您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關微信小程序中使用async/await語法的示例的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
微信小程序中使用async/await語法的示例
開發微信小程序離不開“頁面渲染”,對于初學者來說很難理解小程序里的“頁面渲染”是什么、怎么用?
而學過 vue 的同學來說,這個就比較熟悉了,實際上就是數據綁定頁面渲染。
那么關于頁面渲染最重要的是列表渲染和條件渲染這兩塊,先來看看幾個簡單的例子。
下面是個“列表渲染”的例子:
<view wx:for="{{array}}">
{{index}}: {{item.message}}
</view>Page({
data: {
array: [{
message: 'foo',
}, {
message: 'bar'
}]
}
})上面的例子可以看出,默認數組的當前項的下標變量名默認為 index,數組當前項的變量名默認為 item。當然,使用 wx:for-item 可以指定數組當前元素的變量名,使用 wx:for-index 可以指定數組當前下標的變量名,如下:
<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName">
{{idx}}: {{itemName.message}}
</view>下面是個“條件渲染”的例子:
<view wx:if="{{condition}}">True</view>Page({
data: {
condition: true
}
})上面的例子說明,當 condition 為真時,頁面渲染上面的 view 標簽。當然也可以用 wx:elif 和 wx:else 來添加一個 else 塊,如下:
<view wx:if="{{length > 5}}">1</view>
<view wx:elif="{{length > 2}}">2</view>
<view wx:else>3</view>下面接入正題,探索文章題目的疑問
一、 列表渲染中的 wx:key 有什么作用
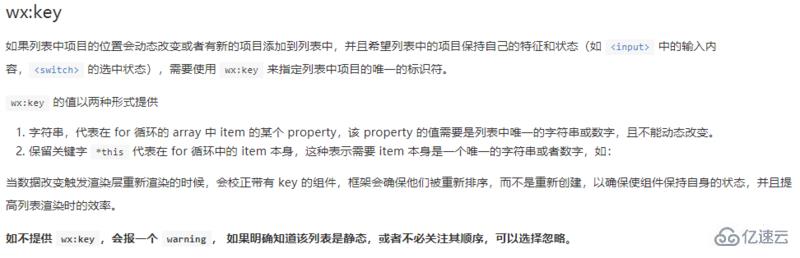
其實初次看 官方文檔 可能會對 wx:key 有點懵,官方解釋是這樣的:

根據我多年看文檔經驗,一般我看不懂的可以忽略不重要的文字,只需關注重點,例如上圖的文字加粗部分,因此,一開始我選擇不寫 wx:key 這個屬性。然而在開發過程中寫多了列表渲染(而沒有加 wx:key)之后,控制臺會報很多的 wx:key 的警告,對于有點代碼潔癖的我看起來很不爽,但又苦于不清楚 wx:key 的真正作用,于是自創了一個解決辦法,那就是在每個列表渲染后面加上 wx:key="{{index}}",類似下面這樣:
<view wx:for="{{array}}" wx:key="{{index}}">
{{item}}
</view>于是我驚奇地發現警告統統不見了,也沒有其他負面影響,于是我就這樣用了大半年。
然而,半年前我做的一個項目里面有個列表渲染需要試試獲取用戶頭像和昵稱,于是我之前的做法不管用了,每次獲取到的用戶信息跟當前內容不對應,并且會發生錯亂。于是我重新理解了一遍 wx:key,結合下面的例子,我似乎明白了:
<switch wx:for="{{objectArray}}" wx:key="unique" style="display: block;">
{{item.id}}
</switch>Page({
data: {
objectArray: [
{id: 5, unique: 'unique_5'},
{id: 4, unique: 'unique_4'},
{id: 3, unique: 'unique_3'},
{id: 2, unique: 'unique_2'},
{id: 1, unique: 'unique_1'},
{id: 0, unique: 'unique_0'},
]
}
})其實,wx:key 是用來綁定當前列表中的項目特征的,也就是說,如果列表是動態更新的,那么 wx:key 的作用是保持原有項目的整個狀態不變。
結合上面的例子,我們可以知道,對于列表數組是個對象數組,那么 wx:key 屬性直接寫對應的唯一的屬性名就可以了,比如上面的 wx:key="unique", 或者 wx:key="id" 也是可以的,只要保持屬性是唯一值就行了,有點類似頁面標簽里面的 id 屬性在頁面是唯一的。
對于列表數組是個基本類型數組,那么直接寫 wx:key="*this" 就可以了,如下:
<block wx:for="{{[1, 2, 3]}}" wx:key="*this">
<view>{{index}}:</view>
<view>{{item}}</view>
</block>如果很明確自己的列表渲染是個靜態列表,那么你可以像我一開始那樣做,加個 wx:key="{{index}}" 就可以了
反之,如果是個動態列表,那么就得在數組里找到唯一的鍵值,放在 wx:key 里面
當然如果你無視警告,也不影響功能,不加也行
其實我們用條件渲染更多地在用 wx:if 而不是 hidden,因為前者可以拓展,后者缺乏一定的邏輯。然而他們到底有什么區別呢?
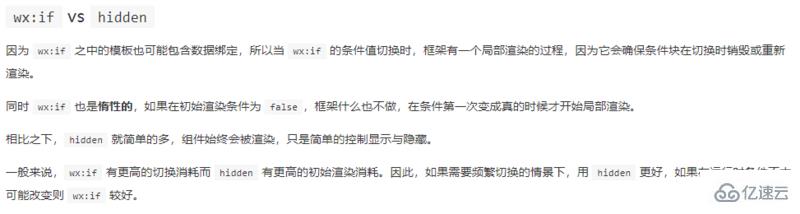
官方文檔 是這樣描述的:

上圖中,我們大概可以了解到,如果需要頻繁切換狀態,用 hidden,否則用 wx:if。
也就是說,wx:if 能夠實時創建渲染組件或銷毀組件,而且當他為真時才會創建,初始為假時什么也不做,由真變為假時則進行銷毀。所以頻繁切換他是一個比較耗性能舉動。而 hidden 則代表頁面初始渲染時就會把該組件渲染在頁面上,值的真假只是控制其顯示隱藏罷了。頁面不銷毀,則該組件也不會被銷毀。
明白了這一點,你會發現,從我們開發者的角度來說,靈活使用這兩個條件判斷會事半功倍。
下面列舉幾種使用場景給開發者參考:
<view class="load-event" hidden="{{!isAdd}}">加載中……</view>
<view class="load-event" hidden="{{!isAdded && isMore}}">沒有更多了</view>上面代碼是一個上拉加載動畫顯示與隱藏組件,可以看到用的是 hidden,因為他是一個需要頻繁切換的組件。
<block wx:if="{{node.name === 'p'}}">
<view class="{{node.attrs.class}}" data-index="{{index}}" bindtap="toText">
<text selectable="true">{{node.children[0].text}}</text>
</view>
</block>
<block wx:if="{{node.name === 'img'}}">
<image class="{{node.attrs.class}}" src="{{node.attrs.src}}"></image>
</block>
<block wx:if="{{node.name === 'video'}}">
<video class="{{node.attrs.class}}" src="{{node.attrs.src}}"></video>
</block>上面代碼展示的是渲染文字還是圖片或者是視頻,只展示其中的一個那么用 wx:if 最佳。
下面是一個自定義 input 組件:
<view wx:if="{{isInput}}" class="show-input">
<view class="input-item">
<input class="item-input" bindconfirm="onSend" bindinput="inputHandle" bindblur="hideInput"></input>
<view class="send-btn" catchtap="onSend">發送</view>
</view>
</view>其功能是點擊評論按鈕能實時顯示輸入框,否則隱藏。這里為什么用 wx:if 呢?因為我希望它顯示時是新的 input 組件,不是之前渲染好的,這樣如果我剛輸入完文字,再次評論不會出現上一次的文字殘留。
有時我們需要提前渲染好里面的子組件,那么要用 hidden,否則待顯示時需要加上渲染的時間
通常情況下,我在隱藏的時候都不需要該組件的話,那就用 wx:if
如果需要在頁面中點擊切換的渲染,那么考慮小程序性能問題,還是用 hidden 為好
1、 <block> 這個元素在列表和條件渲染上是很好用的,不過要注意不要在這個標簽上綁定其他屬性,比如 data- 或者綁定事件 bindtap。下面是一個反例:
<block wx:if="{{true}}" data-id="1" bindtap="tapName">
<view>view1</view>
<view>view2</view>
</block>上面的代碼里,在 js 中定義綁定事件后,你會發現不會執行。原因就在 <block> 元素在渲染頁面后并不會存在,他不是個組件,不會渲染在頁面樹節點里面,所以在他上面綁定的事件或者屬性也不會有效。
2、 當 wx:for 的值為字符串時,會將字符串解析成字符串數組;另外,花括號和引號之間如果有空格,將最終被解析成為字符串,請看下面的例子:
<view wx:for="array">
{{item}}
</view>等同于
<view wx:for="{{['a','r','r','a','y']}}">
{{item}}
</view><view wx:for="{{[1,2,3]}} ">
{{item}}
</view>等同于
<view wx:for="{{[1,2,3] + ' '}}">
{{item}}
</view>感謝各位的閱讀!關于“微信小程序中使用async/await語法的示例”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。