您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
NGUI做UI的話,有個功能很常用,比如:
這樣的一個界面,如果大圖的話一個圖集都放不下幾張,這時為了省資源,美術會把這個圖切9宮。
不過這樣依然很大,這時就會提出,如果這個圖是左右相同的話,左右只出一半,另一半程序自己拼,上下相同只切上面,下面程序拼,上下左右相同的話出左上角,其余自己拼。
像這個就會這么出圖
只出了左邊。
自己拼不僅蛋疼,更重要的是拼出來的界面會有黑邊,并且在適配不同界面的時候黑邊總是會跑出來。
這時一般項目組就會拓展一下NGUI的UISprite,做一個鏡像功能,直接填充出來右邊。
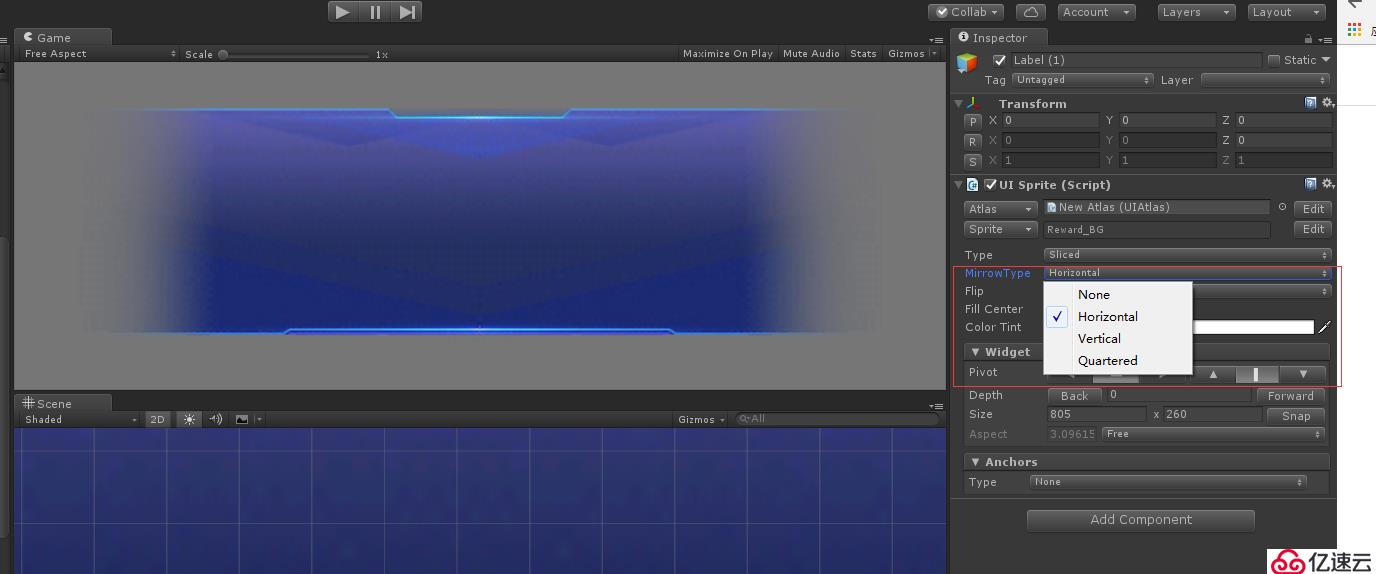
像這樣:
通過選擇MirrowType來覺得是左右填充還是上下填充還是上下左右填充。
怎么實現呢,這里有點復雜,而且每個NGUI版本都不太一樣,這里講講大概就直接發代碼
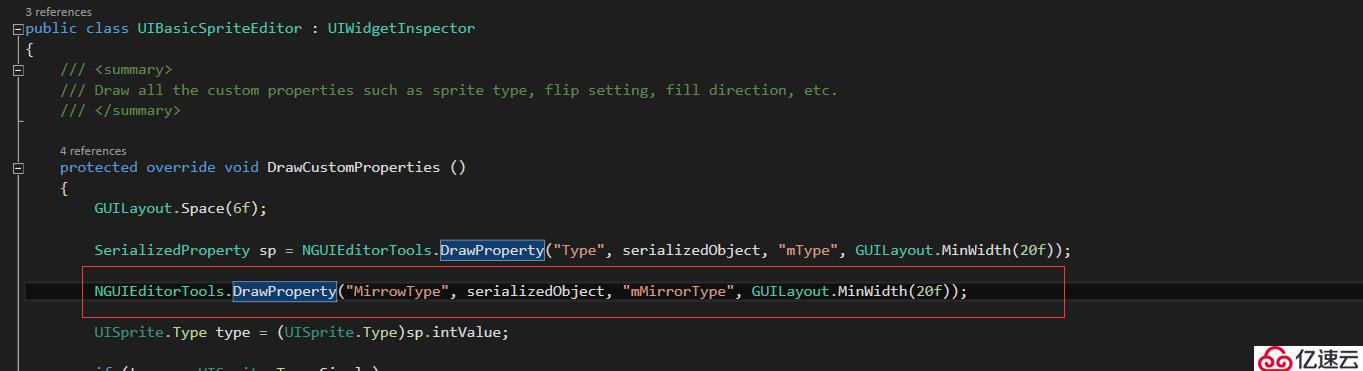
1.首先是改Inspector文件(其實這個應該放最后)
加一個鏡像選擇框
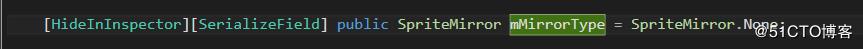
2.再在UIBasicSprite.cs上加上對應的屬性
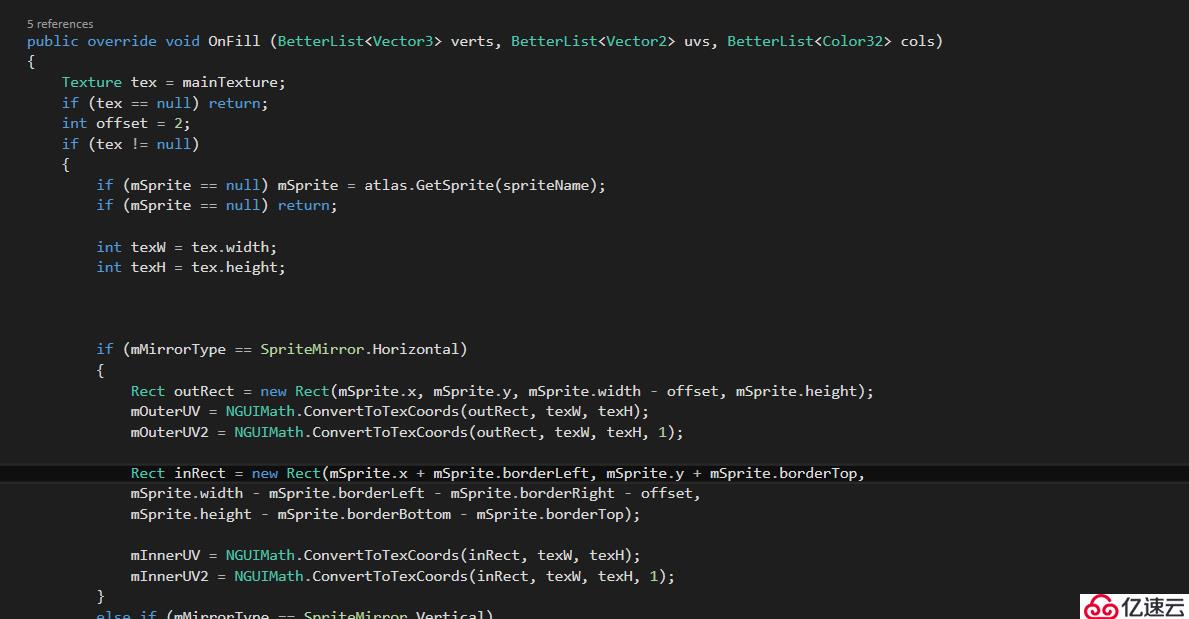
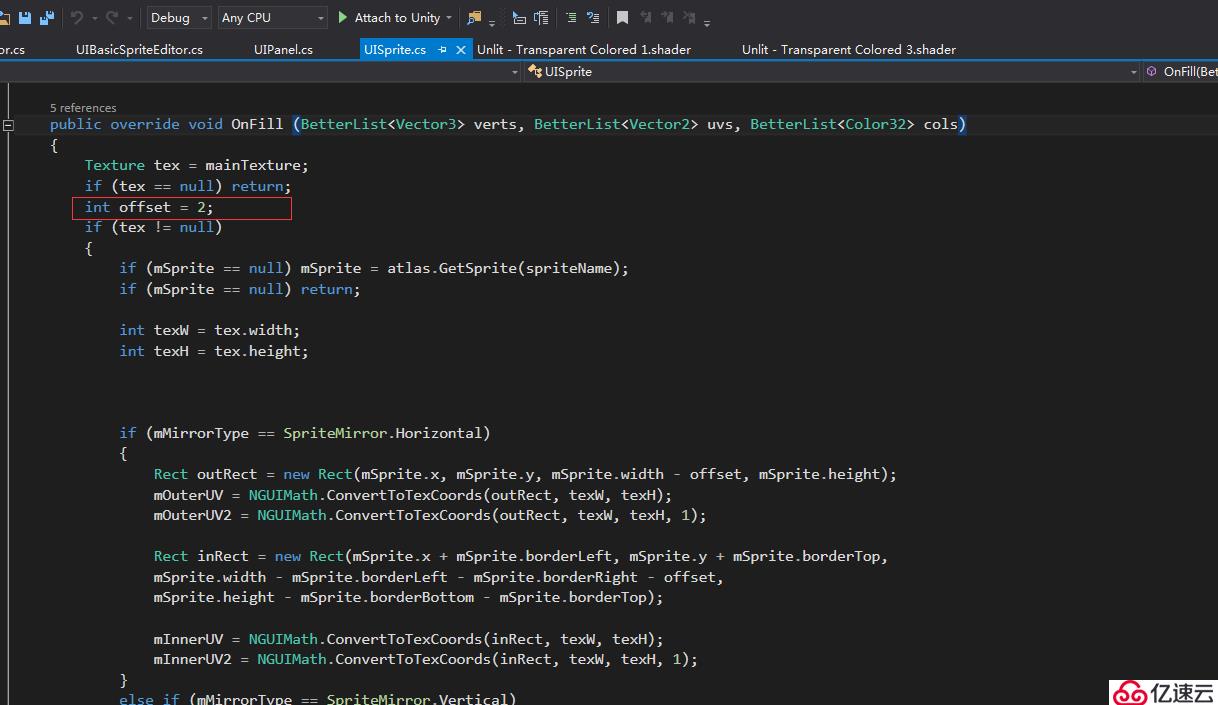
3.接下來在UISprite.cs上改,現在OnFill里加上鏡像邏輯,太長,截一部分:
這里的邏輯就是根據你選擇的鏡像模式,比如左右的話,就計算兩次uv信息,畫兩個UIRect,這里要拓展一下NGUIMath.cs的邏輯。就是加上計算鏡像的部分(這里自己看代碼,不做解釋了)
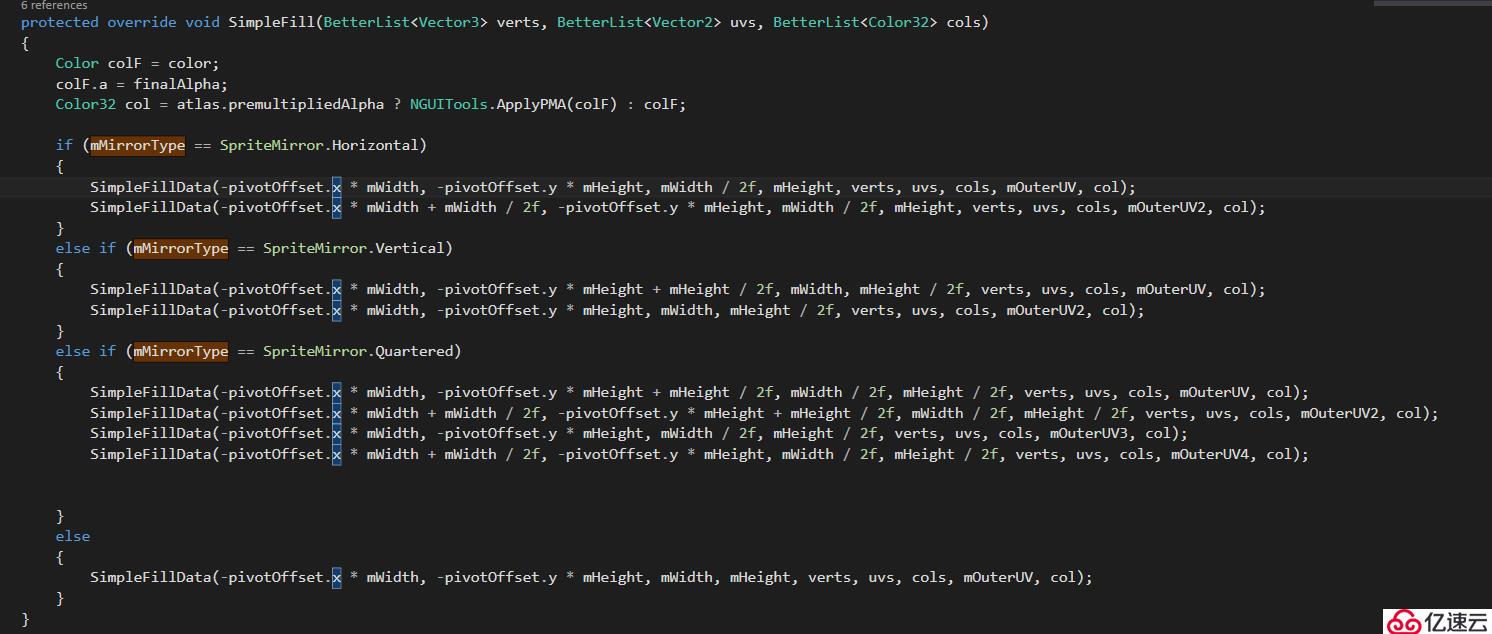
4.最后還是在UISprite.cs上改,在SImpleFill和SlicedFill上加上鏡像的邏輯,以SimpleFill舉例:

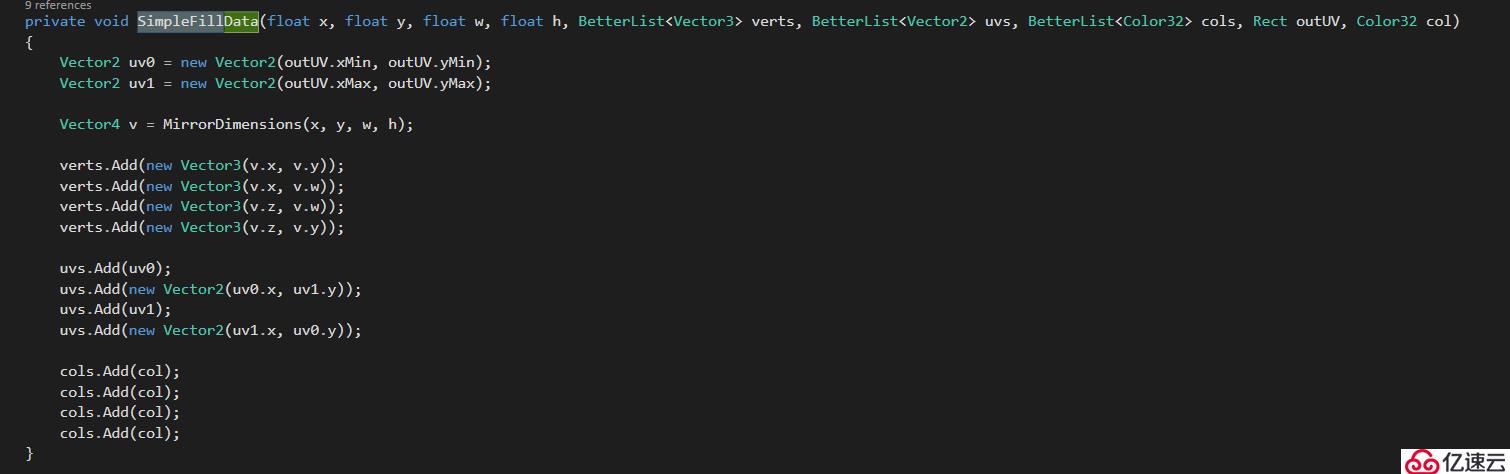
其實這里的邏輯就是如果是橫向鏡像,計算左邊的頂點數據、uv數據、顏色數據,保存,再計算右邊的頂點、uv數據、顏色數據,保存。其他按照這個邏輯類推
5.最后通過UIWidget自身的UpdateGeometry刷新ui
最后有一點要注意的是,這樣子的拼接有可能會有黑邊,但是可以通過減少uv采樣的一兩個像素來規避這個問題
最后奉上demo
https://pan.baidu.com/s/1kRaBY2C85ftXS0_JPe_M-w
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。