溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關web開發中怎么實現炫酷的數字大屏的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
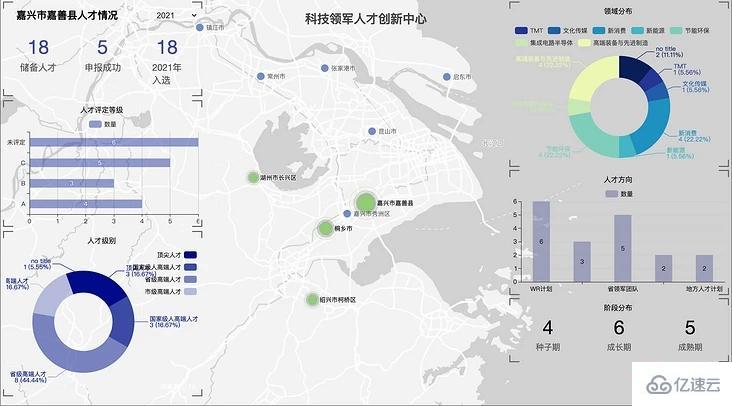
效果圖 1


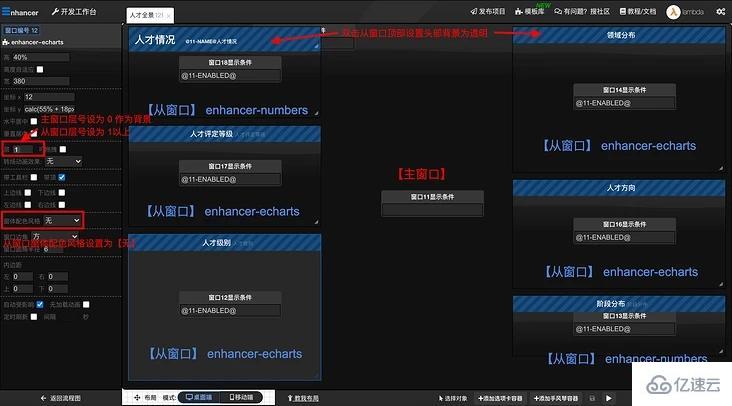
效果圖 2

使用一個主窗口作為背景,層號設置為 0。其他窗口設置層號為 1,并且窗體背景選擇無,頭部背景設置為透明。

讓其依賴主窗口或其他窗口提供的@變量@,系統會自動形成聯動效果。本例中使用的組件是 enhancer-echarts 和 enhancer-numbers 組件。

本例中添加了如下CSS內容為每個窗口增加相框, 你可以根據實際情況,設置樣式加載的時機,比如幀初始化時。

#page頁面編號 .zwindow {
box-shadow:none;
overflow:visible;
}
#page頁面編號 .zwindow-header {
box-shadow: none;
}
#page頁面編號 .zwindow-body {
box-shadow: none;
border-top: none;
overflow:visible !important;
}
#page頁面編號 .zwindow-header:before {
content: '';
position:absolute;
z-index: 33;
top: -3px;
left:-6px;
height: 12px;
width: 18px;
border-left: solid 2px #666;
border-top: solid 2px #666;
}
#page頁面編號 .zwindow-header:after {
content: '';
position:absolute;
z-index: 33;
top: -3px;
right:-6px;
height: 12px;
width: 18px;
border-right: solid 2px #666;
border-top: solid 2px #666;
}
#page頁面編號 .zwindow-body:before {
content: '';
position:absolute;
z-index: 33;
bottom: -3px;
left:-6px;
height: 12px;
width: 18px;
border-left: solid 2px #666;
border-bottom: solid 2px #666;
}
#page頁面編號 .zwindow-body:after {
content: '';
position:absolute;
z-index: 33;
bottom: -3px;
right:-6px;
height: 12px;
width: 18px;
border-right: solid 2px #666;
border-bottom: solid 2px #666;
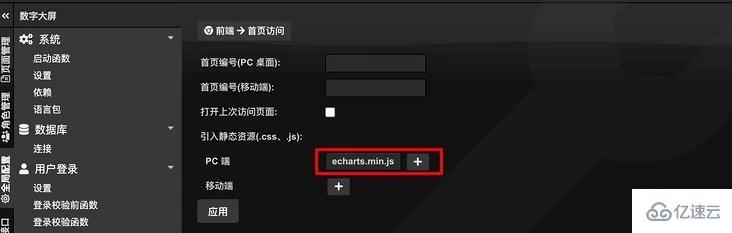
}本例中背景主窗口使用了自定義窗口,包含百度地圖對echarts 的擴展實現。地圖依賴的 echarts.js 需在全局配置-前端-中提前引入:

感謝各位的閱讀!關于“web開發中怎么實現炫酷的數字大屏”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。