溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關dreamweaver cs6如何給網頁添加float浮動效果的方法的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
方法如下
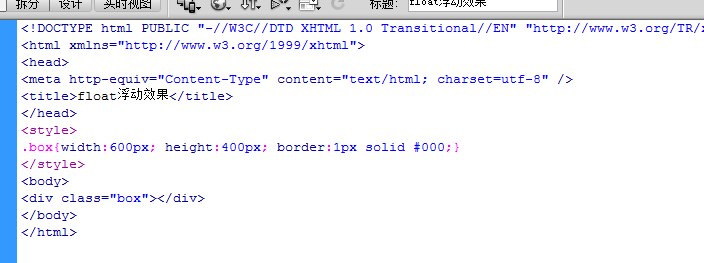
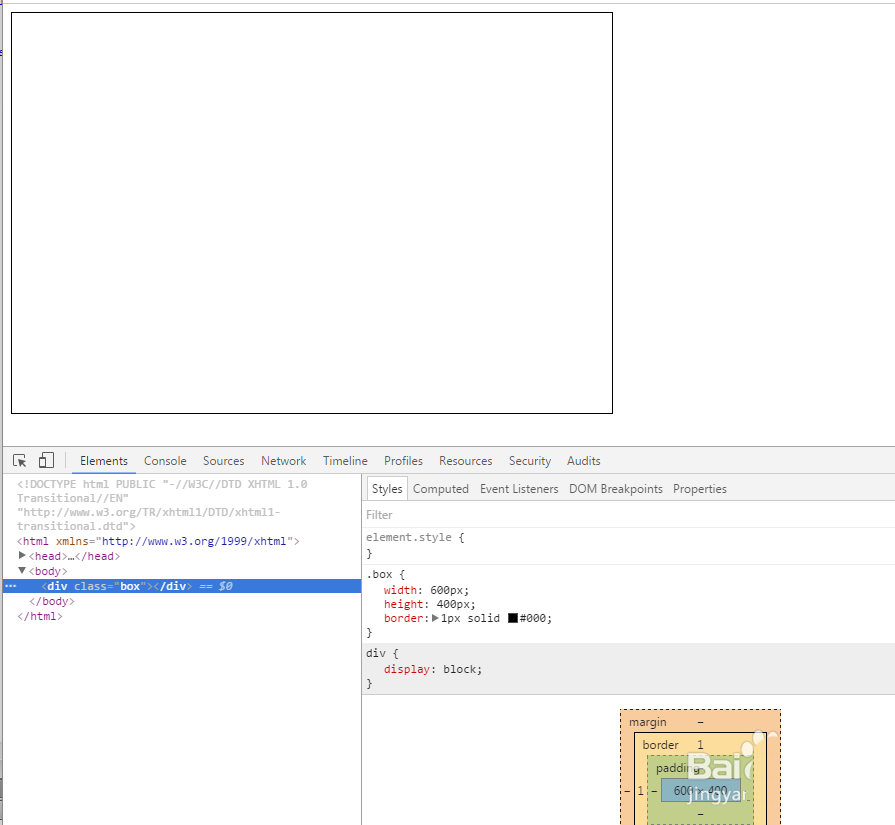
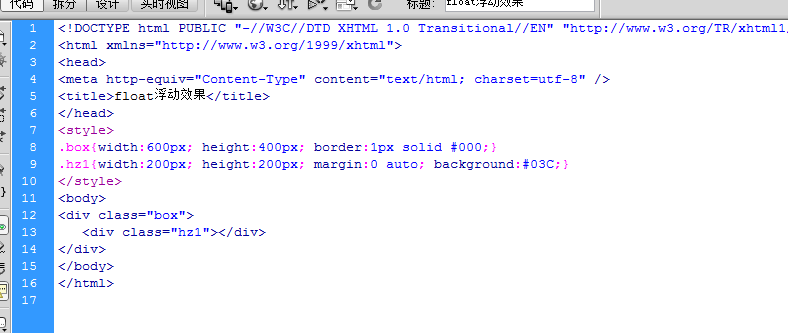
1、新建文件,創建一個盒子

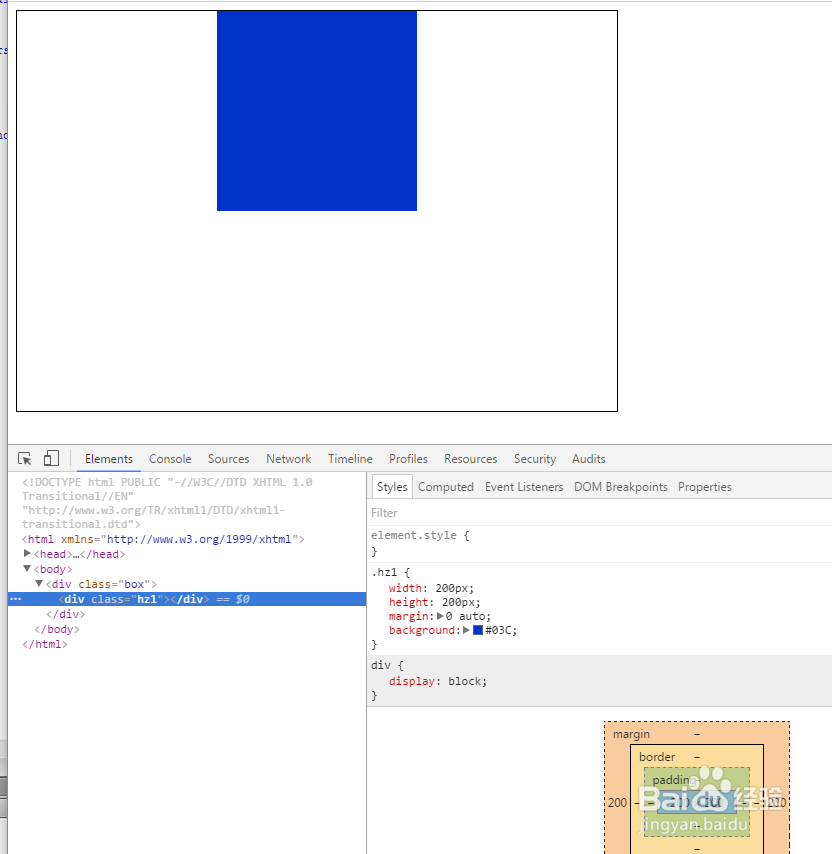
效果如圖

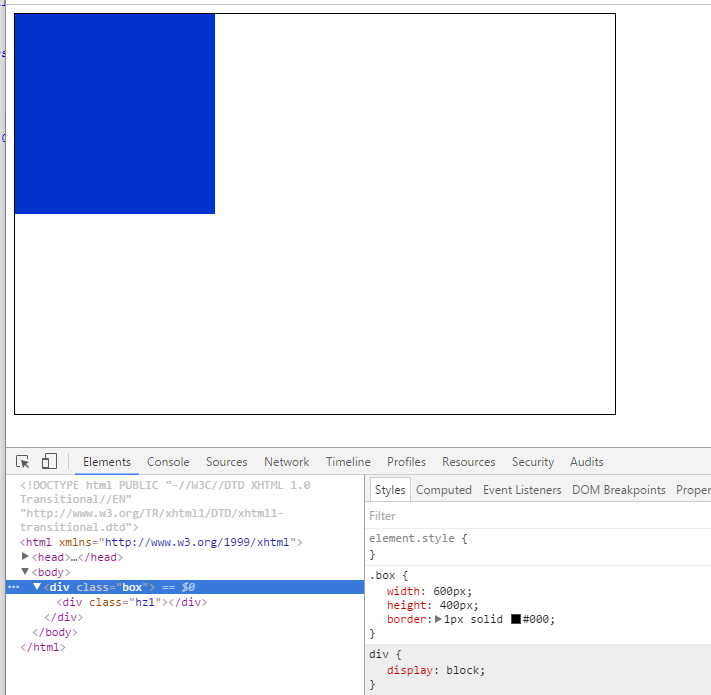
2、在盒子里面再創建一個盒子,設置左浮動

效果如圖

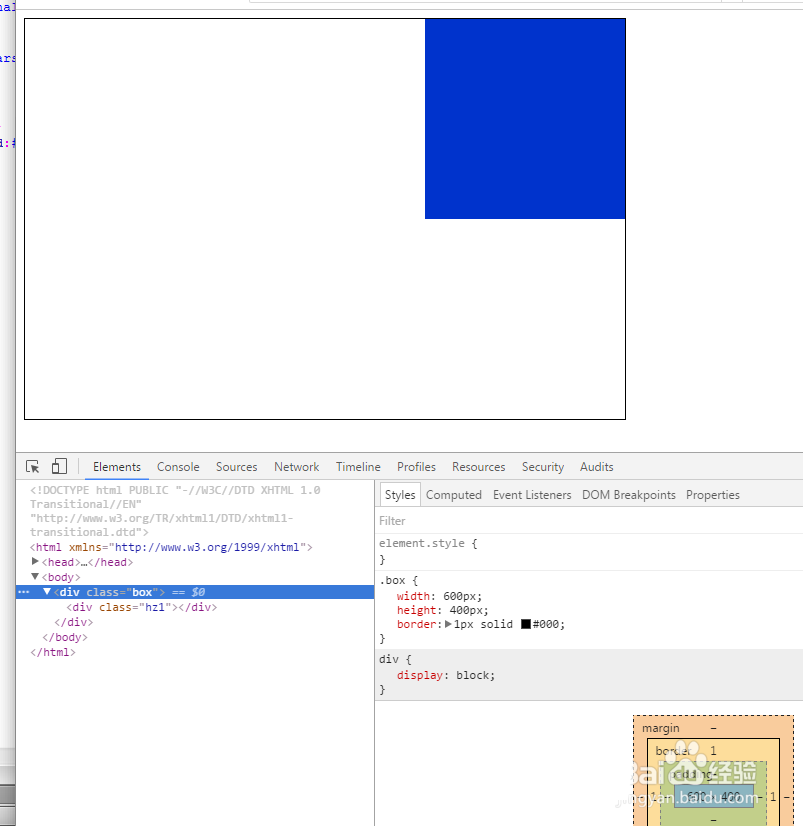
3、盒子設置右浮動

效果如圖

4、如何讓盒子居中,這里就不用float了,用margin:0 auto;就可以

效果如圖

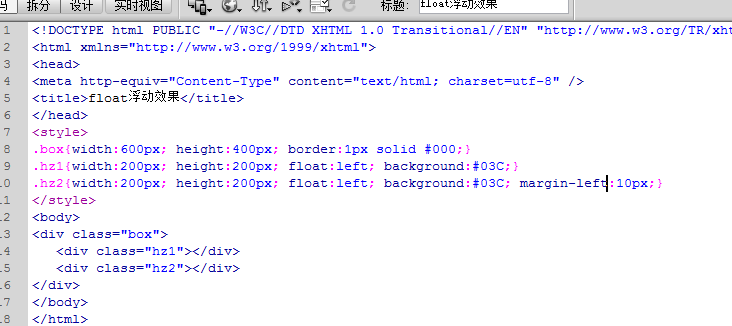
5、再創建一個盒子,讓兩個盒子并排顯示

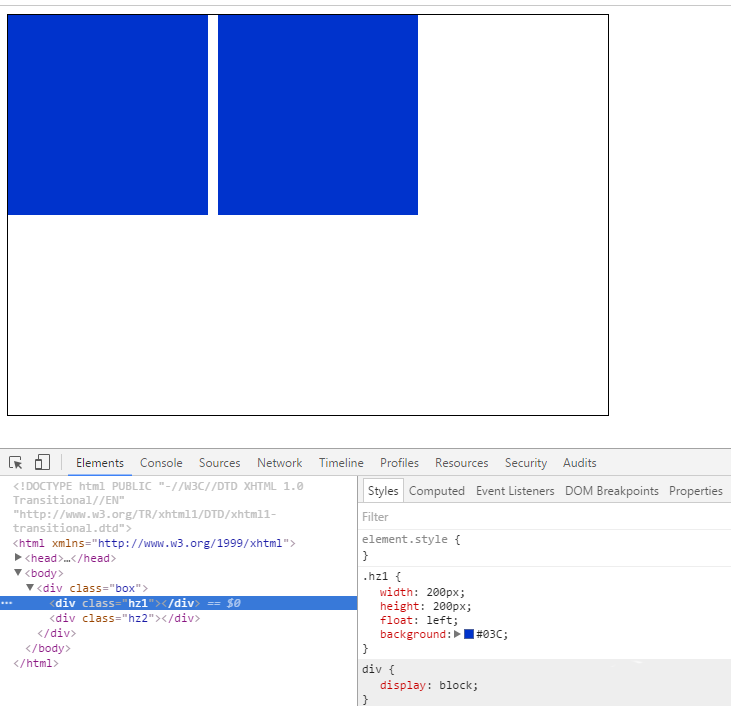
效果如圖

感謝各位的閱讀!關于“dreamweaver cs6如何給網頁添加float浮動效果的方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。