您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹如何vue中使用rem實現給文件添加內容,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
在使用vue-cli搭建好項目框架后,在目錄結構的index.html文件中添加一段js代碼:
<script>
window.onload = function () {
var setRem = function () {
// UI設計稿的寬度
var uiWidth = 1200;
// 移動端屏幕寬度
var winWidth = document.documentElement.clientWidth;
// 比率
var rate = winWidth / uiWidth;
// 設置html元素的字體大小
document.documentElement.style.fontSize = rate * 20 + "px"
};
setRem();
window.onresize = function () {
setRem();
}
}
</script>然后在寫css就可以將px單位換成rem.
這里設置的比例是20px=1rem,
例如:寬度為100px時,可以直接寫成5rem
(function (doc, win) {
let fn = () => {
let docEl = doc.documentElement,
clientWidth = docEl.clientWidth;
if (!clientWidth) return;
docEl.style.fontSize = 16 * (clientWidth / 1920) + 'px';
}
if (!doc.addEventListener) return;
win.addEventListener('resize', fn);
doc.addEventListener('DOMContentLoaded', fn);
})(document, window);補充知識:vue 中使用 rem 布局的兩種方法
在使用 vue-cli 開發 H5 項目時,需要進行 rem 適配,下面提供兩種常用的方法(以 750 設計稿為例),希望對大家有所幫助。
方法一:在 index.html 或者 main.js 中添加以下代碼:
const setHtmlFontSize = () => {
const htmlDom = document.getElementsByTagName('html')[0];
let htmlWidth = document.documentElement.clientWidth || document.body.clientWidth;
if (htmlWidth >= 750) {
htmlWidth = 750;
}
if (htmlWidth <= 320) {
htmlWidth = 320;
}
htmlDom.style.fontSize = `${htmlWidth / 7.5}px`;
};
window.onresize = setHtmlFontSize;
setHtmlFontSize();注: 這里設置的比例是 100px = 1rem,例如:元素寬度為 100px 時,可以直接寫成 1rem
方法二:使用 lib-flexible 和 px2rem-loader 自動轉換
1、安裝插件
npm install lib-flexible --save
npm install px2rem-loader --save-dev
2、配置插件
在入口文件 main.js 中引入 lib-flexible:

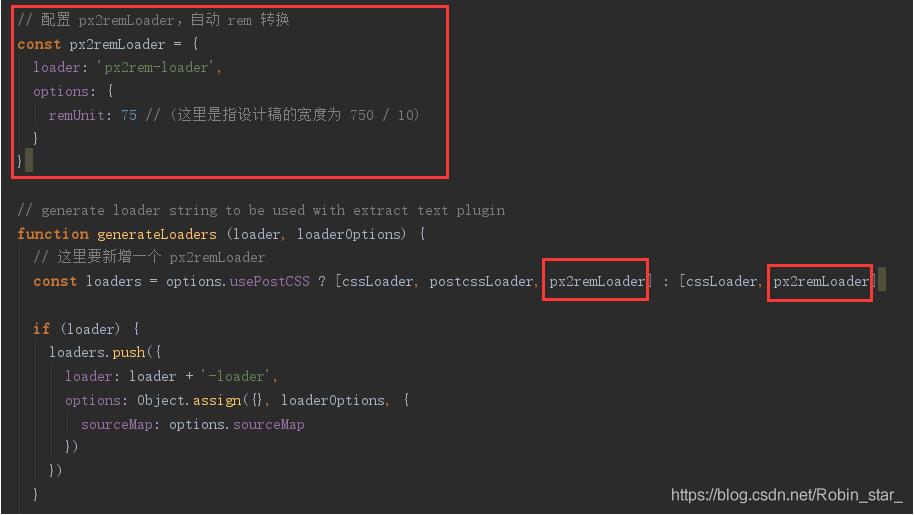
在 build/utils.js 文件中配置 px2rem-loader:

安裝并配置好 lib-flexible 和 px2rem 之后要重啟一下項目,才能自動把 px 轉換成 rem。
內聯的 px 樣式不能自動轉換。
另外,px 寫法上會有些不同,大家可以參考 px2rem 官方介紹,下面簡單介紹一下。
1. 直接寫 px,編譯后會直接轉化成 rem;---- 【除下面兩種情況,其他長度用這個】
2. 在 px 后面添加 /*no*/,不會轉化 px,會原樣輸出; ---- 【一般 border 用這個】
3. 在 px 后面添加 /*px*/,會根據 dpr 的不同,生成三套代碼。---- 【一般 font-size 用這個】
示例代碼如下:
/* 編譯前 */
.selector {
width: 150px;
height: 64px; /*px*/
font-size: 28px; /*px*/
border: 1px solid #ddd; /*no*/
}
/* 編譯后 */
.selector {
width: 2rem;
border: 1px solid #ddd;
}
[data-dpr="1"] .selector {
height: 32px;
font-size: 14px;
}
[data-dpr="2"] .selector {
height: 64px;
font-size: 28px;
}
[data-dpr="3"] .selector {
height: 96px;
font-size: 42px;
}關于如何vue中使用rem實現給文件添加內容就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。