您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下CSS實現Google Material Design文本輸入框風格的示例,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
雖然今天我們有很多框架可以幫我們實現這些風格,不過通過學習在底層是如何使用純CSS實現的原理,可以加強我們將來需要根據業務需求定制化這些框架組件的能力。
Demo請看這里 :點我看Demo 【CodePen】
最終效果圖:

僅在Chrome瀏覽器上面測試過。如果大家發現其他瀏覽器有問題,歡迎大家提供修改方法,一起學習進步!
開始動手實現
首先,我們先創建如下的HTML:
<form> <input type="text" required /> <label> <span>Username</span> </label> </form>
這是一個常規的輸入用戶名的 HTML 表單。
相信聰明的大家都注意到了,我們將 <label> 標簽放在 <input> 標簽的后面,是因為我們之后需要通過 <input> 標簽的狀態來選擇 <label>。然而他們是同級兄弟關系,介于純CSS的selector只提供選擇下一個兄弟的方法,我們就將 <label> 標簽放在后面。
效果圖:

接著讓我們對 <form> 元素做一下CSS效果的定制。
form {
width: 50%;
height: 50vh;
margin: auto;
position: relative;
font-family: Sans-serif;
}這一段CSS沒什么特別的,就是定義長度高度和字體而已。
接著讓我們給 <input> 元素上一些樣式。
form input {
height: 2rem;
width: 10rem;
border: none;
border-bottom: 0.1rem solid black;
}這一段 CSS 主要也是設置長度跟寬度,還有就是只設置下方的邊框,讓其有下劃線的感覺。
效果圖:

接下來我們要設置 <label> 標簽,也就是將 Username 字樣移動到文本輸入框的上方。
form label {
position: absolute;
top: 0;
left: 0;
pointer-events: none;
}這里值得注意的是,我們設定了:
pointer-events: none;
是希望將來鼠標點擊到文字的時候能夠觸發文本輸入框 focus 事件,而不是觸發選擇字體的事件。
效果圖:

接下來我們要給 <input> 元素增加 padding-top,這樣做可以將 <label> Username 頂上去一點。
接著我們給 <input> 元素加上 outline: none, 這樣當我們點擊文本輸入框的時候就不會再出現藍色的邊框了。
form input {
height: 2rem;
width: 10rem;
padding-top: 1rem; /* 新增 */
border: none;
border-bottom: 0.1rem solid black;
outline: none; /* 新增 */
}效果圖:

接著我們要在 <input> 元素后面的偽元素 ::after 上一個底部邊框的樣式,并且要將底部邊框平移到左邊。
之所以要將底部邊框平移到左邊,是將來要通過 overflow: hidden; 將其隱藏起來,只有當文本輸入框被選中的時候,才將這個底部邊框平移回來,作為一種加強視覺沖擊的手段。
form label::after {
content: ""; /* 這個很關鍵,我們需要這個屬性底部邊框才會顯示出來 */
height: 3rem;
width: 10rem;
position: absolute;
top: 0;
left: 0;
border-bottom: 0.2rem solid #1cb9b6; /* 底部邊框需要較為突出,這里我們加粗跟上顏色 */
transform: translateX(-100%); /* 向左平移 100% 確保移出 form 元素之外 */
transition: all 0.3s ease; /* 添加動畫來達到平滑移動的效果 */
}效果圖:

接著我們要讓 <label> 元素 Username 向下,剛好放在底部邊框上。
form label span {
position: absolute;
bottom: -3rem;
left: 0;
transition: all 0.3s ease; /* 動畫,達到平滑移動的效果 */
}效果圖:

接著我們要給處于 focus 跟處于 valid 狀態的 <input> 元素做一個樣式。也就是當我們選擇文本輸入框,或者當文本輸入框里有文字的時候,它們應該處以被高亮的樣式。
這里我們之所以可以利用 valid 狀態是因為,在 HTML 里我們給 <input> 設定了 required 屬性,所以當有文字在文本輸入框的時候就是處于 valid 狀態,反之亦然。
<input type=“text” required />
form input:focus + label span,
form input:valid + label span {
transform: translateY(-120%); /* 將 Username向上平移 */
font-size: 1.2rem; /* 變大字體,突顯高亮效果 */
color: #1cb9b6; /* 高亮顏色 */
}
form input:focus + label::after,
form input:valid + label::after {
transform: translateX(0); /* 將左邊的高亮底部邊框平移回來 */
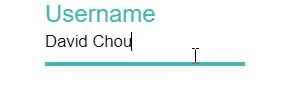
}效果圖:

接著我們要將不處于高亮時,閑置在左邊的底部邊框隱藏起來,我們只需要給 <form> 元素設定 overflow: hidden; 就可以了。
form {
width: 50%;
height: 50vh;
margin: auto;
position: relative;
font-family: Sans-serif;
overflow: hidden; /* 新增 */
}當處于未被選中,或者未輸入的狀態時,左邊的高亮底部邊框就看不見了。
效果圖:

這樣,我們就完成 Google Material Design 規格的文本輸入框了。
看完了這篇文章,相信你對“CSS實現Google Material Design文本輸入框風格的示例”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。