您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
寫在前面的廢話1
我用angular的時候還是1.x,屬于代碼寫的很反人類但是angular2還沒出的蠻荒年代。我本身是從j2ee轉到Android的工程師,也是就是說,我的日常開發語言是Java。突然切換到JavaScript那真是難受的像北極熊同企鵝講話,更何況后來嫌webstorm太卡而用起了沒有提示的sublime(嗯,終于治好了多年頑疾的“從不記函數名癥候群”)。經過了一段痛苦不堪的撞墻經歷后,總算是開始習慣了。
但我還是想大吼一聲,JavaScriptWCNM。
發泄完了說正事。
現在前端的主要框架比較火的是React,Angular雖然背后是谷歌但還是差了那么一點。兩者我都用過,說一下我感覺的Angular的特點,以及和React的不同。
首先直接拿Angular和React比較是不公平的。因為Angular是一個什么都有的全家桶,React只是MVC里的V,經常需要搭配一些別的東西使用比如redux(我用的標配是react+redux+router)。.
其次,Angular的特點是綁定,從寫代碼的角度上說比較符合MVC的概念。4.0里的component就相當于C和V的合體,template或者templateUrl就是view,而class就是所謂的controller。通過在Controller里聲明唯一的Model在對應的View里使用,達到解耦的目的。而且Angular還支持注入service,進一步分離業務邏輯。
React的特點其實是虛擬dom,是提速性質的東西。Redux才是邏輯相關,通過唯一的state來解耦,你換state我換值。兩者的思路都是很相似的,個人感覺Redux里的Reducer就是Angular里的service。
第三,哪個更好一點?我個人還是喜歡React更多,當然這個主觀因素占了很大的層面。寫Angular的時候我還是一副怨天尤人的Android程序員,寫React的時候就是已經入門的前端開發者了。
寫在前面的廢話2
一些準備工作,是必須的。
node,一切的基礎。
sublime,這個是我個人使用的ide。之前用過webstorm,但是要注冊而且多少有點慢。但是用sublime小缺點就是需要自己下插件,webstorm確實功能全一點….subime對React的支持還是蠻好的,但是對Angular的支持還是有點坑。當然,也可能是我插件沒裝對。
git,本項目已經提交到github。當然,更新程度和我的懶惰程度成反比。其實這個項目我已經完成了,但是因為某種來自東方的神秘力量(直說了吧,就是手賤)又給刪掉了…
英文好,非必須。但是英文好可以直接去看angular的官方網站就,傳送門,翻墻的話速度快一些。Angular的中文版還停留在2.0,寫法和4.0略有不同。
當然4.0和2.0其實也沒差多少,至少比2.0和1.x之間的差距要小的多(滾蛋吧scope)
廢話說完了,之所以有1有2沒有3,是因為我覺得很多時候我只要犯二就可以了。
先說需求-任何沒有需求的項目都是耍!流!氓!
需求很簡單,也基本上是在模仿超級機器人大戰的整備頁面(沒錯我是個鋼彈迷而且最近剛好正在玩機戰z)。
首先本項目包含3個頁面:
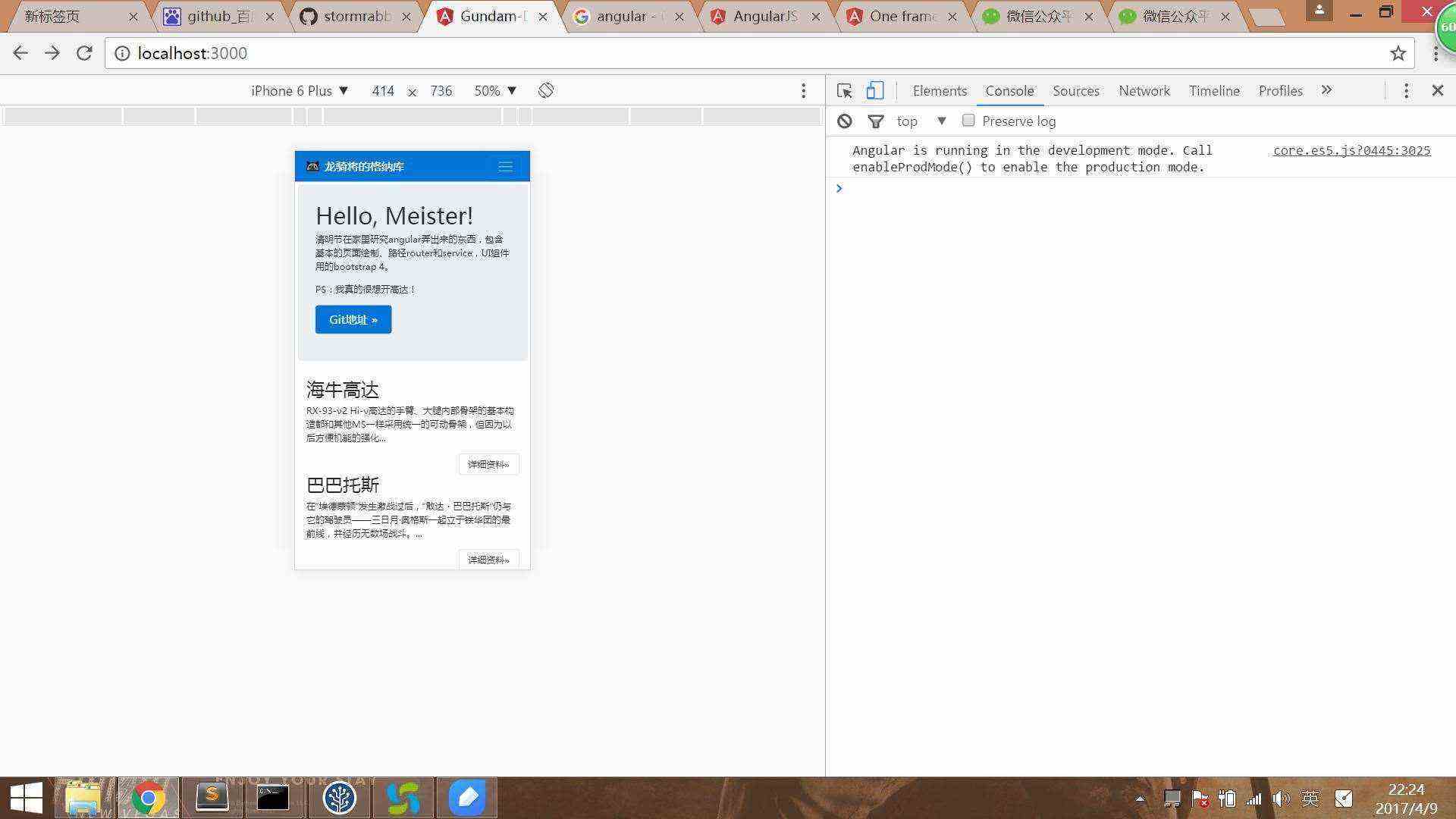
1 主頁

上半部展示的是項目說明,下半部篩選出3個機體并進行簡單的說明。
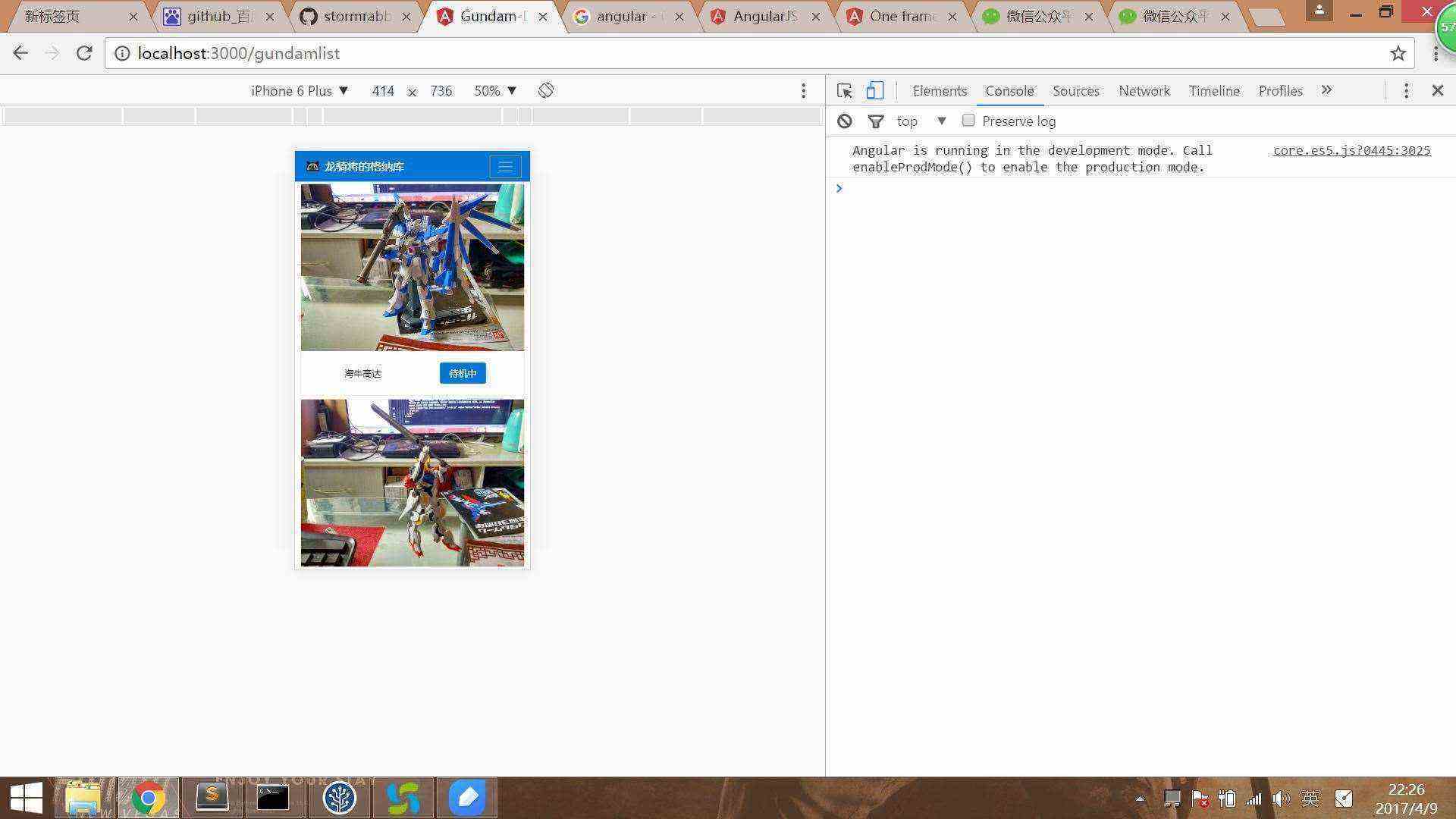
2 機體列表頁

機體展示,展示所有擁有的機體,包括名稱和狀態(為了防止圖片侵權,用的都是我自己做的高達模型)。
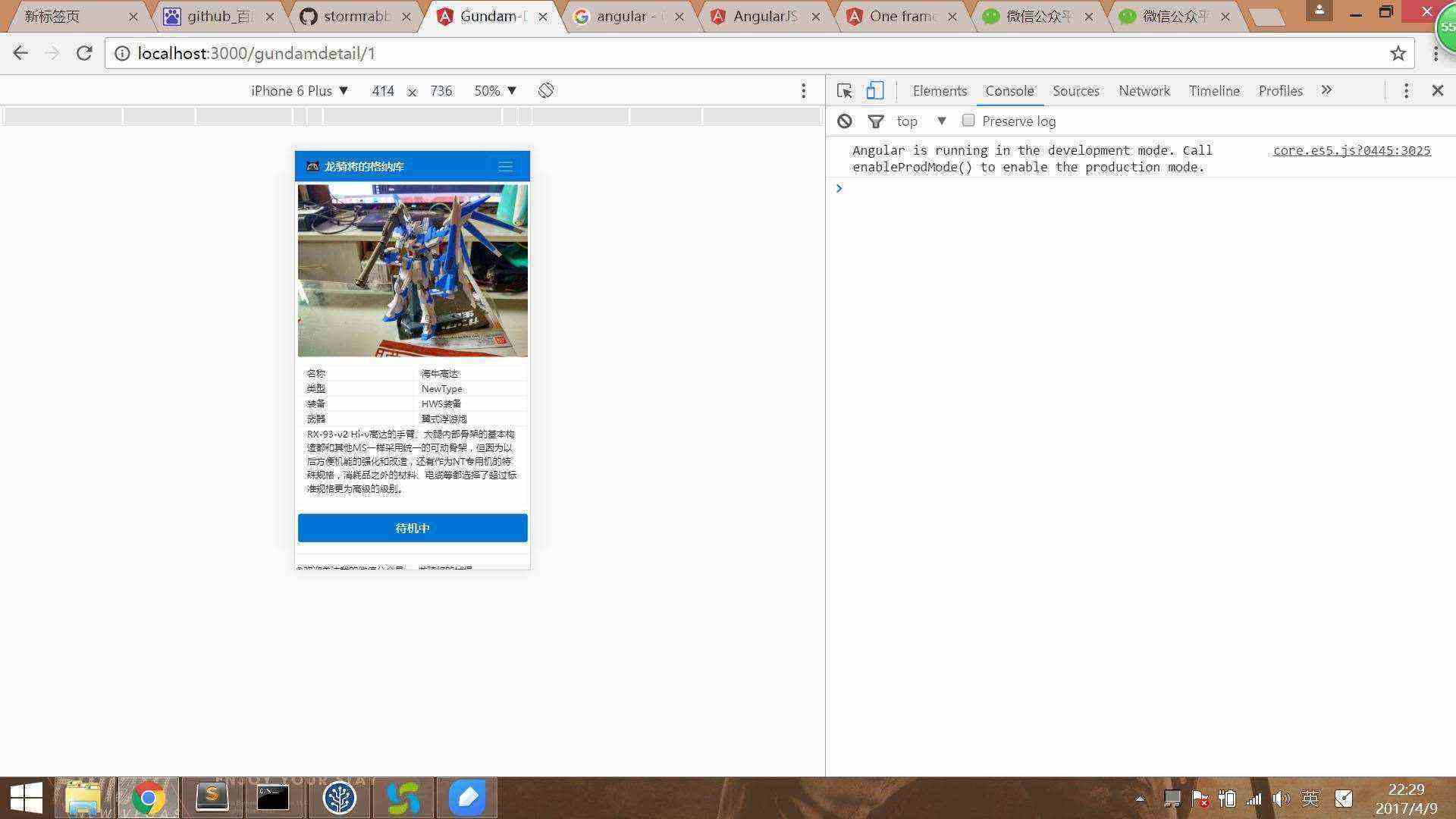
3 機體詳情頁

從主頁和詳情頁面點擊任意一部機體都可以跳轉到這個頁面,主要介紹機體的各項參數,基本情況以及狀態。
環境搭建
首先要有node以及sublime,然后需要用sublime的package manager安裝插件typescript。
關于如何安裝node、sublime的包管理器并下載插件請參見之前文章里的方法。
其次,可以用sourceTree或者命令行克隆地址:
1)angular給的官方quickstart
https://github.com/angular/quickstart.git
2)我的改編后的版本,好處是集成了webpack和scss,缺點就是寫的比較亂而且不知道有什么坑。
https://github.com/stormrabbit/gundam-meister.git
第三,npm install 安裝各項依賴。
如果安裝失敗可以考慮用下cnpm
cnpm:
npm install -g cnpm --registry=http://r.cnpmjs.org npm install microtime --registry=http://r.cnpmjs.org --disturl=http://dist.cnpmjs.org
假裝安裝一下

運行命令 npm start

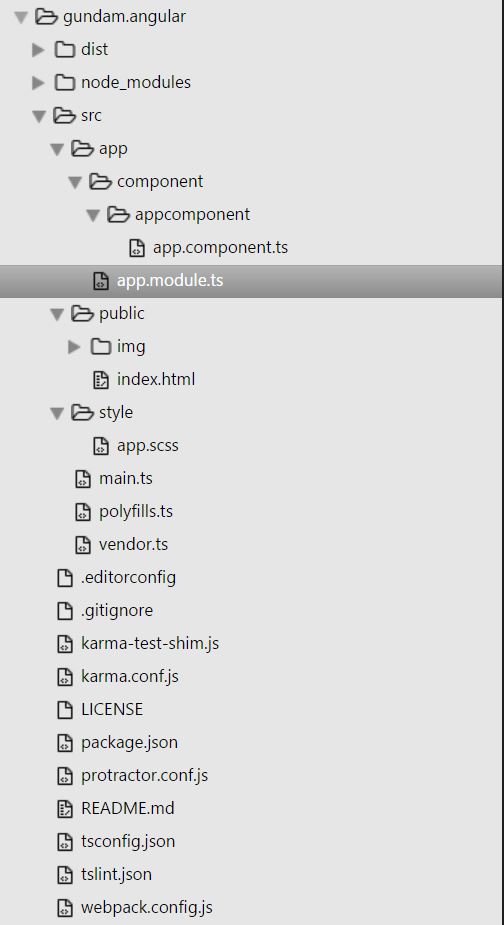
目錄結構:

src/main.ts 項目的入口文件 暫時不需要修改
src/index.html 項目展示的html,容器,相當于java的虛擬機,標簽是自定義的component的標簽化。
src/app/app.module.ts 項目的配置文件,所用的component、注冊的service以及以后會有的routing等等都會注冊到這里。相當于Android的mainfist.xml文件。
src/app/component/appcomponent/app.component.ts 項目的第一個容器,也是項目的正式入口。相當于java中的main函數,Android中的MainActivity。當然也不是一定要叫這個名字,不過是一種約定俗成。其中template是html頁面,相當于view,class相當于controller。
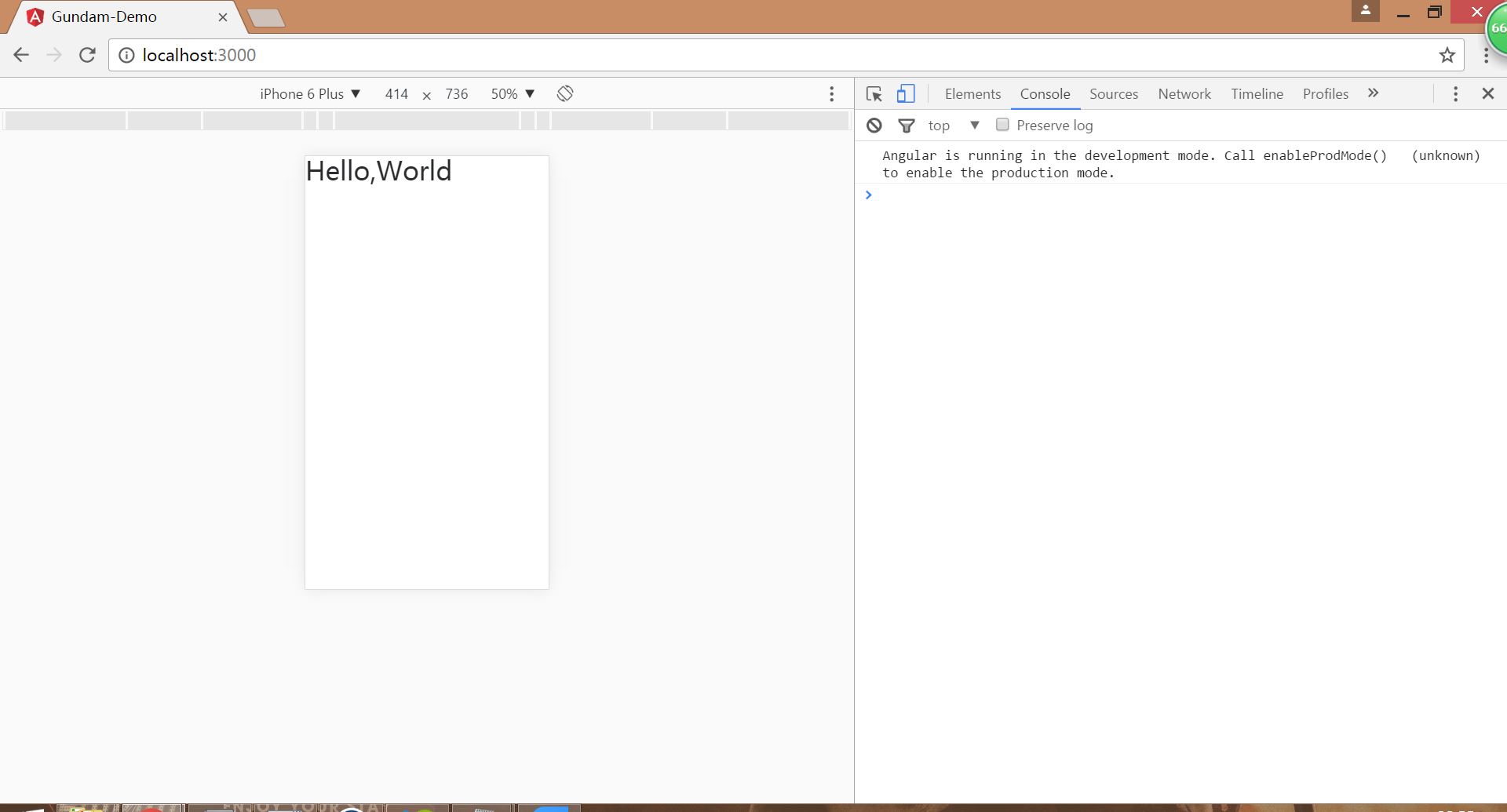
訪問http://localhost:3000/,顯示頁面

環境搭建完畢,hello,world。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。