您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
在很多視頻直播中都有彈幕功能,而安卓上沒有簡單好用的彈幕控件,本文介紹一個自定義彈幕view的demo。
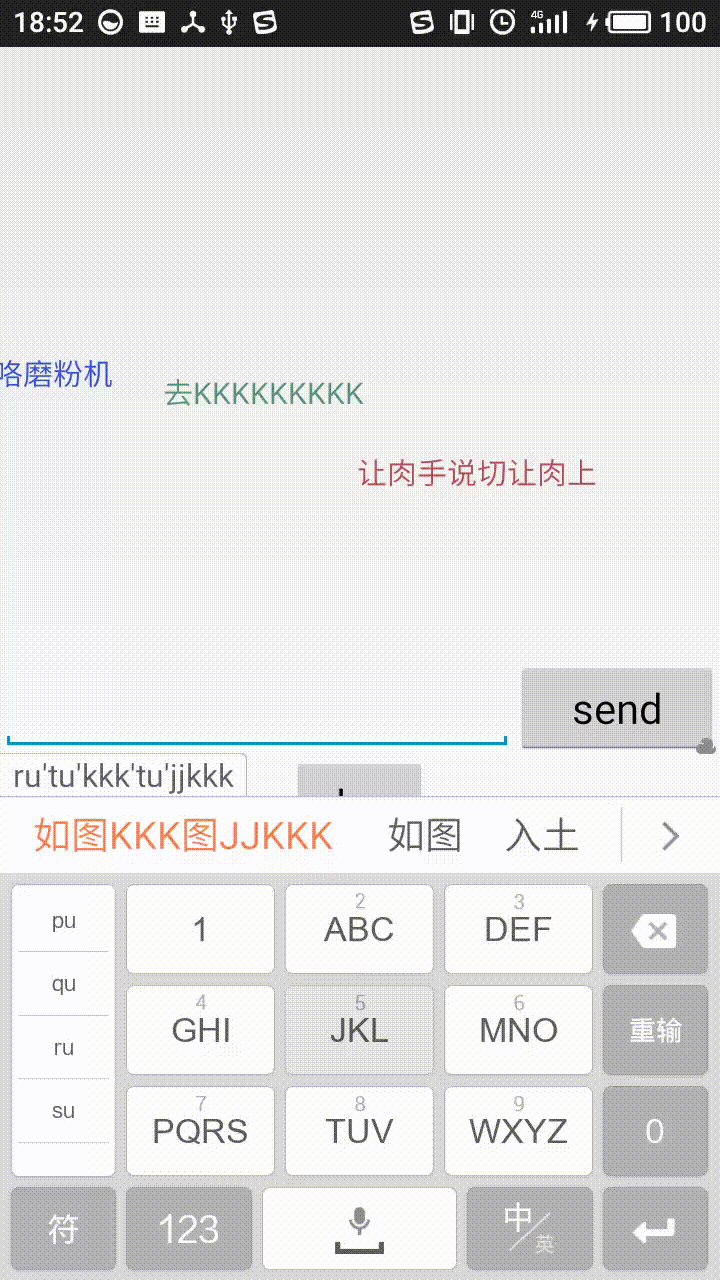
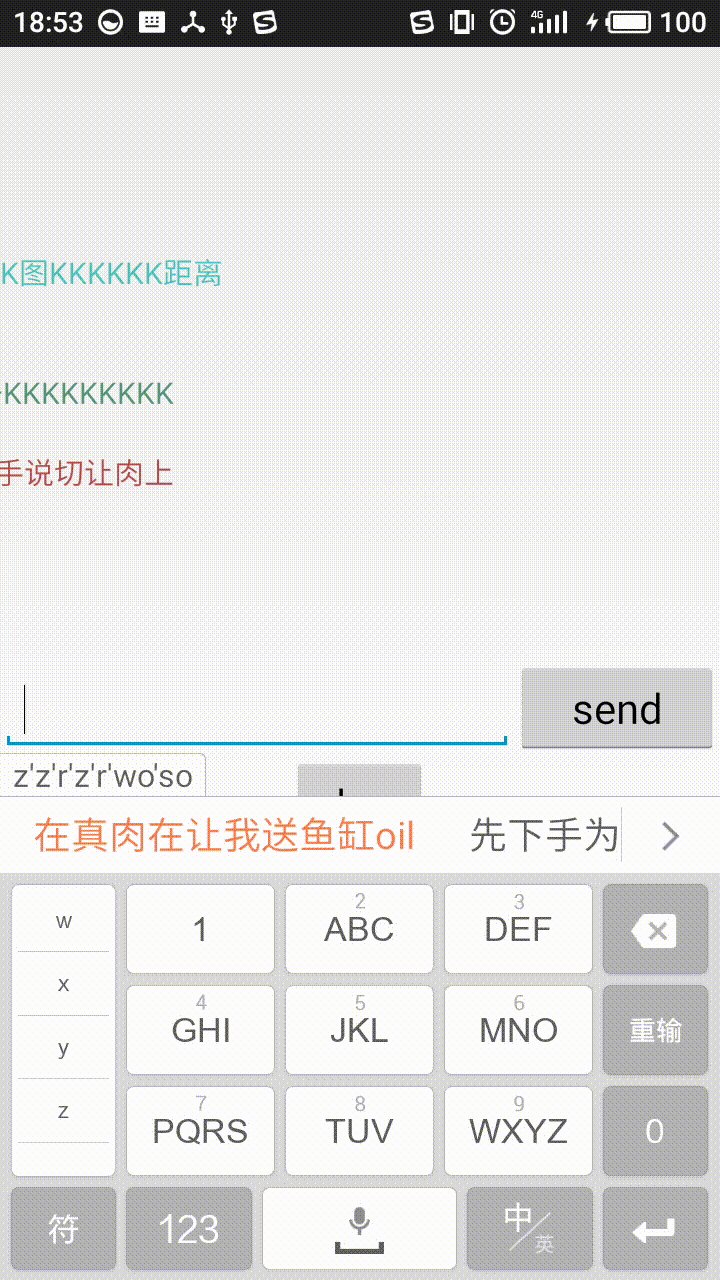
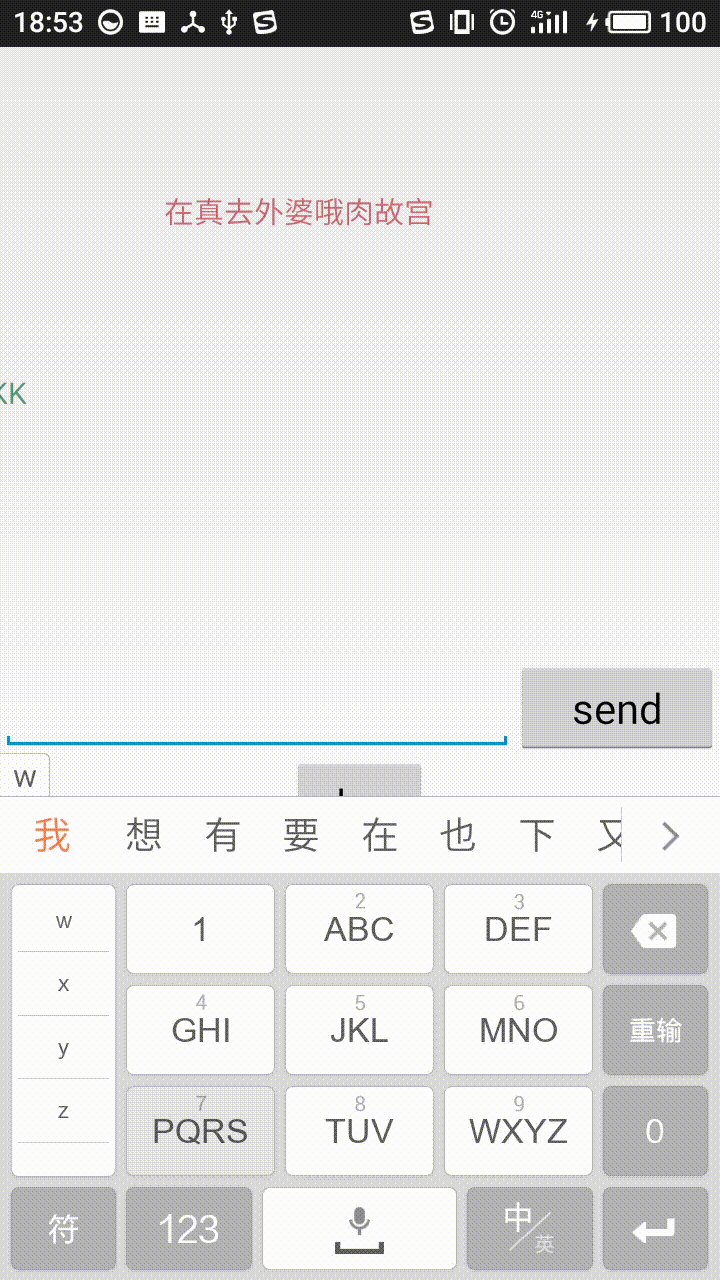
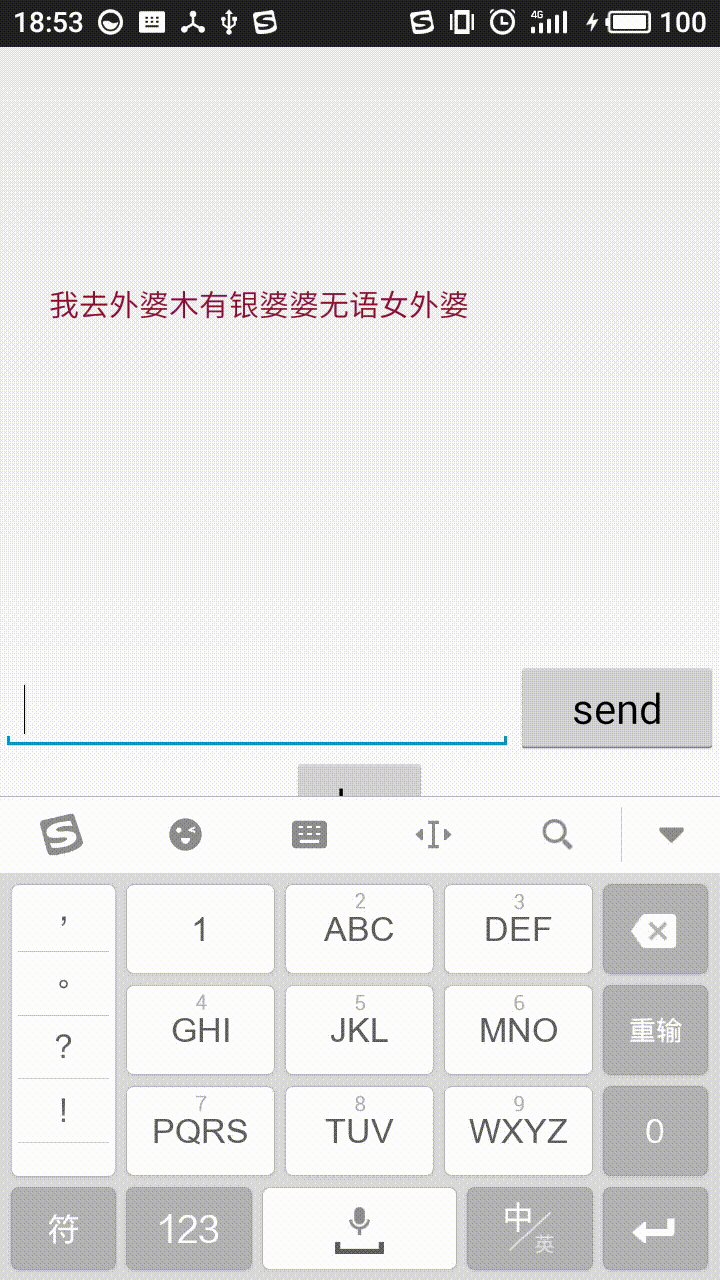
效果圖:

思路:
1、自定義Textitem類表示彈幕的信息
2、自定義view繼承view,使用ArrayList保存每條Textitem
3、隨機生成坐標點繪制每條TextItem,不斷變換Text的橫坐標實現彈幕的滾動
首先創建彈幕類,彈幕包括坐標,顏色,滾動速度,以及文字內容:
public class Textitem {
private String content;
private float fx;
private float fy;
private float perstep;
private int textcolor;
public Textitem(String content,float fx,float fy,float perstep,int textcolor){
this.content = content;
this.fx = fx;
this.fy = fy;
this.perstep = perstep;
this.textcolor = textcolor;
}
public String getContent(){
return content;
}
public void setContent(String content){
this.content = content;
}
public int getTextcolor(){
return textcolor;
}
public void setTextcolor(int textcolor){
this.textcolor = textcolor;
}
public float getFx(){
return fx;
}
public void setFx(float fx){
this.fx = fx;
}
public float getFy(){
return fy;
}
public void setFy(float fy){
this.fy = fy;
}
public float getPerstep(){
return perstep;
}
public void setPerstep(){
fx -= perstep;
}
}
接下來自定義View,彈幕橫坐標不斷變換,需要實現定時刷新界面,重新繪制text。所以實現了Runable接口,在構造方法中開啟線程,不斷循環,每600毫秒刷新界面:
public class barrageview extends View implements Runnable{
private List<Textitem> items = new ArrayList<>();
Random random = new Random();
private Paint paint;
public barrageview(Context context) {
super(context);
initpaint();
new Thread(this).start();
}
public barrageview(Context context, AttributeSet attrs) {
super(context, attrs);
initpaint();
new Thread(this).start();
}
public barrageview(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initpaint();
new Thread(this).start();
}
public void addTextitem(String content){
float x = random.nextFloat()*getWidth();
float y = Math.abs(random.nextFloat()*(getHeight()-50))+40;
float step = random.nextFloat()*50;
int r = random.nextInt(255);
int g = random.nextInt(255);
int b = random.nextInt(255);
Textitem item = new Textitem(content,x,y,step, Color.rgb(r,g,b));
items.add(item);
}
public void initpaint(){
paint = new TextPaint(Paint.ANTI_ALIAS_FLAG);
paint.setColor(Color.RED);
paint.setTextSize(30);
}
@Override
public void draw(Canvas canvas) {
super.draw(canvas);
for(Textitem item:items){
paint.setColor(item.getTextcolor());
canvas.drawText(item.getContent(),item.getFx(),item.getFy(),paint);
}
}
@Override
public void run() {
while(true){
try{
Thread.sleep(600);
for(Textitem item:items){
item.setPerstep();
}
postInvalidate();
} catch (InterruptedException e){
e.printStackTrace();
}
}
}
}
彈幕VIew就是不斷從ArrayList中獲取彈幕進行繪制,由于在其他線程進行刷新,所以使用postInvalidate進行重繪。
由于只是實現demo,很多問題沒有考慮,存在問題:
彈幕離開屏幕后沒有進行清除,使得ArrayList不斷擴大,可以進行一個判斷,若Textitem的繪制區域不在屏幕內則刪掉此item
彈幕若沒有交互需求,可以使用Surfaceview進行繪制,SurfaceView可以在子線程更新UI,多緩存機制也可以避免畫面跳動
另外注意下自定義View的構造函數的調用時機:
public View(Context context)是在java代碼創建視圖直接通過new方法創建的時候被調用,
public View(Context context, Attributeset attrs)是在xml創建但是沒有指定style的時候被調用
public View(Context Context,AttributeSet attrs, int defStyle)給View提供一個基本的style,沒有對View設置屬性就使用style中的屬性
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。