您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹web開發中如何實現大屏數字滾動效果,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
大屏數字滾動效果來源于最近工作中一張大屏的UI圖,該UI圖上有一個模塊需要有數字往上翻動的效果,以下是最終實現的效果:

思路
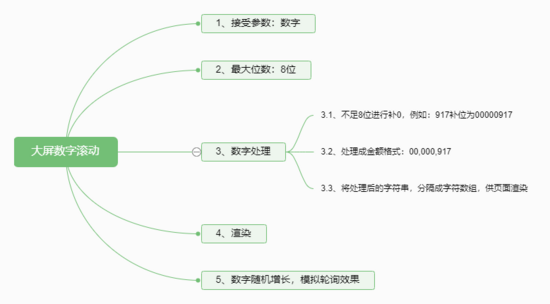
在實現此效果之前,我們先來捋一下思路,用思維導圖來設計一下我們的實現步驟,如下:

初步實現
你可以審查元素,下載數字背景圖片

有了以上的設計流程,我們先來簡單實現一下
html 結構
<div class="box"> <p class="box-item"> <span>1</span> </p> </div>
關鍵 css
.box-item {
position: relative;
display: inline-block;
width: 54px;
height: 82px;
/* 背景圖片 */
background: url(./number-bg.png) no-repeat center center;
background-size: 100% 100%;
font-size: 62px;
line-height: 82px;
text-align: center;
}實現以上代碼后,它的效果將是下面這樣的:

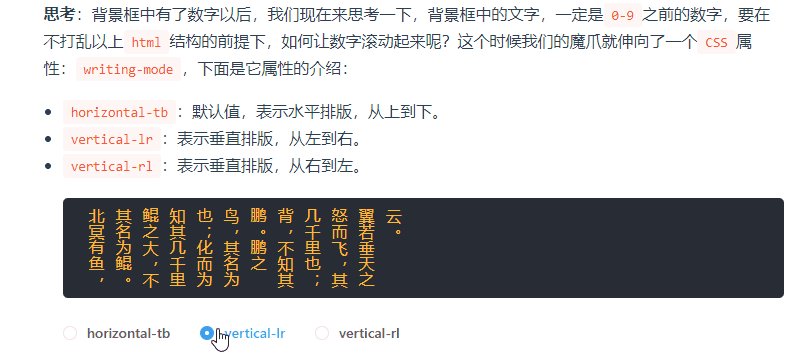
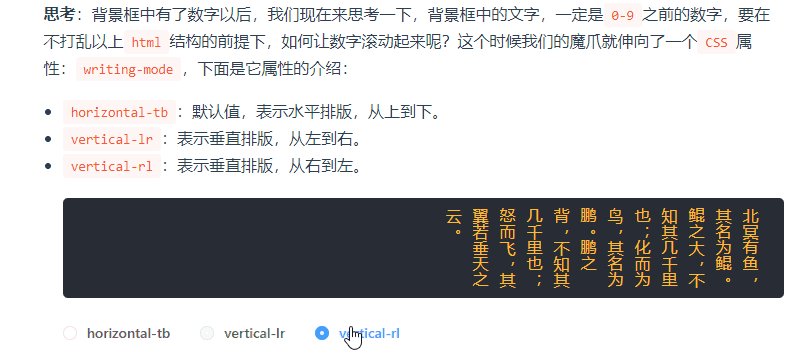
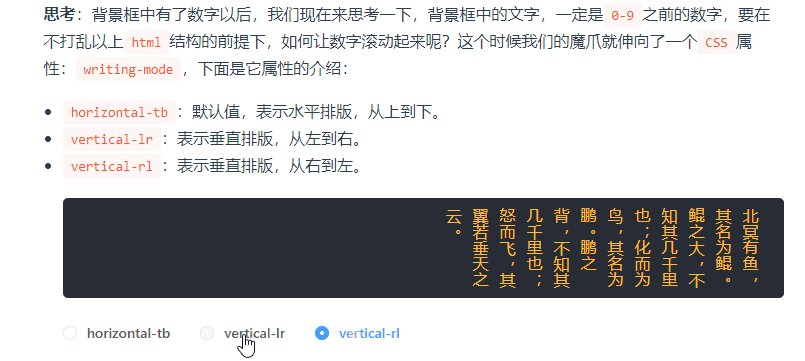
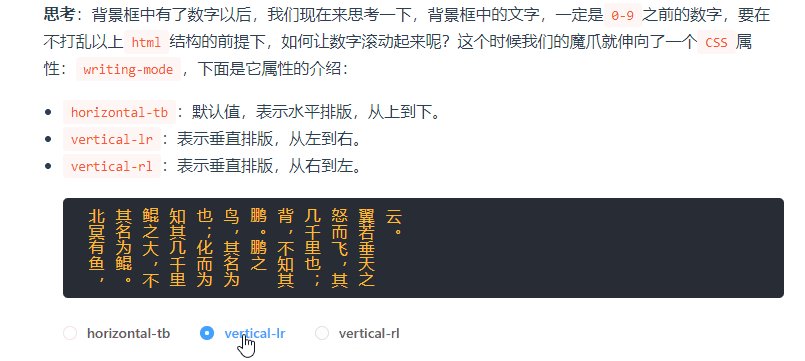
思考:背景框中有了數字以后,我們現在來思考一下,背景框中的文字,一定是 0-9 之前的數字,要在不打亂以上 html 結構的前提下,如何讓數字滾動起來呢?這個時候我們的魔爪就伸向了一個 CSS 屬性: writing-mode ,下面是它屬性的介紹:
horizontal-tb:默認值,表示水平排版,從上到下。
vertical-lr:表示垂直排版,從左到右。
vertical-rl:表示垂直排版,從右到左。
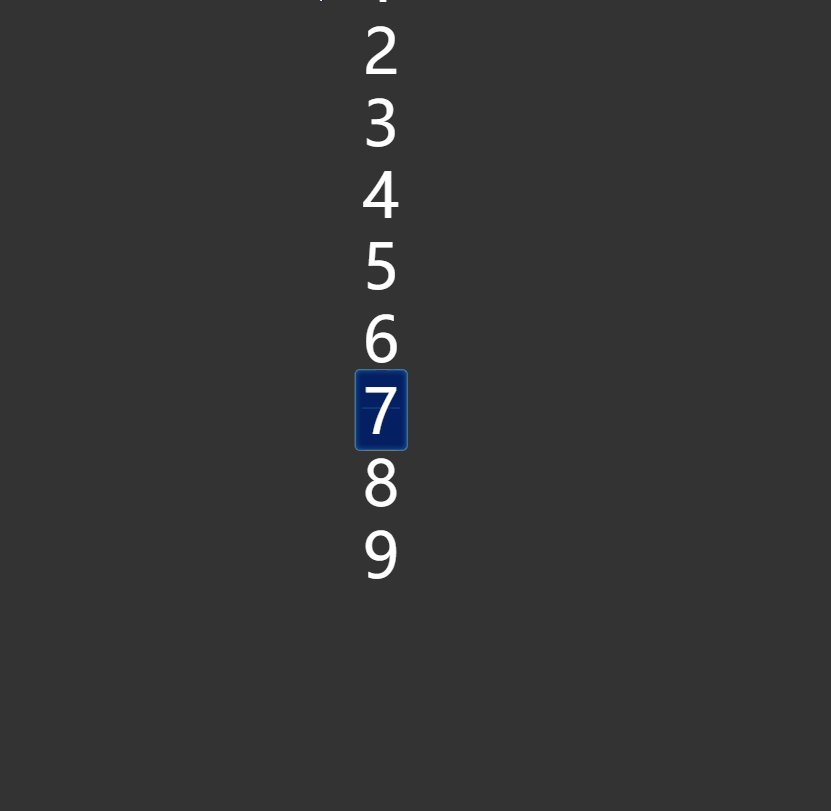
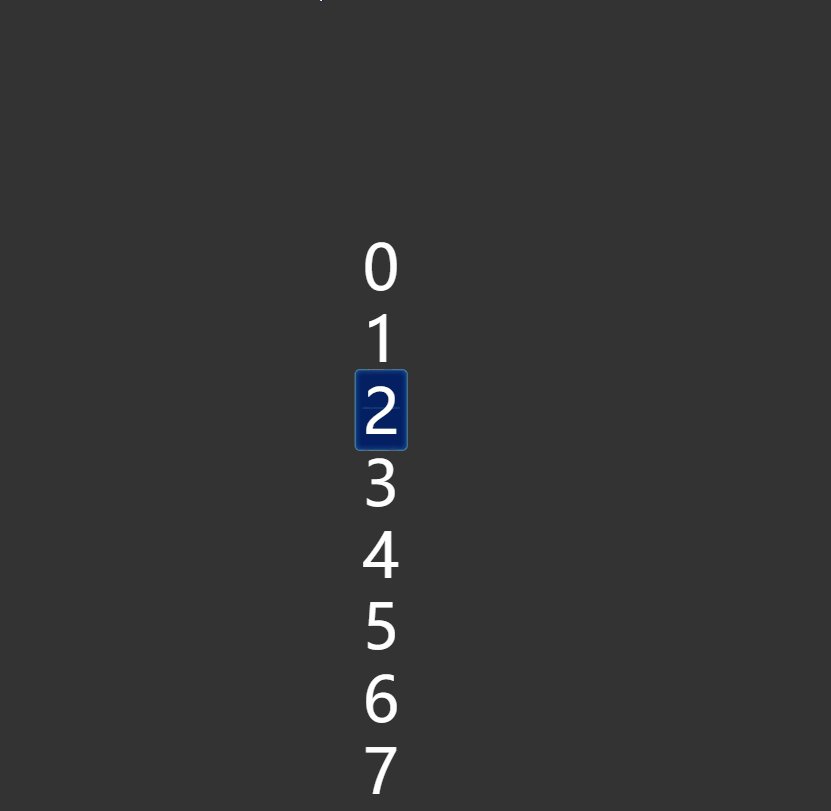
它的實時效果是像下面這樣:

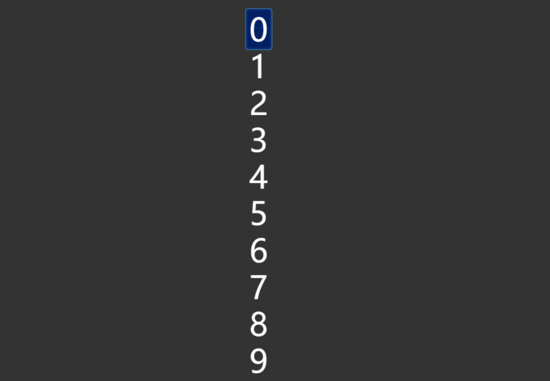
根據以上的靈感,我們可以實現下面這樣的效果:

html 改動部分:
<p class="box-item"> <span>0123456789</span> </p>
css 改動部分:
.box-item {
display: inline-block;
width: 54px;
height: 82px;
background: url(./number-bg.png) no-repeat center center;
background-size: 100% 100%;
font-size: 62px;
line-height: 82px;
text-align: center;
/* 新加部分的代碼 */
position: relative;
writing-mode: vertical-lr;
text-orientation: upright;
/* overflow: hidden; */
}
/* 新加部分的代碼 */
.box-item span {
position: absolute;
top: 10px;
left: 50%;
transform: translateX(-50%);
letter-spacing: 10px;
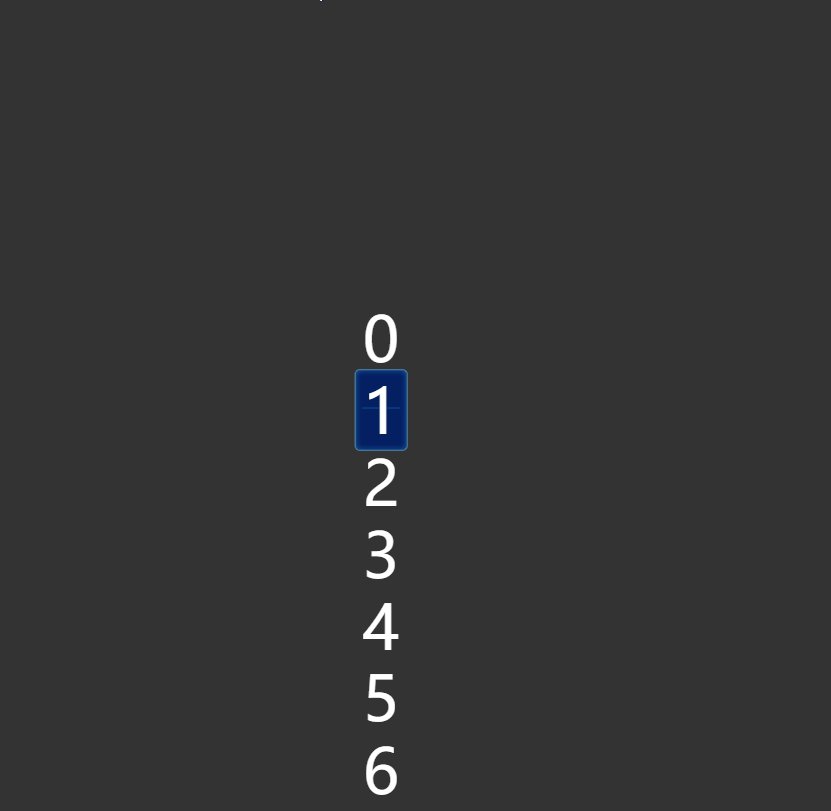
}計算滾動
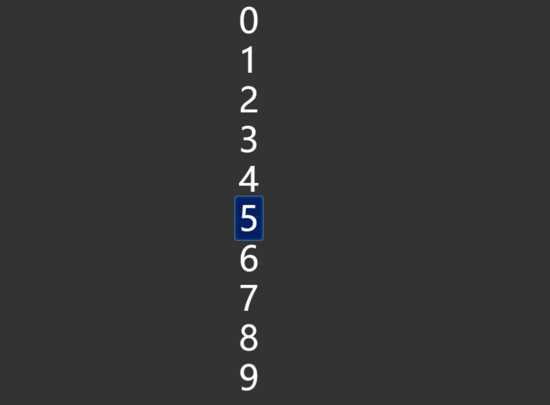
如果我們想讓數字滾動到 5 ,那么滾動的具體到底是多少?
答案是:向下滾動 -50%
那么其他的數字呢?
得益于我們特殊的實現方法,每一位數字的滾動距離有一個通用的公式:
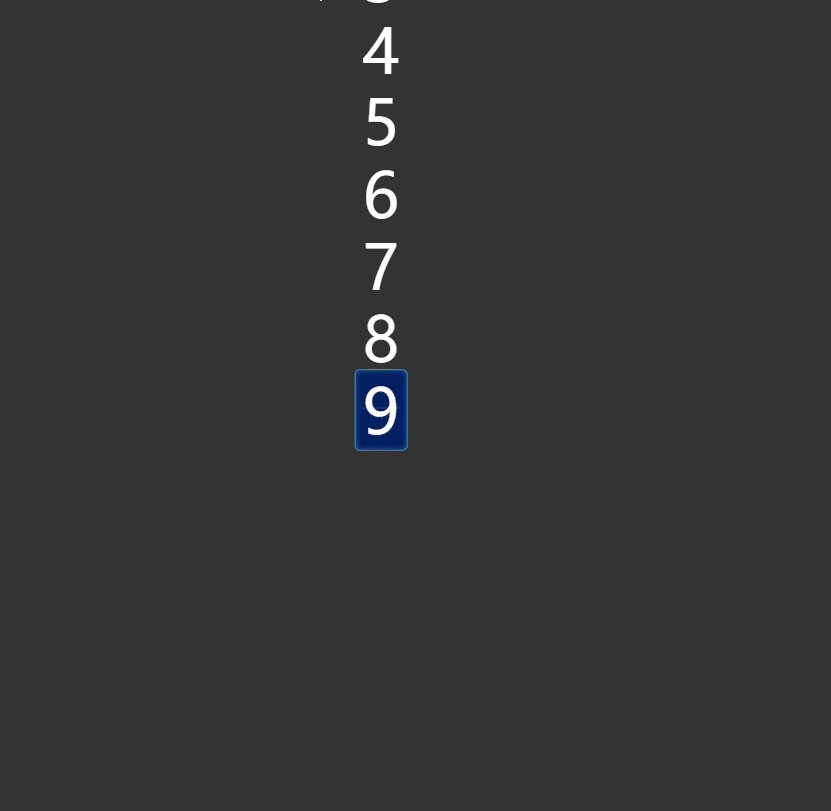
transform: `translate(-50%,-${number * 10}%)`有了以上公式,我們讓數字滾動到 5 ,它的效果如下:

css 改動部分:
.box-item span {
position: absolute;
top: 10px;
left: 50%;
transform: translate(-50%,-50%);
letter-spacing: 10px;
}滾動動畫的實現
在知道了每一個數字具體的滾動距離后,我們來設計一下,讓數字能夠隨機滾動起來:

以下是具體的隨機滾動 js
代碼:
setInterval(() => {
let number = document.getElementById('Number')
let random = getRandomNumber(0,10)
number.style.transform = `translate(-50%, -${random * 10}%)`
}, 2000)
function getRandomNumber (min, max) {
return Math.floor(Math.random() * (max - min + 1) + min)
}至此,我們數字滾動效果已經初步實現了,在下一節中我們將會逐步完善此效果,以滿足業務需求。
完善
在上一節中,我們初步完成了滾動的效果,這一節我們將根據最開始的思維導圖來設計一個通用的 Vue 業務組件
接受參數
此組件只接受一個數字類型的參數,我們將它放在 Vue 組件的 props 中:
props: {
number: {
type: Number,
default: 0
}
}補位
因為我們的業務需要,我們最大的位數是 8 位數字,所以定義一個常量:
const MAX_LEN = 8
假如傳遞的位數不足 8 位,我們需要對它進行補 0 的操作,補 0 完成以后,我們也需要把它轉換成金額的格式
由于此部分代碼較常見,為節省篇幅,就不展示代碼,可自行書寫相關js代碼。
渲染
我們根據上面補位字符串,分隔成字符數組,在頁面中進行渲染:
computeNumber:為字符數組,例如:['0','0',',','0','0','0',',','9','1','7']
html 部分代碼:
<ul>
<li
:class="{'number-item': !isNaN(item) }"
v-for="(item,index) in computeNumber"
:key="index"
>
<span v-if="!isNaN(item)">
<i ref="numberItem">0123456789</i>
</span>
<span v-else>{{item}}</span>
</li>
</ul>css 部分代碼:
.number-item {
width: 50px;
background: url(./number-bg.png) no-repeat center center;
background-size:100% 100%;
& > span {
position: relative;
display: inline-block;
margin-right: 10px;
width: 100%;
height: 100%;
writing-mode: vertical-rl;
text-orientation: upright;
overflow: hidden;
& > i {
position: absolute;
top: 0;
left: 50%;
transform: translate(-50%,0);
transition: transform 0.5s ease-in-out;
letter-spacing: 10px;
}
}
}頁面渲染效果:

數字隨機增長,模擬輪詢效果
頁面渲染完畢后,我們來讓數字滾動起來,設計如下兩個方法,其中 increaseNumber 需要在 Vue 生命周期 mounted 函數中調用
// 定時增長數字
increaseNumber () {
let self = this
this.timer = setInterval(() => {
self.newNumber = self.newNumber + getRandomNumber(1, 100)
self.setNumberTransform()
}, 3000)
},
// 設置每一位數字的偏移
setNumberTransform () {
let numberItems = this.$refs.numberItem
let numberArr = this.computeNumber.filter(item => !isNaN(item))
for (let index = 0; index < numberItems.length; index++) {
let elem = numberItems[index]
elem.style.transform = `translate(-50%, -${numberArr[index] * 10}%)`
}
}最終實現效果:

以上是“web開發中如何實現大屏數字滾動效果”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。