您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Angular入門學習之環境和項目的搭建方法,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
Angular是谷歌開發的一款開源的web前端框架,誕生于2009年,由Misko Hevery 等人創建,后為Google所收購。是一款優秀的前端JS框架,已經被用于Google的多款產品當中。
根據項目數統計angular(1.x 、2.x 、4.x、5.x、6.x、7.x 、8.x、9.x)是現在網上使用量最大的框架。
Angular基于TypeScript和react、vue相比 Angular更適合中大型企業級項目。
相關教程推薦:《angular教程》
關于Angular版本,Angular官方已經統一命名Angular 1.x統稱為Angular JS;Angular 2.x及以上統稱Angular;
目前2019年12月25日angular最新版本angular9.x。根據官方介紹,Angular每過幾個月就會更新一個版本。Angular2.x以后所有的Angular版本用法都是一樣的,此教程同樣適用于Angular7.x 、Angular8.x、Angular9.x 以及未來的其它版本…。
學習Angular必備基礎
必備基礎:html 、css 、js、es6、ts
1、安裝前準備工作:
1.1、安裝nodejs
安裝angular的計算機上面必須安裝最新的nodejs–注意安裝nodejs穩定版本
1.2、選擇一個 命令工具, npm, cnpm, yarn ,任選其一
設置淘寶源鏡像 ,如果你用npm
npm config set registry https://registry.npm.taobao.org
如果你用cnpm , 安裝cnpm
npm可能安裝失敗建議先用npm安裝一下cnpm用淘寶鏡像安裝
https://npm.taobao.org/
npm install -g cnpm --registry=https://registry.npm.taobao.org
或者 安裝yarn ,注意,只要選 一個命令工具就行
yarn
Yarn自稱是比npm快十倍的包管理工具,并且還有一些很贊的特性,應該是2017年前端的一個驚喜,根據我的親身體驗,真的是快到飛起,所以強烈建議各位小伙伴也用起來吧!使用方式很簡單,用你的npm 安裝它
npm install yarn -g
然后切換為淘寶源你才能感受到速度:
yarn config set registry https://registry.npm.taobao.org --global
yarn config set disturl https://npm.taobao.org/dist --global
好了,真的很簡單,它的命令與npm幾乎一樣:
初始化:yarn init
安裝一個包:yarn add 包名
更新一個包:yarn upgrade 包名
刪除一個包:yarn remove 包名
安裝所有包:yarn或者yarn install
設置成功后,會有驚喜。
CLI是Command Line Interface的簡寫,是一種命令行接口,實現自動化開發流程,比如:ionic cli、vue cli等;它可以創建項目、添加文件以及執行一大堆開發任務,比如測試、打包和發布。
全局安裝typescript(可選)
$ npm install -g typescript
// 新建項目的時候會自動安裝typescript(非全局)所以這里也可以不用安裝。
全局安裝Angular CLI
yarn global add @angular/cli 或者 npm install @angular/cli -g
如果要卸載,執行下面命令:
yarn global remove @angular/cli
經過不算漫長的等待,你的Angular CLI就裝好了。確認一下:
檢驗安裝是否成功
ng version 或者 ng v
ng new my-app
如果要跳過npm i安裝
ng new my-app --skip-install
趁著它在下載,來看一下運行ng new之后Angular cli已經幫我們干了什么:
那么,這時候Angular cli幫你干了以下這么多事情:
創建 my-app 目錄
應用程序相關的源文件和目錄將會被創建
應用程序的所有依賴 (package.json中配置的依賴項) 將會被自動安裝
自動配置項目中的 TypeScript 開發環境
自動配置 Karma 單元測試環境
自動配置 Protractor (end-to-end) 測試環境
創建 environment 相關的文件并初始化為默認的設置
安裝完成之后就可以啟動項目了:
cd my-app //進入my-app
npm start 或者 ng serve //啟服務
ng serve命令會啟動開發服務器,監聽文件變化,并在修改這些文件時重新構建此應用。
使用–open(或-o)參數可以自動打開瀏覽器并訪問http://localhost:4200/。
ng serve命令提供了很多參數,可以適當參考。
以下參數僅供參考:
--dry-run: boolean, 默認為 false, 若設置 dry-run 則不會創建任何文件--verbose: boolean, 默認為 false--link-cli: boolean, 默認為 false, 自動鏈接到 @angular/cli 包--skip-install: boolean, 默認為 false, 表示跳過 npm install--skip-git: boolean, 默認為 false, 表示該目錄不初始化為 git 倉庫--skip-tests: boolean, 默認為 false, 表示不創建 tests 相關文件--skip-commit: boolean, 默認為 false, 表示不進行初始提交--directory: string, 用于設置創建的目錄名,默認與應用程序的同名--source-dir: string, 默認為 'src', 用于設置源文件目錄的名稱--style: string, 默認為 'css', 用于設置選用的樣式語法 ('css', 'less' or 'scss')--prefix: string, 默認為 'app', 用于設置創建新組件時,組件選擇器使用的前綴--mobile: boolean, 默認為 false,表示是否生成 Progressive Web App 應用程序--routing: boolean, 默認為 false, 表示新增帶有路由信息的模塊,并添加到根模塊中--inline-style: boolean, 默認為 false, 表示當創建新的應用程序時,使用內聯樣式--inline-template: boolean, 默認為 false, 表示當創建新的應用程序時,使用內聯模板其他文件:
.editorconfig: 給你的編輯器看的一個簡單配置文件 .gitignore: git 排除文件 angular.json: angular cli 的配置文件 package.json:npm 配置文件,項目使用到的第三方依賴包 protractor.conf.js:運行 ng e2e 的時候會用到 README.md:項目的基礎文檔 tsconfig.json:TypeScript 編譯器的配置 tslint.json:運行 ng lint 時會用到
$ ng generate component news
installing component
create src/app/great-angular/news.component.css
create src/app/great-angular/news.component.html
create src/app/great-angular/news.component.spec.ts
create src/app/great-angular/news.component.ts
update src/app/app.module.ts
如你所見,Angular cli幫我們干了如下事情:
src/app/news 目錄被創建
news目錄下會生成以下四個文件:
CSS 樣式文件,用于設置組件的樣式
HTML 模板文件,用于設置組件的模板
TypeScript 文件,里面包含一個 組件類和組件的元信息
Spec 文件,包含組件相關的測試用例
news 組件會被自動地添加到 app.module.ts @NgModule 裝飾器的 declarations 屬性中。
Angualr CLI提供了許多常用命令供我們選擇:
ng generate class my-new-class // 新建類, 新建一個名為my-new-class的類 (class)
ng generate component my-new-component // 新建組件
ng generate directive my-new-directive // 新建指令
ng generate enum my-new-enum // 新建枚舉
ng generate module my-new-module // 新建模塊
ng generate pipe my-new-pipe // 新建管道
ng generate service my-new-service // 新建服務
當然選擇。。簡寫:
ng g cl my-new-class // 新建 class
ng g c my-new-component // 新建組件
ng g d my-new-directive // 新建指令
ng g e my-new-enum // 新建枚舉
ng g m my-new-module // 新建模塊
ng g p my-new-pipe // 新建管道
ng g s my-new-service // 新建服務
Angular默認幫我們集成了``karma`測試框架,我們只需要:
ng test
ng e2e
ng build
其中過程應該是這樣的:
Angular CLI 從 .angular-cli.json 文件中加載配置信息
Angular CLI 運行 Webpack 打包項目相關的 JavaScript、 CSS 等文件
打包后的資源,將被輸出到配置文件中 outDir 所指定的目錄,默認是輸出到 dist 目錄。
Angular開發工具介紹
Visual Studio Code
文件 說明
|--E2e 應用的端對端(e2e)測試,用 Jasmine 寫成并用 protractor 端對端測試運行器測試。|--Node_modules 依賴包|--Src |--App Angular應用文件 |--App.module.ts |---App.component.ts |--assets 資源文件 |--environments 環境配置:開發、部署 |--index.html 應用的宿主頁面。 它以特定的順序加載一些基本腳本。 然后它啟動應用,將根AppComponent放置到自定義<my-app>標簽里。 |--main.ts 項目的入口文件 |--polyfills.ts 處理瀏覽器兼容問題|--angular.json Cli配置文件|--.editorconfig 統一代碼風格工具配置,不支持的需要安裝插件|--.gitignore Git配置文件|--karma.conf.js 在測試指南中提到的 karma 測試運行器的配置。|--package.json 項目指定npm依賴包|--tsconfig.app.json Typescript編譯配置|--tsconfig.spec.json Typescript測試編譯配置|--tsconfig.json Typescript編譯配置|--tslint.json Typescript語法檢查器
詳情參考:https://www.angular.cn/guide/file-structure
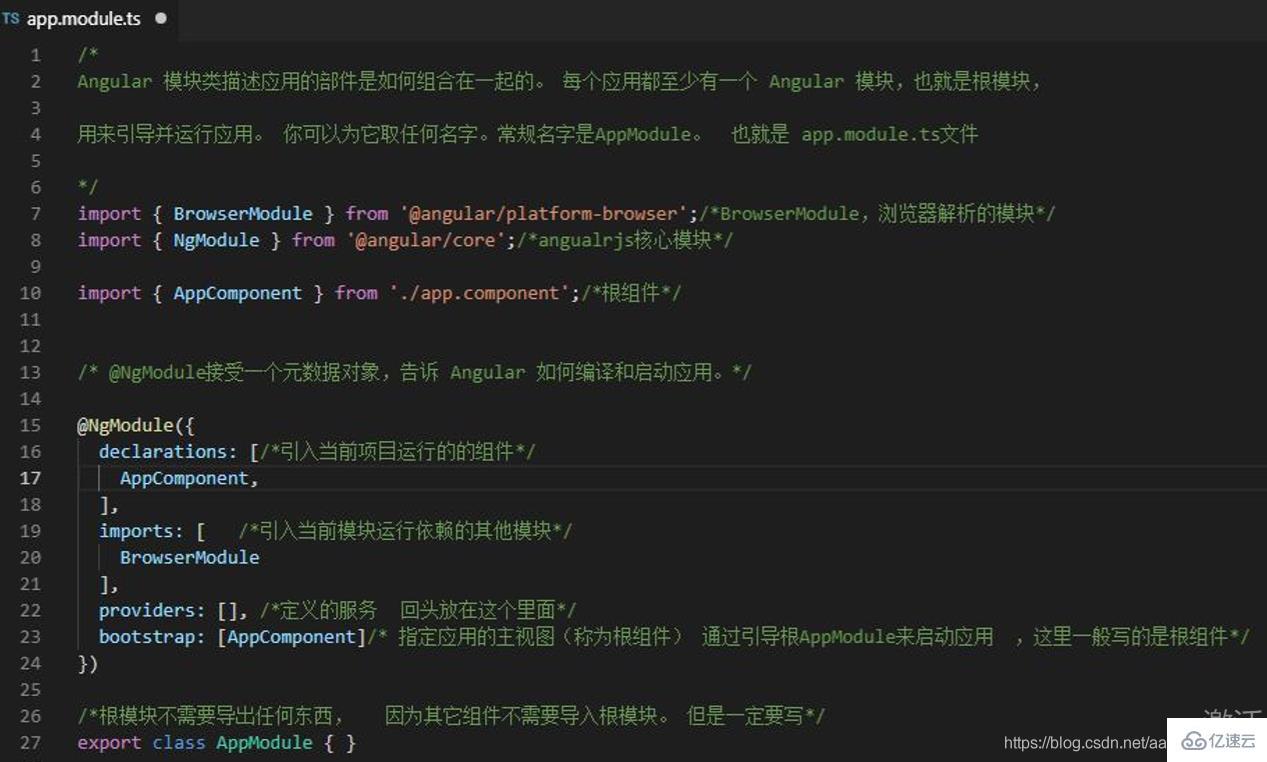
定義 AppModule,這個根模塊會告訴 Angular 如何組裝該應用。 目前,它只聲明了 AppComponent。 稍后它還會聲明更多組件。
https://cli.angular.io/
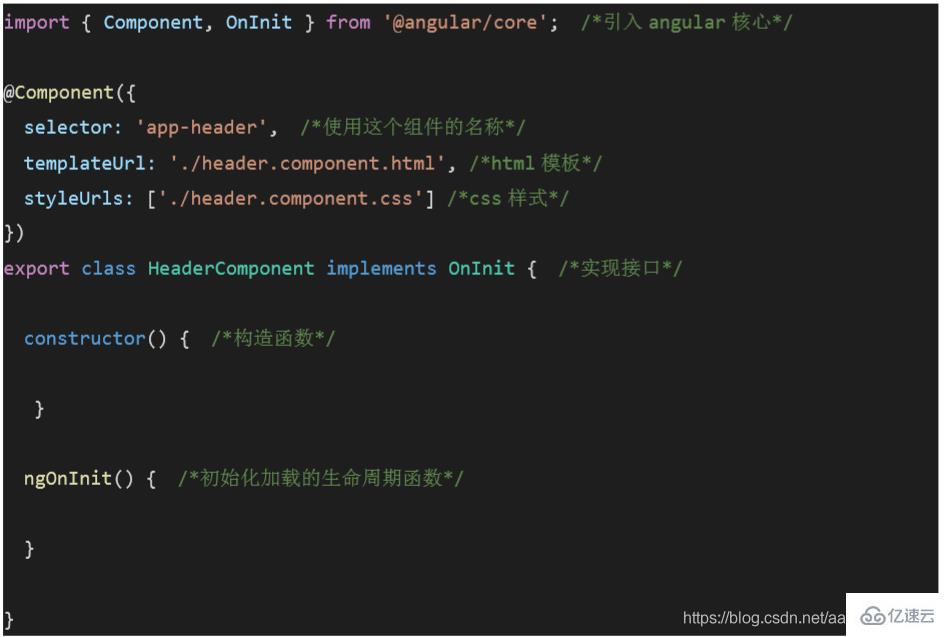
創建組件:
ng g component components/header
組件內容詳解:
Angular應用中,模板指的的是@Component裝飾器的template或templateUrl指向的HTML頁面
例如:
import { Component } from '@angular/core';interface Course {
id:number,
description:string}@Component({
selector: 'app-root',
// templateUrl: './app.component.html',
template:`
<p class="course">
<span class="description">{{courseObj.description}}</span>
</p>
`,
styleUrls: ['./app.component.css']})export class AppComponent{
title = 'ng-module-routes';
id:number = 1;
description:string = 'sss';
public courseObj: Course = {
id: 1,
description: "Angular For Beginners"
};}很明顯Angular不是簡單地用一個字符串來處理模板。 那么這是如何工作的?
Angular不會生成HTML字符串,它直接生成DOM數據結構
實際上,Angular把組件類中的數據模型應用于一個函數(DOM component renderer)。 該函數的輸出是對應于此HTML模板的DOM數據結構。
一旦數據狀態發生改變,Angular數據檢測器檢測到,將重新調用
該DOM component renderer。
mvvm
Mvvm定義MVVM是Model-View-ViewModel的簡寫。即模型-視圖-視圖模型。
【模型】指的是后端傳遞的數據。
【視圖】指的是所看到的頁面。
【視圖模型】mvvm模式的核心,它是連接view和model的橋梁。
它有兩個方向:
一是將【模型】轉化成【視圖】,即將后端傳遞的數據轉化成所看到的頁面。實現的方式是:數據綁定。
二是將【視圖】轉化成【模型】,即將所看到的頁面轉化成后端的數據。
實現的方式是:DOM 事件監聽。這兩個方向都實現的,我們稱之為數據的雙向綁定。
在MVVM的框架下視圖和模型是不能直接通信的。它們通過ViewModel來通信,ViewModel通常要實現一個observer觀察者,當數據發生變化,ViewModel能夠監聽到數據的這種變化,然后通知到對應的視圖做自動更新,而當用戶操作視圖,ViewModel也能監聽到視圖的變化,然后通知數據做改動,這實際上就實現了數據的雙向綁定。
并且MVVM中的View 和 ViewModel可以互相通信。MVVM流程圖如下:
感謝你能夠認真閱讀完這篇文章,希望小編分享的“Angular入門學習之環境和項目的搭建方法”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。