溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下vue使用rem適配的案例,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
1.開發環境 vue
2.電腦系統 windows10專業版
3.在使用vue開發移動端的過程中,我們會因為兼容性而頭疼,下面我來分享分享下面vue使用rem自適配,希望對你有所幫助。
4.廢話不多說,直接上操作:
//安裝 postcss-pxtorem npm i postcss-pxtorem -S
5.在src目錄新建rem文件夾,下面新建rem.js,添加如下代碼:
//基準大小
const baseSize = 37.5
// 設置 rem 函數
function setRem() {
const salepro = document.documentElement.clientWidth / 750
// 當前頁面寬度相對于 750 寬的縮放比例,可根據自己需要修改.
// 設置頁面根節點字體大小
document.documentElement.style.fontSize = (baseSize * Math.min(salepro, 2)) + 'px'
}
// 初始化
setRem()
// 改變窗口大小時重新設置 rem
window.onresize = function () {
setRem()
}6.在項目根目錄新建 .postcssrc.js,添加代碼如下:
module.exports = {
"plugins": {
"postcss-pxtorem": {
"rootValue": 37.5,
"propList": ["*"]
}
}
}注意:我在配置中,比例是1:1,也就是設計圖寬是750px,你在css中直接寫width:750px;就可以啦,不用進行換算,是不是很棒。
7.在main.js中引入
import '@/rem/rem.js'
8.在vue模板中使用,css中添加如下代碼:
<style lang="scss" scoped>
.about {
width: 750px;
height: 100vh;
box-sizing: border-box;
background-color: blue !important;
.kk {
width: 350px;
height: 350px;
background-color: red;
}
}
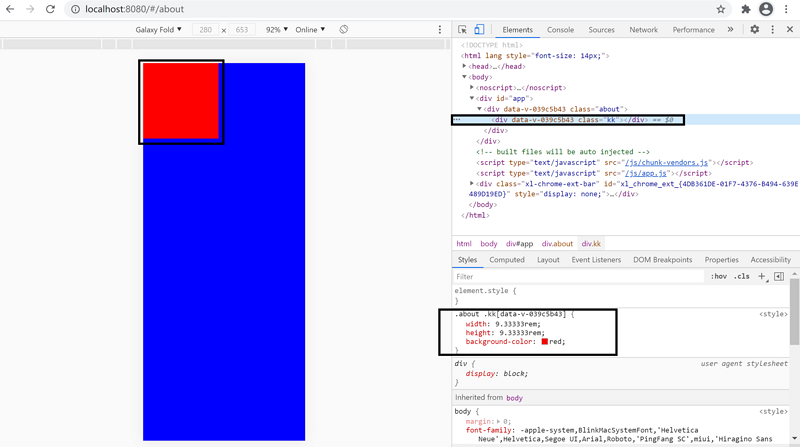
</style>9.效果圖如下:

10.本期的分享到了這里就結束啦,希望對你有所幫助,讓我們一起努力走向巔峰。
看完了這篇文章,相信你對“vue使用rem適配的案例”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。