溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹CSS怎么實現半透明邊框與多重邊框,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
場景一:
實現半透明邊框:
由于CSS樣式的默認行為,背景色的渲染范圍是 content+padding+border。
半透明邊框被主調色影響, 實現的效果為


解決方案:
使用background-clip 屬性規定背景的繪制區域,使得繪制區域僅限制在content+padding。
Div {
border:10px solid rgba(0,0,0,.5);
background: lightblue;
background-clip: padding-box;
}補充: background-clip 不兼容IE6-8, Opera10
場景二:
實現多重邊框:
方案1: 使用box-shadow來生成多重投影
代碼與效果如下:
div {
background:#c3e6f4;
box-shadow:0 0 0 15px #b7dae6,0 0 0 30px #cce2ea;
}
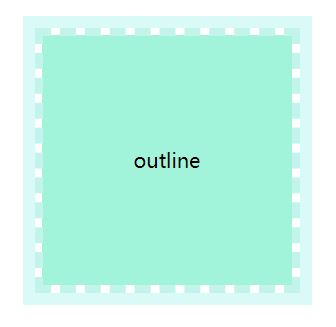
方案2:盒子邊框結合描邊屬性(outline)
特點: 只能實現兩重邊框,更加靈活,能使用虛線等效果
代碼與效果如下:
div {
border: 6px dashed #c3f4ec;
outline: 10px solid #d9faf6;
background-clip: padding-box;
}
以上是“CSS怎么實現半透明邊框與多重邊框”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。