您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關使用Rem怎么實現自適應布局,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
在移動端我們一般會設置布局視口寬度=設備寬度,即內容呈現的區域在設備屏幕內。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
但不同設備的寬度不同,因而讓布局視口的寬度也不同。比如 iPhone 6 的布局視口寬度為 375, iPhone6 Plus 布局視口的寬度為 414。
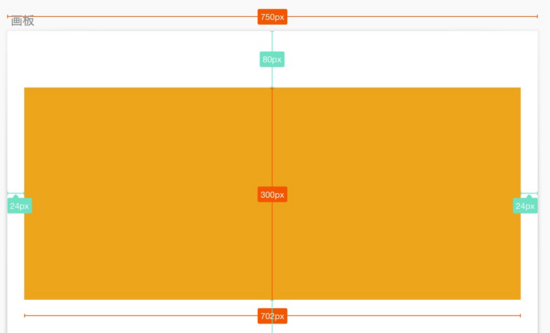
對于給定的畫布寬 750 的視覺稿,如果在布局視口寬度為 375 的 iPhone 6 設備上呈現,我們可以將視覺稿中元素的像素值除以 2,代碼如下:
.box{
width: 351px;
height: 150px;
margin-top: 40px;
background: #F5A623;
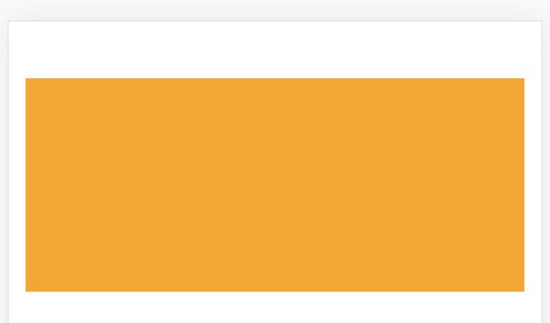
}那么在 iPhone 6 中的呈現如右圖,與左圖視覺稿布局一致。


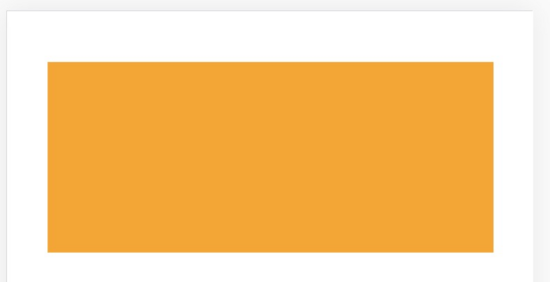
但同樣的代碼,在 iPhone 6 Plus 中呈現的就不一樣了,兩側間距變大。因為 iPhone 6 Plus 的布局視口比 iPhone 6 要寬,而矩形框的尺寸沒有變, 依然是 315 x 150。

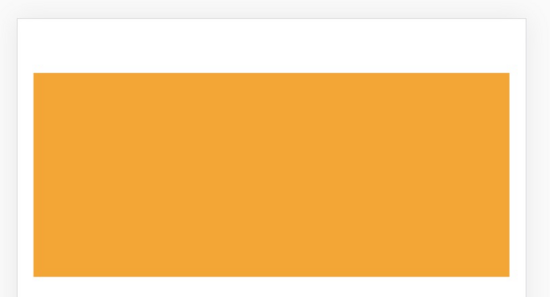
對于給定的畫布寬 750 的視覺稿,如果在布局視口寬度為 414 的 iPhone 6 Plus 設備上呈現,我們可以將視覺稿中元素的像素值按比例除以 (750 / 414),即:
.box{
width: 387.5px;
height: 165.6px;
margin-top: 44.2px;
background: #F5A623;
}頁面呈現效果也可以跟視覺稿一樣了。

為了在不同設備寬度(不同視口寬度)的頁面中呈現效果跟視覺稿一樣,需要寫不同的 CSS 像素值。 我們的訴求是希望能用同樣的 CSS 代碼在不同寬度的設備上展現效果與視覺稿相同,通俗的說就是按照視覺稿中元素與畫布的尺寸比例在不同設備上等比縮放,從而達到在不同設備上自適應的效果。
使用 Rem 布局解決自適應問題
如何用同一份 CSS 代碼,使元素尺寸隨著布局視口寬度的變化按視覺稿中的比例等比縮放?我們結合 CSS 中相對單位 rem 的特性,rem 單位的像素值是相對于根元素(HTML 元素) 的 font-size 的。例如:HTML 的 font-size 為 100px, 在 CSS 樣式中設置某一元素的寬度為 2rem, 那么此元素在頁面中的寬度為 200px。
根據元素在視覺稿中的比例等比縮放找到這樣一層關系:
視覺稿元素尺寸 / 視覺稿畫布寬度 = (rem 值 * HTML 元素的 font-size) / 布局視口寬度 = rem 值 * (HTML 元素的 font-size / 布局視口寬度) = rem 值 / (布局視口寬度 / HTML 元素的 font-size)
如果:
布局視口寬度 / HTML 元素的 font-size = 定值 N
就可以用同一份 CSS 代碼實現在任何設備中自適應。
rem 值 = N * (視覺稿元素尺寸 / 視覺稿畫布寬度 )
所以,我們只要確定一個 N 值,再完成兩步,即可實現自適應:
第 1 步:動態設置 HTML 元素的 font-size = 布局視口寬度 / N
第 2 步:將視覺稿中導出的元素 CSS 像素值轉成 rem 單位: rem 值 = N * (視覺稿元素尺寸 / 視覺稿畫布寬度 )
假如您的視覺稿畫布寬度是 750,為了便于 rem 值的計算, 您可以選擇設置 N = 7.5, 這樣只需要將視覺稿中的尺寸值除以 100 就可以得到 rem 單位的 CSS 像素值。
以上就是使用Rem怎么實現自適應布局,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。