您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
不懂在微信小程序中實現骨架屏的方法?其實想解決這個問題也不難,下面讓小編帶著大家一起學習怎么去解決,希望大家閱讀完這篇文章后大所收獲。
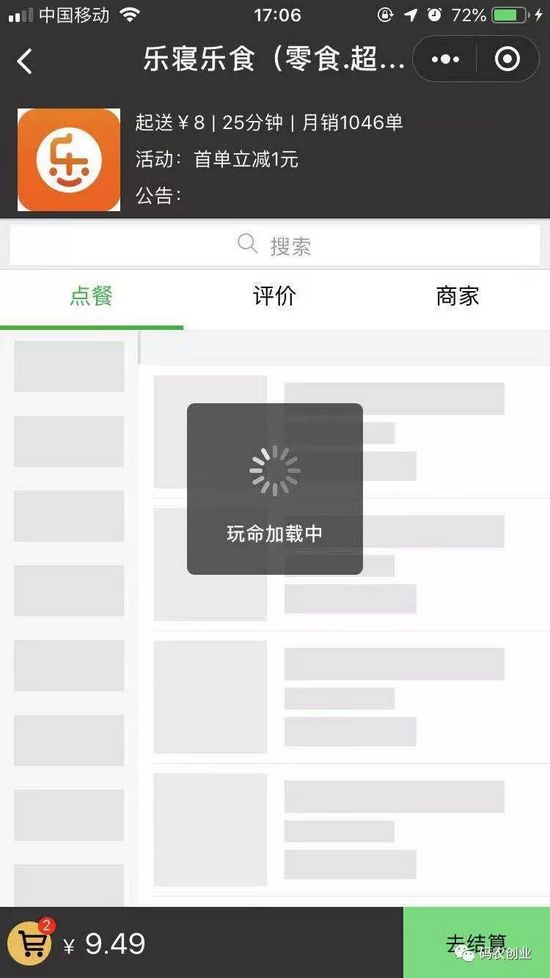
先上效果圖
 ​
​
骨架屏主要起到占位作用,向用戶說明該區域有內容,有一定的心理準備。
聊聊背景:剛上線一款小程序,隨著上架的東西越來越多,微信小程序加載越來越慢,會出現一段時間的白屏(大概2-3s),這對用戶體驗上來講特別不友好。所以在網上開始找這方面的資料,骨架屏主要分為兩種方案,下面來說說這兩種方案。
1、為每個需要使用骨架屏的頁面定制一套靜態頁面。這種方法缺點很明顯,需要為每個頁面單獨定制,布局如果修改則需要同時修改兩個頁面,增加了維護成本。但這種特別適用于長列表,只需要做用戶可見的部分,可在一定程度上增加響應速度。
2、利用工具渲染頁面 , 獲取指定的DOM節點和對應樣式,生成灰色塊覆蓋在原來的樣式結構上,從而實現骨架屏。這種方式簡單易用好維護,個人感覺不太適合在長列表頁面。https://github.com/jayZOU/skeleton 這款骨架屏組件輕量、方便、快捷,里面有教程,強烈推薦。
使用哪一種方案,就要根據自己的項目情況來進行選擇了。我采用的是第一種,因為這個頁面加載的DOM節點太多了。從獲取到數據后到渲染到頁面這段時間有骨架屏做緩沖,效果倍棒。
實現方法:
1、根據原有頁面的結構,在重寫一個靜態頁面,把原來用來顯示圖片、文字的地方替換成有灰色背景色的塊。
<!--骨架屏 -->
<view class="sort" wx:if="{{showSkeleton}}">
<scroll-view scroll-y="true" class="sortlist" >
<view class="sort-l" >
<view class="sort-lgj"></view>
</view>
<view class="sort-l" >
<view class="sort-lgj"></view>
</view>
<view class="sort-l" >
<view class="sort-lgj"></view>
</view>
<view class="sort-l" >
<view class="sort-lgj"></view>
</view>
<view class="sort-l" >
<view class="sort-lgj"></view>
</view>
<view class="sort-l" >
<view class="sort-lgj"></view>
</view>
</scroll-view>
</view >
<view class="sort" wx:else>
這里是原來的頁面
</view >2、使用一個變量來控制骨架屏的顯示或隱藏。
onLoad: function(options) {
var that = this
wx.request({
url:'xxxx', //請求地址
data: { //發送給后臺的數據
xxxx: xxxx
},
header: { //請求頭
"Content-Type": "applciation/json"
},
method: "GET",
success: function(res) {
that.setData({
goodslist: data
})
that.setData({
// 數據渲染后
showSkeleton: false
})
},
fail: function(err) {
}
})
}數據較多的頁面使用骨架屏可以大大提高用戶體驗。上文提到的骨架屏組件也是非常好用,幾分鐘就可以上手使用。
感謝你能夠認真閱讀完這篇文章,希望小編分享在微信小程序中實現骨架屏的方法內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。