您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
用過獵豹清理大師或者相類似的安全軟件,大家都知道它們都會有一個功能,那就是內存清理,而展現的形式是通過一個圓形的小球來顯示內存大小,通過百分比數字以及進度條的形式來顯示清理的進度。本文將對該效果的實現過程進行詳細講述,但不涉及內存清理的實現。
預覽
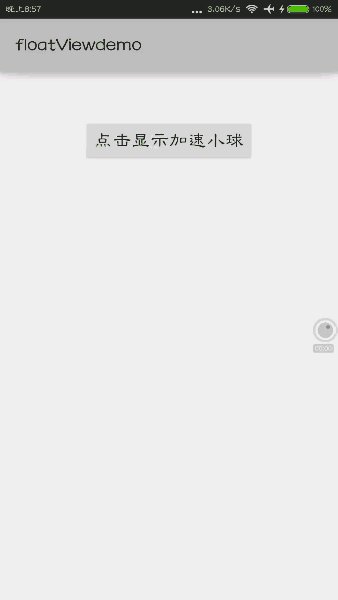
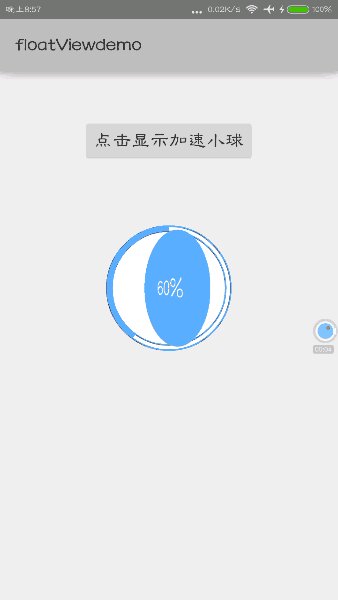
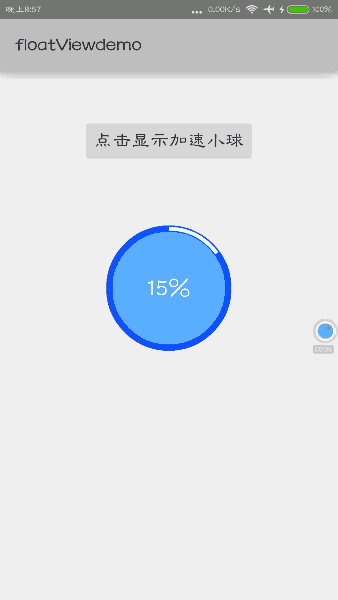
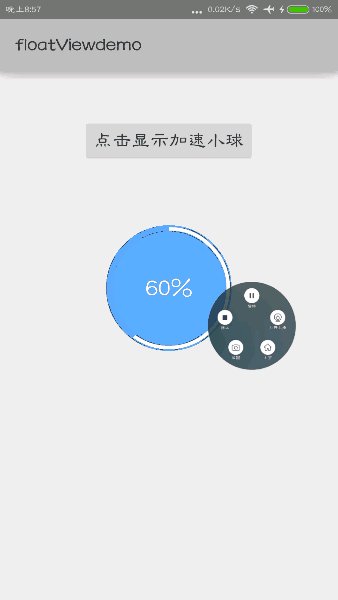
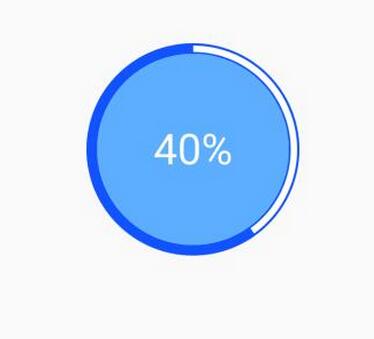
我們先來看看最終實現的效果是怎樣的(gif效果有點差):

從上面的圖片,我們可以看出:
①當加速球View顯示的時候,進度條以及百分比數字會從0%開始增加到某一數值(60%)。
②進度條停止增加后,中間的圓沿著Y軸開始翻轉,會翻轉180度,上面的百分比數字并不會出現鏡像效果(下面會提到)。
③用戶點擊該小球后,開始清理內存,進度條和百分比數字會經歷減小至0,再由0增加到某一數值的過程。
實現過程詳解
其實上面的效果,筆者是仿照獵豹清理大師的加速球所實現的,略有不同,但大致形式相同。如果讀者對上面的效果感興趣,那么請繼續讀下去吧,接下來是正文部分。
Step 1.初始化
我們首先要新建一個LieBaoView.java,繼承自View,我們重寫它的構造函數如下:
public LieBaoView(Context context) {
super(context);
init();
}
public LieBaoView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public LieBaoView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
無論通過哪種方式實例化該View,都會調用init()方法,該方法主要用于處理初始化各種成員變量,那么我們又需要哪些成員變量或者哪些實例來幫助我們呢?
筆者的思路是這樣的:通過一個空白的bitmap,我們在上面繪制圓形、文字等,這樣最后再將這個bitmap繪制到我們的view上面。
因此,我們在初始化的時候,需要獲取到各種Paint(畫筆)、Bitmap(空白圖片)、Canvas(畫布)等的實例。我們再想一下:中間的圓是可以旋轉的,那么中間的旋轉圓就不能和別的圓放到同一個bitmap上,否則會給后面旋轉的實現帶來麻煩,因此我們可以準備兩張空白的bitmap。那么,我們可以先這樣:
public void init(){
//繪制背景圓的畫筆
mBackgroundCirclePaint = new Paint();
mBackgroundCirclePaint.setAntiAlias(true);
mBackgroundCirclePaint.setColor(Color.argb(0xff, 0x10, 0x53, 0xff));
//繪制旋轉圓的畫筆
mFrontCirclePaint = new Paint();
mFrontCirclePaint.setAntiAlias(true);
mFrontCirclePaint.setColor(Color.argb(0xff, 0x5e, 0xae, 0xff));
//繪制文字的畫筆
mTextPaint = new Paint();
mTextPaint.setAntiAlias(true);
mTextPaint.setTextSize(80);
mTextPaint.setColor(Color.WHITE);
//繪制進度條的畫筆
mArcPaint = new Paint();
mArcPaint.setAntiAlias(true);
mArcPaint.setColor(Color.WHITE);
mArcPaint.setStrokeWidth(12);
mArcPaint.setStyle(Paint.Style.STROKE);
mBitmap = Bitmap.createBitmap(mWidth,mHeight, Bitmap.Config.ARGB_8888);
mBitmapCanvas = new Canvas(mBitmap); //將畫布和Bitmap關聯
//旋轉bitmap與畫布
mOverturnBitmap = Bitmap.createBitmap(mWidth,mHeight, Bitmap.Config.ARGB_8888);
mOverturnBitmapCanvas = new Canvas(mOverturnBitmap);
//省略了一部分...
//Camera、Matrix、Runnable等下面會講述
mMatrix = new Matrix();
mCamera = new Camera();
}
上面主要是初始化了各種不同的畫筆類型,以及準備了兩個Bitmap及其相關聯的畫布,我們在其關聯的畫布上進行繪制即可,這樣就能得到有著內容的兩個Bitmap了。
我們接著往下思考:如果要實現翻轉效果,我們還需要些什么?Android SDK為我們準備好了一套工具:Camera和Matrix,利用這兩個工具,我們可以很方便地實現對Bitmap的各種變換,比如縮放、平移、翻轉等。關于Camera和Matrix,讀者可以去搜索更詳細的相關知識,這里就不展開來詳談了。最后,我們還需要Runnable,因為需要實現自動翻轉以及進度條的自動增加與減少的,Runnable下面會詳細講述,先不用著急,當然了,還需要設置一個點擊監聽器。
Step 2.繪制圖像
上面已經為我們準備好了畫筆、畫布等,我們接下來就來繪制所需的圖像。通過重寫View的onDraw()方法即可。
①繪制背景圓,也即上圖中最外層深藍色的圓:
mBitmapCanvas.drawCircle(mWidth / 2, mHeight / 2, mWidth / 2, mBackgroundCirclePaint);
②繪制中間的白色背景圓,也即旋轉圓進行翻轉的過程中,背景的白色部分:
mBitmapCanvas.drawCircle(mWidth / 2, mHeight / 2, mWidth / 2 - mPadding, mTextPaint);
③繪制進度條,弧形進度條該怎么實現呢?這里給出筆者的一個思路:通過canvas的drawArc()方法來實現,該方法能在一個矩形內繪制一個最大的圓(或者橢圓),設置畫筆為空心以及畫筆線條寬度為12左右即可,這樣就能實現一個粗弧線了,然后通過不斷地調用onDraw()方法,修改drawArc()的角度來實現進度條效果。如果大家還有什么別的實現方法,歡迎交流。
mBitmapCanvas.save(); //實例化一個矩形,該矩形的左上角和右下角坐標與原Bitmap并不重合,這是因為要使 //進度條與最外面的圓有一定的間隙 RectF rectF = new RectF(10,10,mWidth-10,mHeight-10); //先將畫布逆時針旋轉90度,這樣drawArc的起始角度就能從0度開始,省去不必要的麻煩 mBitmapCanvas.rotate(-90, mWidth / 2, mHeight / 2); mBitmapCanvas.drawArc(rectF, 0, ((float)mProgress/mMaxProgress)*360, false, mArcPaint); mBitmapCanvas.restore(); canvas.drawBitmap(mBitmap, 0, 0, null);
④繪制中間的旋轉圓。上面說到,由于要實現翻轉效果,那么不能再同一張Bitmap上繪制了,所以我們用另一張空白的Bitmap。旋轉圓的繪制很簡單,只要它的半徑比外圓半徑以及進度條寬度相加之和還要小即可:
mOverturnBitmapCanvas.drawCircle(mWidth / 2, mHeight / 2, mWidth / 2 - mPadding, mFrontCirclePaint);
⑤最后一步,在旋轉圓上繪制百分比數字。繪制文字,要用到Canvas的drawText方法,我們重點來看看這個方法:
/**
* Draw the text, with origin at (x,y), using the specified paint. The
* origin is interpreted based on the Align setting in the paint.
*
* @param text The text to be drawn
* @param x The x-coordinate of the origin of the text being drawn
* @param y The y-coordinate of the baseline of the text being drawn
* @param paint The paint used for the text (e.g. color, size, style)
*/
public void drawText(@NonNull String text, float x, float y, @NonNull Paint paint) {
//...
}
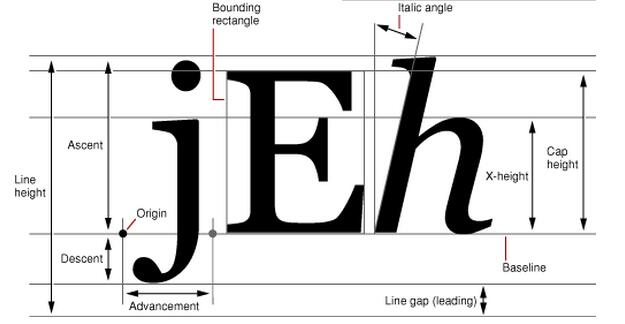
第一個和第四個參數沒什么好說的,第二個參數表示文字開始的x坐標,第三個參數表示文字的baseline的y坐標。要使文字居中顯示,我們只需要設置適當的x、y坐標即可,那么baseline又是什么呢?它其實代表著文本的基準點,我們來看一幅圖:

從圖中可以看出,baseline以上至文本最高點為Ascent,為負值;baseline以下至文本最低點為Descent,為正值。因此,如果我們要使文本在控件內居中顯示,那么我們可以利用-(ascent-descent)/2計算出文本的高度的一半,此時再利用mHeight/2(控件高度的一半)加上該值,即可得出在控件中的baseline值,此時也就實現了居中顯示,代碼如下:
String text = (int) (((float)mProgress / mMaxProgress) *100) + "%"; //獲取文本的寬度 float textWidth = mTextPaint.measureText(text); //獲取文本規格 Paint.FontMetrics metrics = mTextPaint.getFontMetrics(); float baseLine = mHeight / 2 - (metrics.ascent + metrics.descent) /2; mOverturnBitmapCanvas.drawText(text, mWidth / 2 - textWidth / 2, baseLine, mTextPaint);
最后,再將bitmap繪制到view上:
canvas.drawBitmap(mOverturnBitmap, mMatrix, null);
經過以上的繪制,我們先看看效果如何:

那么基本效果都已經實現了。接下來,我們將會實現動態效果。
Step 3.實現自動翻轉的效果
從上面的動畫效果來看,我們首先讓進度條從0增加到某個數值,接著再自動翻轉。增加數值的實現很簡單,只需要啟用一個Runnable,在Runnable內把mProgress值不斷增加,再調用invalidate()方法刷新View即可。等進度條增加完畢,那么就開始翻轉,翻轉的話利用Camera和Matrix對中間的bitmap進行操作,不斷改變角度就能實現,我們來看看代碼:
在onDraw()方法內:
@Override
protected void onDraw(Canvas canvas) {
//....
//如果當前正在旋轉
if(isRotating) {
mCamera.save();
//旋轉角度
mCamera.rotateY(mRotateAngle);
//如果旋轉角度大于或等于180度的時候,減去180度
if (mRotateAngle >= 180) {
mRotateAngle -= 180;
}
//根據Camera的操作來獲得相應的矩陣
mCamera.getMatrix(mMatrix);
mCamera.restore();
mMatrix.preTranslate(-mWidth / 2, -mHeight / 2);
mMatrix.postTranslate(mWidth / 2, mHeight / 2);
}
canvas.drawBitmap(mOverturnBitmap, mMatrix, null);
//如果當前控件尚未進行翻轉過程
if(!isRotating && !isInital){
//設置isIncreasing,表示先開始進度條的增加過程
isIncreasing = true;
isRotating = true;
postDelayed(mRotateRunnable,10);
}
接著,我們來寫mRotateRunnable,Runnable的初始化在init()方法內:
mRotateRunnable = new Runnable() {
@Override
public void run() {
//如果當前是正在增加過程
if(isIncreasing){
Log.d("cylog","mProgress:"+mProgress);
//當進度增加到某一個數值的時候,停止增加
if(mProgress >= 59){
isIncreasing = false;
}
mProgress++;
}else {
//如果增加過程結束,那么開始翻轉
//如果mRotateAngle是大于90度的,表示bitmap已經翻轉了90度,
//此時bitmap的內容變成鏡像內容,為了不出現鏡像效果,我們需要再轉過180度,
//此時就變為正常的顯示了,而這多轉的180度在onDraw內會減去。
if (mRotateAngle > 90 && mRotateAngle < 180)
mRotateAngle = mRotateAngle + 3 + 180;
//如果mRotateAngle超過了180度,翻轉過程完成
else if (mRotateAngle >= 180) {
isRotating = false;
isInital = true;
mRotateAngle = 0;
return;
} else
//每次角度增加3,這個可以微調,適當即可
mRotateAngle += 3;
}
invalidate();
//25ms后再次調用該方法
postDelayed(this,25);
}
};
經過以上的Runnable以及在onDraw()方法的配合,已經可以實現自動翻轉的效果了。
Step 4.實現點擊清理的效果
好了,我們來實現最后的效果,同樣,我們利用一個Runnable來實現,由于該清理效果是需要用戶點擊小球后才開始清理的,所以我們需要一個事件監聽器,每當用戶點擊后,在onClick方法內post一個Runnable即可。
先實現mCleaningRunnable,在init()方法內:
mCleaningRunnable = new Runnable() {
@Override
public void run() {
//如果當前進度超過某一數值,那么停止清理
if (mProgress >= 60) {
isCleaning = false;
return;
}
//如果當前處于下降過程,mProgress不斷減少,直到為0
if (isDescending) {
mProgress--;
if (mProgress <= 0)
isDescending = false;
} else {
mProgress++;
}
invalidate();
postDelayed(this,40);
}
};
setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if(isCleaning) return;
//如果當前正在清理過程,那么直接return,防止post過多
//設置flag,來進行清理
isDescending = true;
isCleaning = true;
mProgress--;
postDelayed(mCleaningRunnable, 40);
}
});
上面的邏輯實現了,每當點擊后,先把進度值不斷減少直到0,接著又不斷增加直到某個固定的值,通過每一個調用invalidate()方法來通知組件刷新,這樣就實現了動態效果。
好了,到目前為止,所有的效果已經實現了,全部代碼在下面貼上。謝謝大家的閱讀~
public class LieBaoView extends View {
private Paint mBackgroundCirclePaint;
private Paint mFrontCirclePaint;
private Paint mTextPaint;
private Paint mArcPaint;
private Bitmap mBitmap;
private Bitmap mOverturnBitmap;
private Canvas mBitmapCanvas;
private Canvas mOverturnBitmapCanvas;
private Matrix mMatrix;
private Camera mCamera;
private int mWidth = 400;
private int mHeight = 400;
private int mPadding = 20;
private int mProgress = 0;
private int mMaxProgress = 100;
private int mRotateAngle = 0;
private Runnable mRotateRunnable;
private Runnable mCleaningRunnable;
private boolean isRotating;
private boolean isInital = false;
private boolean isDescending;
private boolean isIncreasing;
private boolean isCleaning;
public LieBaoView(Context context) {
super(context);
init();
}
public LieBaoView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public LieBaoView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
setMeasuredDimension(mWidth,mHeight);
}
public void init(){
//繪制背景圓的畫筆
mBackgroundCirclePaint = new Paint();
mBackgroundCirclePaint.setAntiAlias(true);
mBackgroundCirclePaint.setColor(Color.argb(0xff, 0x10, 0x53, 0xff));
//繪制旋轉圓的畫筆
mFrontCirclePaint = new Paint();
mFrontCirclePaint.setAntiAlias(true);
mFrontCirclePaint.setColor(Color.argb(0xff, 0x5e, 0xae, 0xff));
//繪制文字的畫筆
mTextPaint = new Paint();
mTextPaint.setAntiAlias(true);
mTextPaint.setTextSize(80);
mTextPaint.setColor(Color.WHITE);
//繪制進度條的畫筆
mArcPaint = new Paint();
mArcPaint.setAntiAlias(true);
mArcPaint.setColor(Color.WHITE);
mArcPaint.setStrokeWidth(12);
mArcPaint.setStyle(Paint.Style.STROKE);
mBitmap = Bitmap.createBitmap(mWidth,mHeight, Bitmap.Config.ARGB_8888);
mBitmapCanvas = new Canvas(mBitmap); //將畫布和Bitmap關聯
//旋轉bitmap與畫布
mOverturnBitmap = Bitmap.createBitmap(mWidth,mHeight, Bitmap.Config.ARGB_8888);
mOverturnBitmapCanvas = new Canvas(mOverturnBitmap);
mMatrix = new Matrix();
mCamera = new Camera();
mRotateRunnable = new Runnable() {
@Override
public void run() {
//如果當前是正在增加過程
if(isIncreasing){
Log.d("cylog","mProgress:"+mProgress);
//當進度增加到某一個數值的時候,停止增加
if(mProgress >= 59){
isIncreasing = false;
}
mProgress++;
}else {
//如果增加過程結束,那么開始翻轉
//如果mRotateAngle是大于90度的,表示bitmap已經翻轉了90度,
//此時bitmap的內容變成鏡像內容,為了不出現鏡像效果,我們需要再轉過180度,
//此時就變為正常的顯示了,而這多轉的180度在onDraw內會減去。
if (mRotateAngle > 90 && mRotateAngle < 180)
mRotateAngle = mRotateAngle + 3 + 180;
//如果mRotateAngle超過了180度,翻轉過程完成
else if (mRotateAngle >= 180) {
isRotating = false;
isInital = true;
mRotateAngle = 0;
return;
} else
//每次角度增加3,這個可以微調,適當即可
mRotateAngle += 3;
}
invalidate();
//25ms后再次調用該方法
postDelayed(this,25);
}
};
mCleaningRunnable = new Runnable() {
@Override
public void run() {
//如果當前進度超過某一數值,那么停止清理
if (mProgress >= 60) {
isCleaning = false;
return;
}
//如果當前處于下降過程,mProgress不斷減少,直到為0
if (isDescending) {
mProgress--;
if (mProgress <= 0)
isDescending = false;
} else {
mProgress++;
}
invalidate();
postDelayed(this,40);
}
};
setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if(isCleaning) return;
isDescending = true;
isCleaning = true;
mProgress--;
postDelayed(mCleaningRunnable, 40);
}
});
}
@Override
protected void onDraw(Canvas canvas) {
mBitmapCanvas.drawCircle(mWidth / 2, mHeight / 2, mWidth / 2, mBackgroundCirclePaint);
mBitmapCanvas.drawCircle(mWidth / 2, mHeight / 2, mWidth / 2 - mPadding, mTextPaint);
mBitmapCanvas.save();
//實例化一個矩形,該矩形的左上角和右下角坐標與原Bitmap并不重合,這是因為要使
//進度條與最外面的圓有一定的間隙
RectF rectF = new RectF(10,10,mWidth-10,mHeight-10);
//先將畫布逆時針旋轉90度,這樣drawArc的起始角度就能從0度開始,省去不必要的麻煩
mBitmapCanvas.rotate(-90, mWidth / 2, mHeight / 2);
mBitmapCanvas.drawArc(rectF, 0, ((float)mProgress/mMaxProgress)*360, false, mArcPaint);
mBitmapCanvas.restore();
canvas.drawBitmap(mBitmap, 0, 0, null);
mOverturnBitmapCanvas.drawCircle(mWidth / 2, mHeight / 2, mWidth / 2 - mPadding, mFrontCirclePaint);
String text = (int) (((float)mProgress / mMaxProgress) *100) + "%";
//獲取文本的寬度
float textWidth = mTextPaint.measureText(text);
//獲取文本規格
Paint.FontMetrics metrics = mTextPaint.getFontMetrics();
float baseLine = mHeight / 2 - (metrics.ascent + metrics.descent) /2;
mOverturnBitmapCanvas.drawText(text, mWidth / 2 - textWidth / 2, baseLine, mTextPaint);
//如果當前正在旋轉
if(isRotating) {
mCamera.save();
//旋轉角度
mCamera.rotateY(mRotateAngle);
//如果旋轉角度大于或等于180度的時候,減去180度
if (mRotateAngle >= 180) {
mRotateAngle -= 180;
}
//根據Camera的操作來獲得相應的矩陣
mCamera.getMatrix(mMatrix);
mCamera.restore();
mMatrix.preTranslate(-mWidth / 2, -mHeight / 2);
mMatrix.postTranslate(mWidth / 2, mHeight / 2);
}
canvas.drawBitmap(mOverturnBitmap, mMatrix, null);
//如果當前控件尚未進行翻轉過程
if(!isRotating && !isInital){
//設置isIncreasing,表示先開始進度條的增加過程
isIncreasing = true;
isRotating = true;
postDelayed(mRotateRunnable,10);
}
}
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。