溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vue-cli中如何使用rem,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
1.rem.js內容
! function(n) {
var e = n.document,
t = e.documentElement,
i = 720,
d = i / 100,
o = "orientationchange" in n ? "orientationchange" : "resize",
a = function() {
var n = t.clientWidth || 320;
n > 720 && (n = 720);
t.style.fontSize = n / d + "px"
};
e.addEventListener && (n.addEventListener(o, a, !1), e.addEventListener("DOMContentLoaded", a, !1))
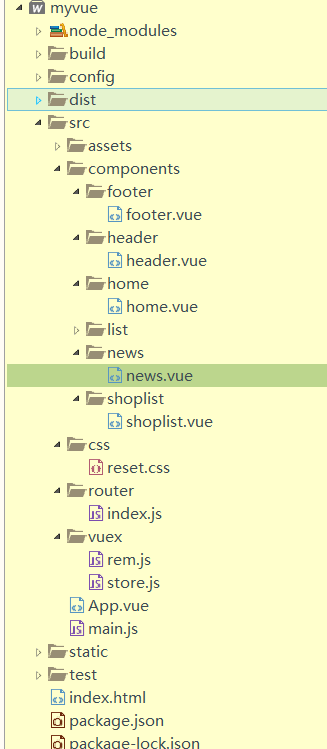
}(window);2.項目目錄

3.在main.js 中引入

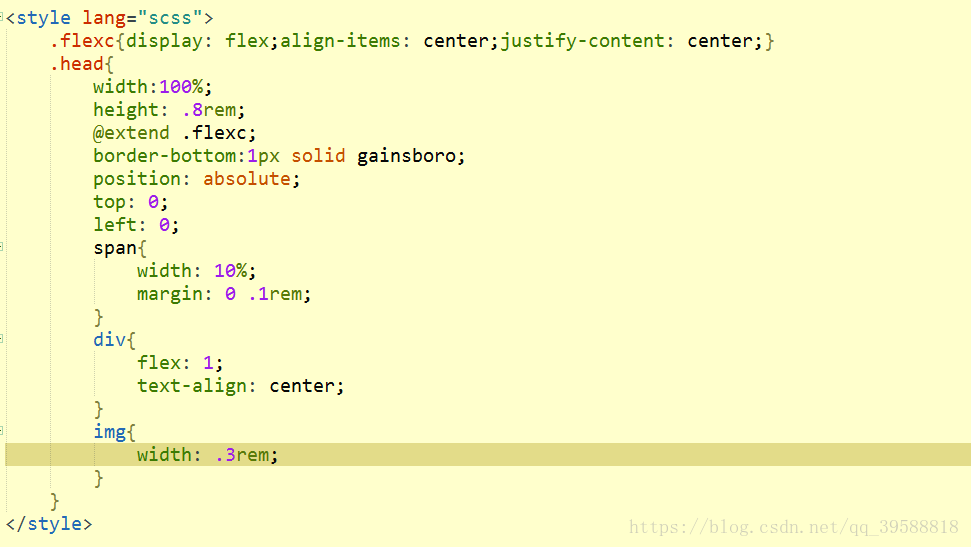
4.直接使用

關于“vue-cli中如何使用rem”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。