溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“如何實現Echats圖表大屏自適應”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
1.準備一個容器組件,width = 100vw,height = 100%,作為大屏展示的背景:
<div class="screen-adapter">
</div>
.screen-adapter {
width: 100vw;
min-height: 100%;
max-height: 100vh;
overflow: hidden;
background: #0c1a3c;
}2.根據設計同學提供的設計圖可以計算出每部分區域的百分比,例如總尺寸是w*h,其中一個圖標寬高是w1 * h2,實現常規切圖,此時由1-->2可得:
<div class="screen-adapter">
<div class="content-wrap" :>
<slot></slot>
</div>
</div>
props: {
w: { // 設計圖尺寸寬
type: Number,
default: 1600
},
h: { // 設計圖尺寸高
type: Number,
default: 900
}
},
data () {
return {
style: {
width: this.w + 'px',
height: this.h + 'px',
transform: 'scale(1) translate(-50%, -50%)' // 默認不縮放,垂直水平居中
}
}
}
.content-wrap {
transform-origin: 0 0;
position: absolute;
top: 50%;
left: 50%;
}3.基于第二步,需要根據大屏具體尺寸計算縮放比例,以及設置縮放比例,需要注意的是,綁定resize事件一定別忘了防抖,頁面銷毀別忘了移除監聽事件:
mounted () {
this.setScale()
this.onresize = this.debounce(() => this.setScale(), 100)
window.addEventListener('resize', this.onresize)
},
beforeDestroy () {
window.removeEventListener('resize', this.onresize)
},
methods: {
// 防抖
debounce (fn, t) {
const delay = t || 500
let timer
return function () {
const args = arguments
if (timer) {
clearTimeout(timer)
}
const context = this
timer = setTimeout(() => {
timer = null
fn.apply(context, args)
}, delay)
}
},
// 獲取縮放比例
getScale () {
const w = window.innerWidth / this.w
const h = window.innerHeight / this.h
return w < h ? w : h
},
// 設置縮放比例
setScale () {
this.style.transform = `scale(${this.getScale()}) translate(-50%, -50%)`
}
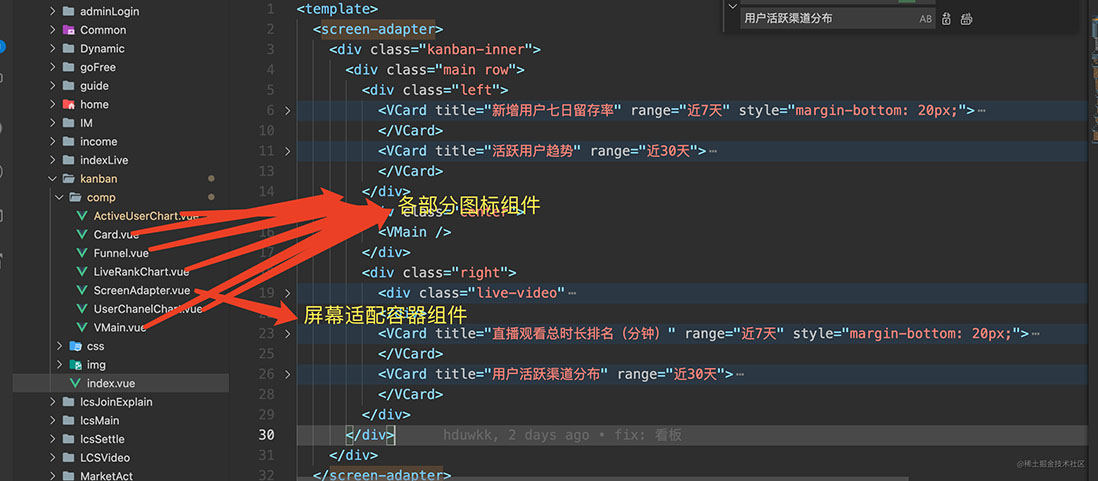
}4.至此,大概結構已經得到,只需要將各部分圖標組件還原的設計圖放入之前的 插槽即可,各部分圖標組件的尺寸按照設計提供的百分比即可,所有代碼大致如下:
// ScreenAdapter.vue
<template>
<div class="screen-adapter">
<div class="content-wrap" :>
<slot></slot>
</div>
</div>
</template>
<script>
export default {
props: {
w: {
type: Number,
default: 1600
},
h: {
type: Number,
default: 900
}
},
data () {
return {
style: {
width: this.w + 'px',
height: this.h + 'px',
transform: 'scale(1) translate(-50%, -50%)'
}
}
},
mounted () {
this.setScale()
this.onresize = this.Debounce(() => this.setScale(), 100)
window.addEventListener('resize', this.onresize)
},
beforeDestroy () {
window.removeEventListener('resize', this.onresize)
},
methods: {
Debounce (fn, t) {
const delay = t || 500
let timer
return function () {
const args = arguments
if (timer) {
clearTimeout(timer)
}
const context = this
timer = setTimeout(() => {
timer = null
fn.apply(context, args)
}, delay)
}
},
getScale () {
const w = window.innerWidth / this.w
const h = window.innerHeight / this.h
return w < h ? w : h
},
setScale () {
this.style.transform = `scale(${this.getScale()}) translate(-50%, -50%)`
}
}
}
</script>
<style>
.screen-adapter {
width: 100%;
min-height: 100vh;
max-height: 100vh;
overflow: hidden;
background: #0c1a3c;
}
.content-wrap {
transform-origin: 0 0;
position: absolute;
top: 50%;
left: 50%;
}
</style>


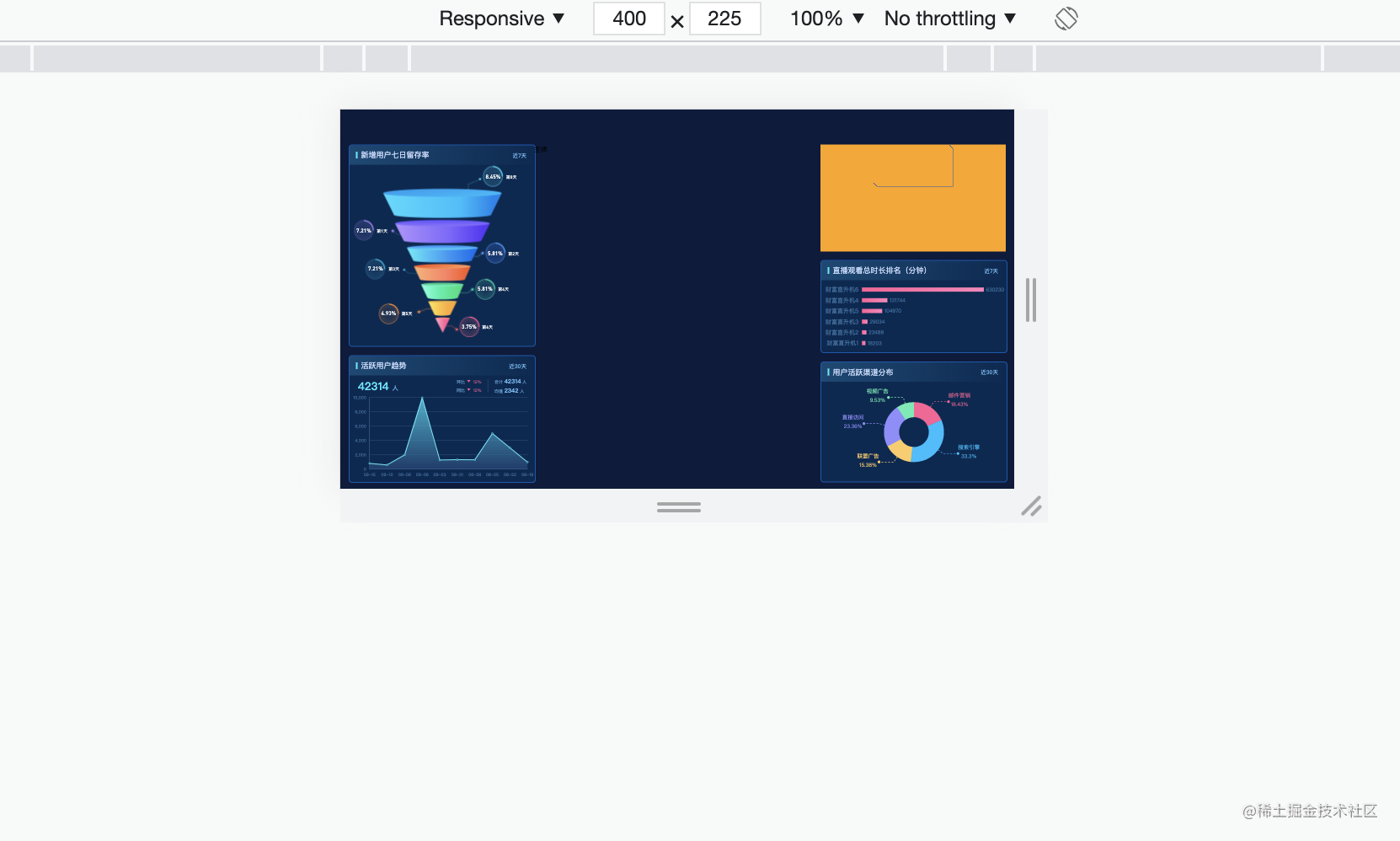
可以看出,字體圖表都是等比例縮放的
“如何實現Echats圖表大屏自適應”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。