您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
stetho如何在Android中使用?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
概述
stetho是Facebook開源的一個Android調試工具,項目地址:facebook/stetho 通過Stetho,開發者可以使用chrome的inspect功能,對Android應用進行調試和查看。 功能概述
stetho提供的功能主要有:
Network Inspection:網絡抓包,如果你使用的是當前流行的OkHttp或者Android自帶的 HttpURLConnection,你可以輕松地在chrome inspect窗口的network一欄抓到所有的網絡請求和回包,還用啥Postman,還用啥Fiddler哦(開個玩笑,一些場合還是需要用的,畢竟Stetho Network Inspection 只是用來查看回報和發送數據是否有誤,在開發初期,調試API還是用Postman快一點)
Database Inspection:數據庫查看,可以直接看到當前應用的sqlite數據庫,而且是可視化的,不需要再下什么奇怪的工具或者用命令行看了。這個確實非常棒!
View Hierarchy:布局層級查看,免去使用查看布局邊界的花花綠綠帶來的痛苦和卡頓,而且能看到每個view和layout的各類屬性。
Dump App:命令行拓展,構造了一個命令行與Android App的交互通道,在命令行輸入一行命令,App可以收到并且在命令行上進行反饋輸出。
Javascript Console:Javascript控制臺,在inspect的console窗口,輸入Javascript可以直接進行Java調用。使用這個功能,得先引入facebook/stethostetho-js-rhino和mozilla/rhino。
在這里,筆者先承認這個文章有點標題黨了——在我實際使用體驗過后,第一感覺是:這個所謂神器也沒有特別神的感覺…造成首次使用感覺不太好的原因在于:
使用教程不太全,尤其是Dump App的使用,不管是在README還是wiki中都沒有太多的敘述。
Network Inspection 抓包只封裝了OkHttp和HttpURLConnection的,然而大多數情況下,各個應用開發者可能都會有自己的一套網絡請求庫,它提供的接口這時候就不太友好了,得自己包裝一下。
View Hierarchy 用起來有一絲絲的不方便,因為調試視圖還包括了Android系統自帶的狀態欄布局之類的,導致Activity的布局天然處于一個比較深的節點,每次還要手動一層一層展開(其實這里有一個技巧,后面會提到)。
Javascript Console 感覺是最雞肋的功能,因為自帶的console只能關聯到application的context,能進行的操作非常有限,且在控制臺寫js調用Java層的函數是沒有自動補全的,容易寫錯不說,要換成Js的語法也是相當費勁。就算解決這幾個問題,也還是想不到什么合適的使用場景。
后面將會對Dump App和Network Inspection進行詳細介紹(其他的幾個功能都比較簡單)。
初始化Stetho
首先引入在安卓項目中引用必要的依賴包,可以使用gradle,也可以直接下載jar包。
dependencies {
compile 'com.facebook.stetho:stetho:1.5.0'
}需要注意的是如果使用Javascript Console需要額外引入facebook/stethostetho-js-rhino和mozilla/rhino。 然后在應用的Application初始化時,進行Stetho初始化。這些都在官網有詳細的說明,不再贅述了。
開始使用
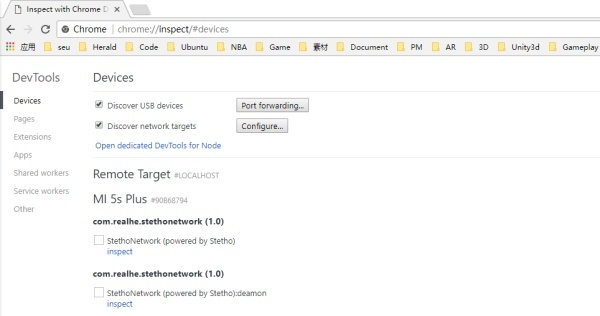
由于大部分功能依賴于Chrome DevTools 所以第一步你需要先打開Chrome,然后在瀏覽器地址欄輸入:chrome://inspect 接觸過前端開發或者Webview開發的捧油應該是很熟悉這個套路了。你會看到一個如下界面:

inspect界面

你會發現這里有兩項,是因為我的這個示例應用有兩個進程。由于App的每個進程都會單獨創建一個Application,所以在應用包含多個進程時,Stetho也會為每個進程都初始化一次。那么這里我要調試的是主進程,就點擊第一項inspect就行了。 接下來我們就開始搞事情了:
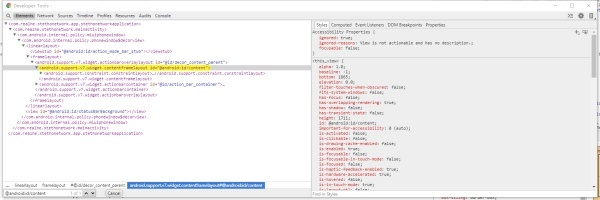
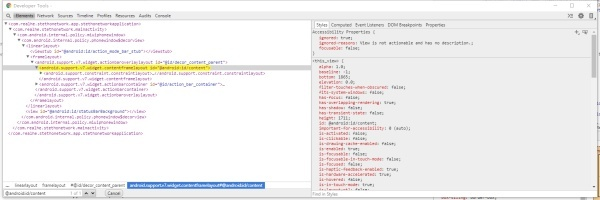
View Hierarchy
查看布局層級沒啥好說的,但是之前提到,由于系統的view層級也包括進來了,所以我們Activity的Layout層級都很深,每次一層一層點開很難找,這里提供一個簡便方法,在Elements面板,按Ctrl + F,搜索 @android:id/content 即可快速定位到我們當前界面根布局,例如這里的Constraintlayout:

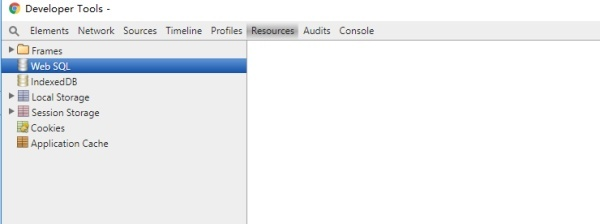
Database Inspection
點擊Resource-Web SQL即可查看App的數據庫:

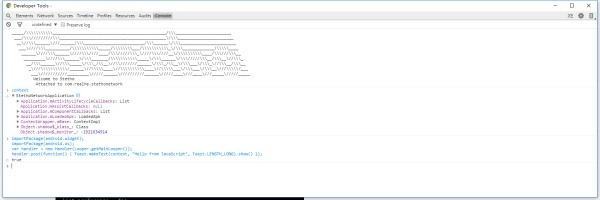
Javascript Console
在Console面板,輸入context可以看到目前的ApplicationContext:

輸入如下代碼彈出Toast:
importPackage(android.widget);
importPackage(android.os);
var handler = new Handler(Looper.getMainLooper());
handler.post(function() { Toast.makeText(context, "Hello from JavaScript", Toast.LENGTH_LONG).show() });應用場景比較有限,但是mozilla/rhino這個Javascript引擎倒是挺有意思的,可以用來做一些有趣的事情,以后有機會再分享一下。
Dump App
官方對dump app的使用說明實在太少了,感覺非常捉急。研究了一番,大概知道了使用流程,即首先需要在App內,通過enableDumpapp方法注冊自己的插件: Stetho.initialize(Stetho.newInitializerBuilder(context)
.enableDumpapp(new DumperPluginsProvider() {
@Override
public Iterable<DumperPlugin> get() {
return new Stetho.DefaultDumperPluginsBuilder(context)
.provide(new MyDumperPlugin())
.finish();
}
})
.enableWebKitInspector(Stetho.defaultInspectorModulesProvider(context))
.build())也可以使用默認的插件: Stetho.initialize(Stetho.newInitializerBuilder(this)
.enableDumpapp(new DumperPluginsProvider() {
public Iterable<DumperPlugin> get() {
return (new Stetho.DefaultDumperPluginsBuilder(StethoNetworkApplication.this)).finish();
}
}).enableWebKitInspector(Stetho.defaultInspectorModulesProvider(context))
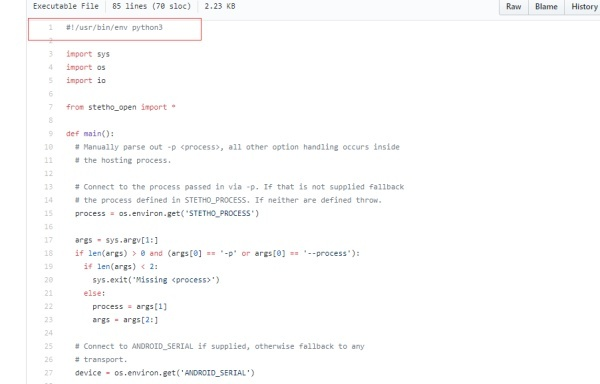
.build())然后,stetho的github項目地址下有一個script文件夾:facebook/stetho-script 把這個文件夾下到本地,發現里面有幾個文件: .gitignore dumpapp hprof_dump.sh stetho_open.py 說實話第一眼看上去根本不知道這東西干啥用的,dumpapp這文件看起來就跟可執行文件似的,但事實上它又不是exe,用記事本打開一看,是Python3的文件,我也是醉了…

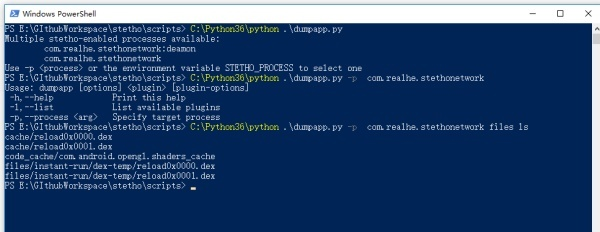
所以使用Python3.x來運行這個文件即可。(由于他還引用了stetho_open.py,為了看起來不那么別扭,我把幾個文件都整合在一齊,搞了一個dump.py) 這里我并沒有注冊任何插件,但是由于Stetho自帶了幾個插件,我們可以看看他們的實現:
例如files插件,來試用一下:

即用戶發送命令時,Plugin的dump方法會被調用,Plugin通過dumpContext.getStdout()來獲取輸出流,將反饋輸出到命令行:
public void dump(DumperContext dumpContext) throws DumpException {
Iterator<String> args = dumpContext.getArgsAsList().iterator();
String command = ArgsHelper.nextOptionalArg(args, "");
if("ls".equals(command)) {
this.doLs(dumpContext.getStdout());
} else if("tree".equals(command)) {
this.doTree(dumpContext.getStdout());
} else if("download".equals(command)) {
this.doDownload(dumpContext.getStdout(), args);
} else {
this.doUsage(dumpContext.getStdout());
if(!"".equals(command)) {
throw new DumpUsageException("Unknown command: " + command);
}
}
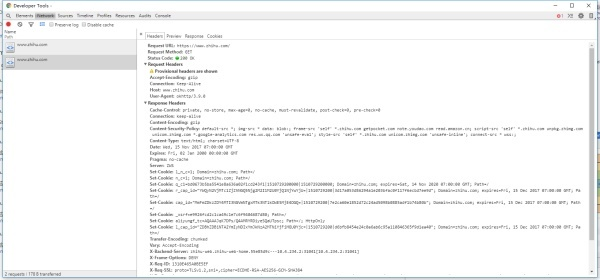
}Network Inspection
其實這也是重點之一了。我在這里添加了一個OkHttp的Inspector。 注意:此處有坑,因為你會發現用gradle添加的stetho依賴中沒有StethoInterceptor這個類,你可以到stetho的github頁面下載一下,同事需要跟你的OkHttp版本對應,因為2.x跟3.x對應的StethoInterceptor還有差異): 下載地址: facebook/stetho-okhttp3 facebook/stetho-okhttp 代碼示例如下: public void testOkHttp(){
Thread thread = new Thread(new Runnable() {
@Override
public void run() {
String url = "http://www.zhihu.com/";
OkHttpClient.Builder builder = new OkHttpClient.Builder().addNetworkInterceptor(new StethoInterceptor());
OkHttpClient client = builder.build();
Request request = new Request.Builder()
.url(url)
.get()
.build();
try {
Response response = client.newCall(request).execute();
} catch (IOException e) {
e.printStackTrace();
}
}
});
thread.start();
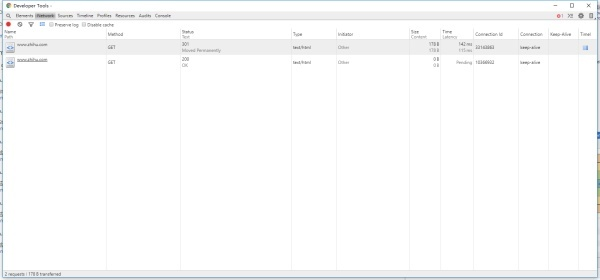
}運行這個函數,可以看到Network一欄的請求,每項網絡請求發出時,Status處于Pending狀態,收到回包后,Status等欄目都會變化,展示httpcode,請求耗時、回包數據類型等信息。


當然這不是重點。重點是我們要對這個東西改造一下,他是如何抓下包來發送給Chrome的呢? 看一下StethoInterceptor的intercept函數,寫了些注釋:
private final NetworkEventReporter mEventReporter =
NetworkEventReporterImpl.get();
public Response intercept(Chain chain) throws IOException {
// 構造一個獨特的eventID,一對網絡事件(請求和回包)對應一個eventID
String requestId = mEventReporter.nextRequestId();
Request request = chain.request();
// 準備發送請求
RequestBodyHelper requestBodyHelper = null;
if (mEventReporter.isEnabled()) {
requestBodyHelper = new RequestBodyHelper(mEventReporter, requestId);
OkHttpInspectorRequest inspectorRequest =
new OkHttpInspectorRequest(requestId, request, requestBodyHelper);
// 請求即將發送,構造一個OkHttpInspectorRequest,報告給Chrome,此時Network會顯示一條請求,處于Pending狀態
mEventReporter.requestWillBeSent(inspectorRequest);
}
Response response;
try {
// 發送請求,獲得回包
response = chain.proceed(request);
} catch (IOException e) {
// 如果發生了IO Exception,則通知Chrome網絡請求失敗了,顯示對應的錯誤信息
if (mEventReporter.isEnabled()) {
mEventReporter.httpExchangeFailed(requestId, e.toString());
}
throw e;
}
if (mEventReporter.isEnabled()) {
if (requestBodyHelper != null && requestBodyHelper.hasBody()) {
requestBodyHelper.reportDataSent();
}
Connection connection = chain.connection();
// 回包的header已收到,構造一個OkHttpInspectorResponse,發送給Chrome用于展示
mEventReporter.responseHeadersReceived(
new OkHttpInspectorResponse(
requestId,
request,
response,
connection));
// 展示回包信息
ResponseBody body = response.body();
MediaType contentType = null;
InputStream responseStream = null;
if (body != null) {
contentType = body.contentType();
responseStream = body.byteStream();
}
responseStream = mEventReporter.interpretResponseStream(
requestId,
contentType != null ? contentType.toString() : null,
response.header("Content-Encoding"),
responseStream,
new DefaultResponseHandler(mEventReporter, requestId));
if (responseStream != null) {
response = response.newBuilder()
.body(new ForwardingResponseBody(body, responseStream))
.build();
}
}
return response;
}所以整個流程我們可以簡化為:發送請求時,給Chrome發了條消息,收到請求時,再給Chrome發條消息(具體怎么發的可以看NetworkEventReporterImpl的實現) 兩條消息通過EventID聯系起來,它們的類型分別是OkHttpInspectorRequest 和 OkHttpInspectorResponse,兩者分別繼承自NetworkEventReporter.InspectorRequest和NetworkEventReporter.InspectorResponse。我們只要也繼承自這兩個類,在自己的網絡庫發送和收到請求時,構造一個Request和Response并發送給Chrome即可。 發送部分示例:
PulseInspectorRequest 繼承自NetworkEventReporter.InspectorRequest
public void reportRequestSend(PulseInspectorRequest request){
String requestId = request.id();
// request will be sent
RequestBodyHelper requestBodyHelper = null;
if (mEventReporter.isEnabled()) {
requestBodyHelper = new RequestBodyHelper(mEventReporter, requestId);
mEventReporter.requestWillBeSent(request);
// report request send
if (requestBodyHelper.hasBody()) {
requestBodyHelper.reportDataSent();
}
}
}回包獲取成功:
public void reportRequestSuccess(PulseInspectorResponse response){
mEventReporter.responseHeadersReceived(response);
mEventReporter.responseReadFinished(response.requestId());
String requestId = response.requestId();
String contentType = "application/json";
String encoding = null;
InputStream responseStream = new ByteArrayInputStream(response.getResponseBody().getBytes());
InputStream responseHandlingInputStream = mEventReporter.interpretResponseStream(
requestId,
contentType,
encoding,
responseStream,
new DefaultResponseHandler(mEventReporter, requestId));
try {
if (responseHandlingInputStream == null) return;
// 重點在這,這兩行代碼一定要加上,StethoInterceptor之所以不需要加,
// 是因為OkHttp本身對請求采取了職責鏈式的處理,
// 雖然在StethoInterceptor的intercept函數里沒有進行read和close
// 但是后續的Interceptor會進行這個操作,實際上這里,才把回包數據發送給了Chrome
responseHandlingInputStream.read(response.getResponseBody().getBytes());
responseHandlingInputStream.close();
} catch (IOException e) {
e.printStackTrace();
}
}回包獲取失敗
public void reportRequestFail(String eventId,String errMsg){
mEventReporter.httpExchangeFailed(eventId, errMsg);
}Android是一種基于Linux內核的自由及開放源代碼的操作系統,主要使用于移動設備,如智能手機和平板電腦,由美國Google公司和開放手機聯盟領導及開發。
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。