您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
話說現在angular更新迭代太快了,從前幾年用angular版本去搭建項目時還是1.x版本,到現在都已經是angular4.0了(直接跳過了3.0),由于公司要求用到angular4.0,所以就不能只是了解一下了,誰讓我那么熱愛學習了(咳咳!此處有一個推眼鏡的動作),廢話不多說,直接上手,首先用到的工具會有angular4.0、angular-cli、npm(v3.10.8)、node(v6.2.0)
上述node和npm包管理器版本是我本機的版本號,這個版本不要太低應該都沒問題

angular腳手架各版本

node和npm版本
接著,新建一個文件夾,隨便命名,我這里就起了一個angular4.0-demo,然后就可以愉快的安裝所需要的工具了。
第一步
安裝全局的angular-cli, npm install -g @angular/cli

第二步
查看各插件是否已經安裝,ng -v會出來一堆東西,如第一個圖所示!
第三步
生成項目 代碼為:ng new 項目名稱

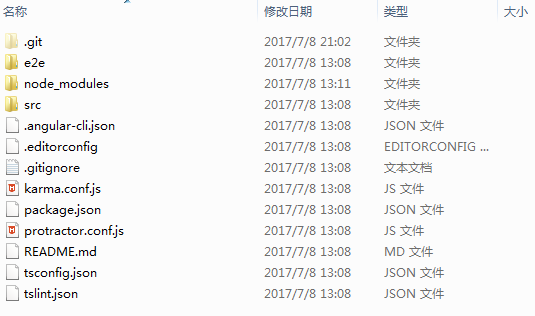
第四步
現在已經創建完成了,cd進入項目,會看到一些這樣的東西,說明已經創建完成了,接下來就是執行項目就可以了,跟vue2.0一樣,此時執行用到的代碼為:ng serve --open(和vue的npm run dev效果是一樣,自動監聽修改內容),這一點也是不同于angularjs(官方稱1.x為angularjs,過了2.0就直接稱為angular)


最后執行完之后就會彈出來一個頁面,就是要生成的頁面了

生成的頁面
好了,那么基本的搭建已經完成了,去試試吧!
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。