您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Dreamweaver CS6如何使用項目列表,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
一、使用無序列表
1、無序列表中,表項前面的就是項目符號,如●、■等。在頁面中通常使用標記<UL>和<LI>來創建無序列表。
2、具體操作:新建一個空白HTML頁
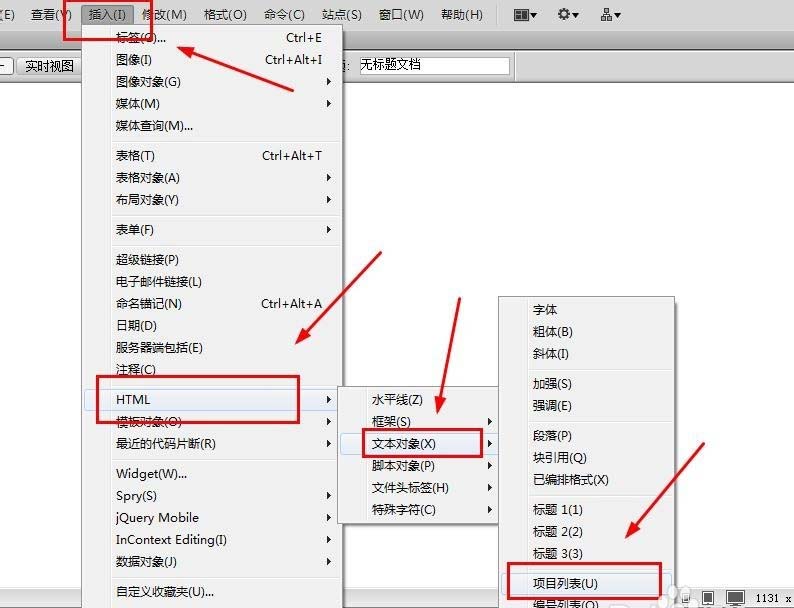
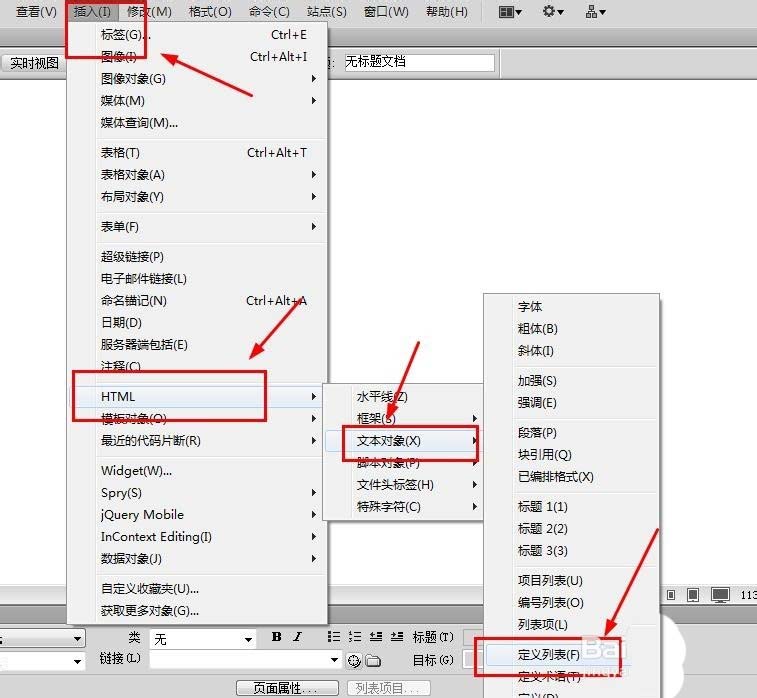
3、選擇‘插入’---‘HTML’-----‘文本對象’----‘項目列表’

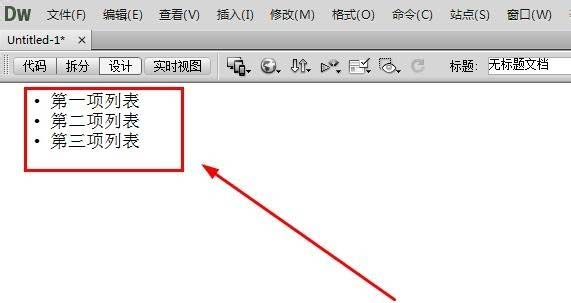
4、在設計視圖輸入‘第一項列表‘,回車輸入‘第二項列表‘,回車輸入‘第三項列表‘

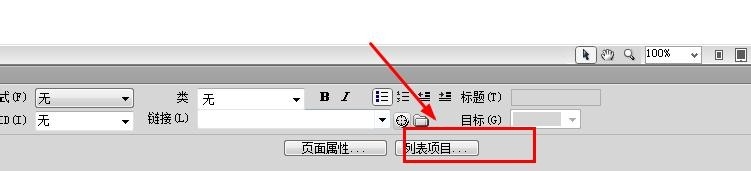
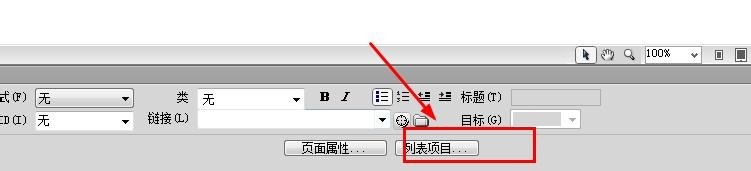
5、在‘屬性’面板有個‘列表項目’,可以改變列表項目的符號

二、有序列表
1、新建一個空白HTML頁
2、
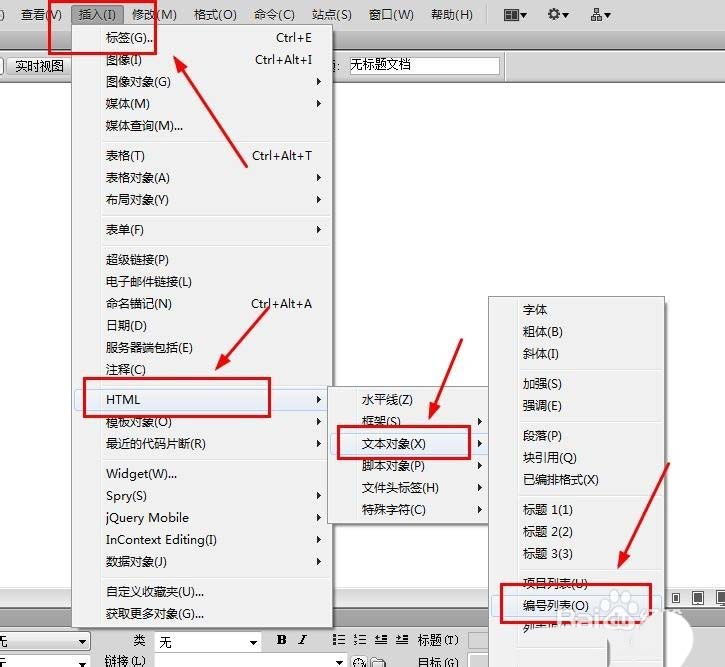
選擇‘插入’---‘HTML’-----‘文本對象’----‘編號列表’

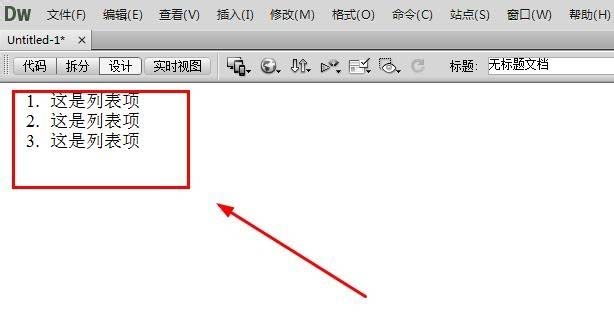
3、輸入文本,就會在列表項前面出現數字項

4、在‘屬性’面板有個‘列表項目’,可以改變列表項目的編號模式,如羅馬字等

三、定義列表
1、新建一個空白HTML頁
2、選擇‘插入’---‘HTML’-----‘文本對象’----‘定義列表’

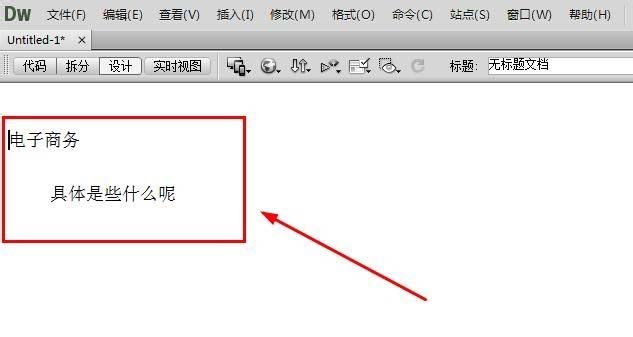
3、輸入文本,效果如下:

列表是Web網頁的重要組成元素之一,通過對列表進行修飾,可以提供各種不同的頁面顯示效果。
以上是“Dreamweaver CS6如何使用項目列表”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。