溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要講解了“Android怎么自定義View實現球形動態加速球”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Android怎么自定義View實現球形動態加速球”吧!
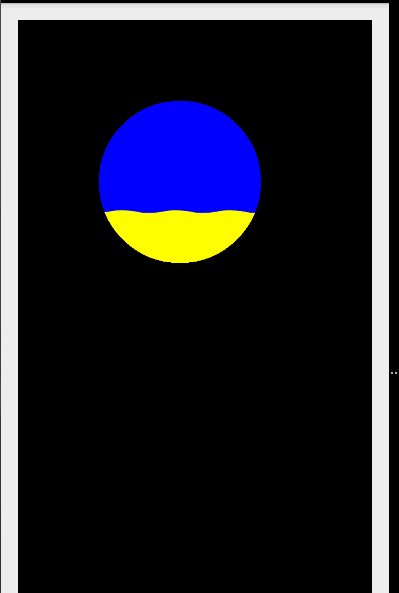
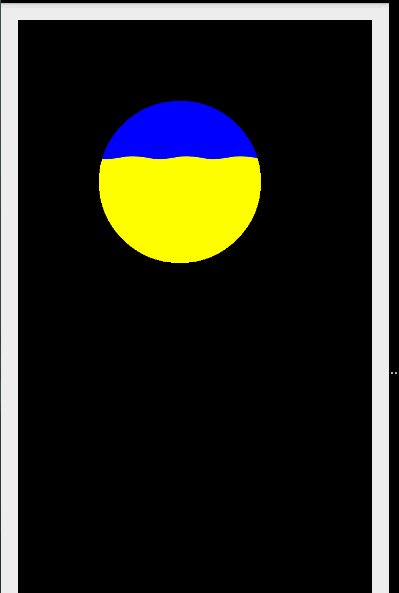
利用貝塞爾曲線畫波浪線封閉黃色矩形,使用PorterDuffXfermode的SRC_ATOP只顯示圓和交疊部分,利用Handler發送消息模擬進度形成動態效果。

代碼:
public class CircleView extends View{
private int width;
private int height;
private Bitmap mBitmap;
private Canvas canvasBit;
private Paint mPaintCircle;
private Paint mPaintline;
private int count;
private Path path;
private int progress;
private int Maxprogress;
public void setMaxprogress(int maxprogress) {
Maxprogress = maxprogress;
}
public void setProgress(int progress) {
this.progress = progress;
}
public int getCount() {
return count;
}
public void setCount(int count) {
this.count = count;//貝塞爾曲線周期循環
invalidate();
}
public CircleView(Context context) {
super(context);
}
public CircleView(Context context, AttributeSet attrs) {
super(context, attrs);
mPaintCircle=new Paint();
mPaintCircle.setColor(Color.BLUE);
mPaintCircle.setAntiAlias(true);
mPaintCircle.setStyle(Paint.Style.FILL);
path=new Path();
mPaintline=new Paint();
mPaintline.setAntiAlias(true);
mPaintline.setStyle(Paint.Style.FILL);
mPaintline.setColor(Color.YELLOW);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
width= getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec);
height =getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec);
setMeasuredDimension(width,height);
mBitmap=Bitmap.createBitmap(width,height, Bitmap.Config.ARGB_8888);
canvasBit=new Canvas(mBitmap);//新建bitmap的canvas
mPaintline.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_ATOP));//顯示圓和交疊的部分
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawColor(Color.BLACK);//背景色
canvasBit.drawCircle(300, 300, 150, mPaintCircle);
path.reset();
path.moveTo(500, progress);//矩形右邊框到圓底部
path.lineTo(500, 500);//右邊框
path.lineTo(count, 500);//下邊框
path.lineTo(count, progress);//左邊框
for (int i=0;i<10;i++){//循環形成10個周期的波浪封矩形上邊框
path.rQuadTo(20,5,50,0);
path.rQuadTo(20,-5,50,0);
}
canvasBit.drawPath(path, mPaintline);
canvas.drawBitmap(mBitmap,0,0,null);
}
}
//Handler代碼如下
public class MainActivity extends Activity {
private CircleView circleView;
private int count;
private int progress=450;
private static final int START=0x23;
private Handler handler=new Handler(){
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
switch (msg.what){
case START:
count++;
progress-=4.5;//圓直徑450,按比例count 1=progress 4.5
if (count<=100){
circleView.setCount(count);
circleView.setProgress(progress);
handler.sendEmptyMessageDelayed(START,20);
}else {
count=0;
progress=450;
circleView.setProgress(progress);
circleView.setCount(count);
handler.sendEmptyMessageDelayed(START,20);
}
break;
}
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
circleView= (CircleView) findViewById(R.id.circleview);
handler.sendEmptyMessage(START);
}
}感謝各位的閱讀,以上就是“Android怎么自定義View實現球形動態加速球”的內容了,經過本文的學習后,相信大家對Android怎么自定義View實現球形動態加速球這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。