溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文是我學習tab欄切換時的筆記,步驟很詳細。比較適用于JavaScript初學者
1.基礎 - 排他思想
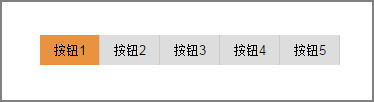
如圖,點擊任意一個按鈕,當前按鈕應該顯示橘色,其他顯示默認顏色灰色。
代碼運行步驟:
利用for循環遍歷5個按鈕;
選中的按鈕進行 onclick 事件時,首先刪除所有按鈕的類名,使其全部顯示灰色(34行);
然后給當前點擊的按鈕添加指定類名,使其顯示橘色(37行)。

示例代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>tab欄切換效果</title>
<style media="screen">
*{
margin: 0;
padding: 0;
border: 0 none;
outline: none;
}
#btns{
width: 300px;
margin: 100px auto;
}
#btns button {
width: 60px;
height: 30px;
float: left;
border-right: 1px solid #ccc;
}
.color{
background-color: #eb923f;
}
</style>
<script type="text/javascript">
window.onload = function () {
var btns = document.getElementById("btns").getElementsByTagName("button");
for (var i = 0; i < btns.length; i++) {
btns[i].onclick = function () {
for (var j = 0; j < btns.length; j++) {
//把所有的button清空類名
btns[j].className = "";
}
//點擊的那個盒子添加指定類名
this.className = "color";
}
}
}
</script>
</head>
<body>
<div id="btns">
<button class="color">按鈕1</button>
<button>按鈕2</button>
<button>按鈕3</button>
<button>按鈕4</button>
<button>按鈕5</button>
</div>
</body>
</html>
2.tab欄切換
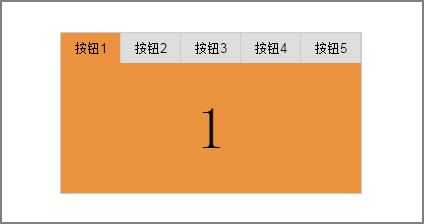
如圖:在排他思想的基礎上,五個按鈕底下添加五個新盒子,并用一個大盒子將按鈕和底下的盒子包裹。
底下的盒子全部隱藏,默認只顯示第一個。

新增步驟:
為btns[i]添加自定義屬性index,用來關聯下面的大盒子(42行);
點擊按鈕后先讓底下的盒子全部隱藏(54行);
然后給當前所點擊按鈕相關聯的盒子添加指定屬性(57行)。
示例代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>tab欄切換效果</title>
<style media="screen">
*{
margin: 0;
padding: 0;
border: 0 none;
outline: none;
}
.baohan{
width: 300px;
margin: 100px auto;
border: 1px solid #ccc;
}
#btns button {
width: 60px;
height: 30px;
float: left;
border-right: 1px solid #ccc;
}
#divs div {
width: 300px;
height: 100px;
font-size: 60px;
padding-top: 60px;
background-color: #eb923f;
text-align: center;
display: none;
}
.color{
background-color: #eb923f;
}
</style>
<script type="text/javascript">
window.onload = function () {
var btns = document.getElementById("btns").getElementsByTagName("button");
var divs = document.getElementById("divs").getElementsByTagName("div");
for (var i = 0; i < btns.length; i++) {
btns[i].index = i; //自定義屬性,用于關聯下面的大盒子
btns[i].onclick = function () {
for (var j = 0; j < btns.length; j++) {
//把所有的button清空類名
btns[j].className = "";
}
//點擊的那個盒子添加指定類名
this.className = "color";
for (var i = 0; i < divs.length; i++) {
//先讓底下的div全部隱藏
divs[i].style.display = "none";
}
//然后給當前所點擊按鈕相關聯的盒子添加指定屬性
divs[this.index].style.display = "block";
}
}
}
</script>
</head>
<body>
<div class="baohan">
<div id="btns">
<button class="color">按鈕1</button>
<button>按鈕2</button>
<button>按鈕3</button>
<button>按鈕4</button>
<button>按鈕5</button>
</div>
<div id="divs">
<div >1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>
</div>
</body>
</html>
以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,同時也希望多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。