溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
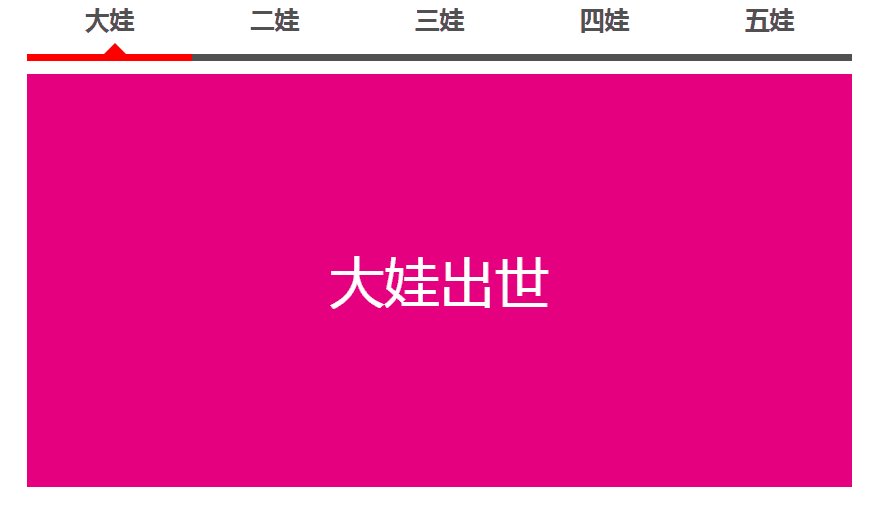
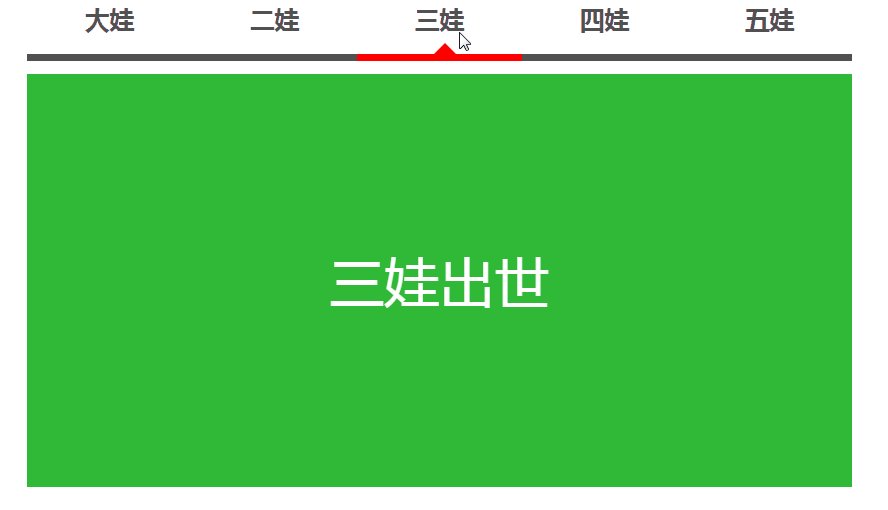
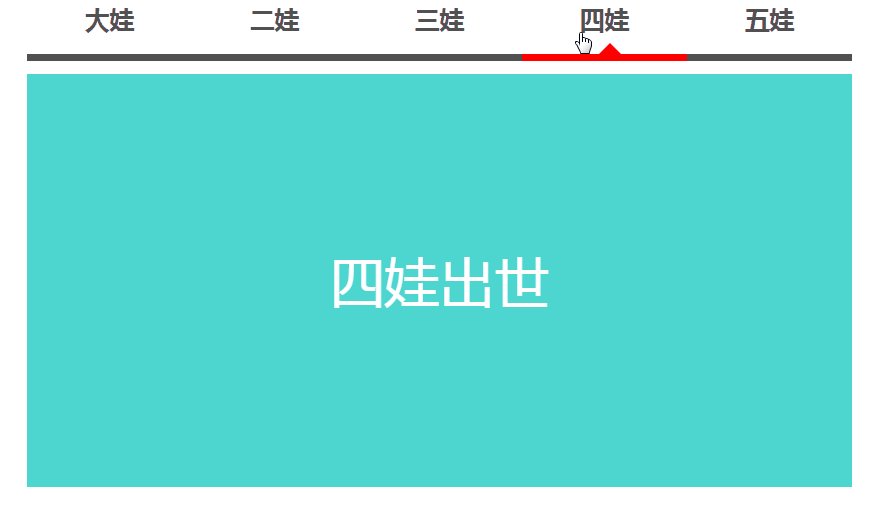
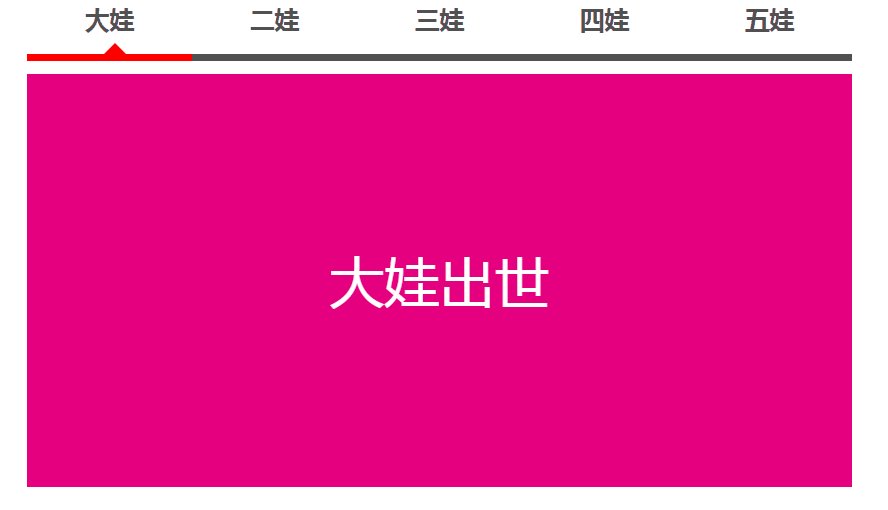
這篇文章主要為大家展示了js如何實現tab欄切換效果,內容簡而易懂,希望大家可以學習一下,學習完之后肯定會有收獲的,下面讓小編帶大家一起來看看吧。
效果展示:

源碼展示:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>js實現tab欄切換</title>
<style>
* {
margin: 0;
margin: 0;
padding: 0;
list-style: none;
}
.nav {
width: 100%;
height: 50px;
}
.nav ul {
width: 600px;
height: 50px;
margin: 0 auto;
}
.nav ul li {
width: 120px;
height: 50px;
font-weight: 800;
font-size: 18px;
color: #515151;
line-height: 50px;
text-align: center;
float: left;
cursor: pointer;
}
.tiao {
width: 600px;
height: 5px;
background-color: #515151;
margin: 0 auto;
position: relative;
top: 0;
left: 0;
}
.zhou {
width: 120px;
height: 5px;
background-color: red;
position: absolute;
top: 0;
left: 0;
}
.ww {
width: 0px;
border-width: 8px;
border-style: solid;
border-color: rgba(250, 0, 255, 0) rgba(250, 0, 255, 0) red rgba(250, 0, 255, 0);
position: absolute;
top: -16px;
left: 56px;
}
.nei {
width: 600px;
height: 300px;
margin: 0 auto;
}
.nei li {
width: 600px;
height: 300px;
color: #fff;
font-family: "微軟雅黑";
font-size: 40px;
text-align: center;
line-height: 300px;
display: none;
margin-top: 10px;
}
</style>
</head>
<body>
<div class="nav">
<ul>
<li onmouseover="don(0)">大娃</li>
<li onmouseover="don(1)">二娃</li>
<li onmouseover="don(2)">三娃</li>
<li onmouseover="don(3)">四娃</li>
<li onmouseover="don(4)">五娃</li>
</ul>
</div>
<div class="tiao">
<div id="zhou" class="zhou" >
<div class="ww"></div>
</div>
</div>
<div id="nei" class="nei">
<ul>
<li >大娃出世</li>
<li >二娃出世</li>
<li >三娃出世</li>
<li >四娃出世</li>
<li >五娃出世</li>
</ul>
</div>
<script>
var k;
var kk = 0;
function don(gh) {
if (kk == 0) {
kk = 1
var w1 = document.getElementById('zhou')
var t = parseInt(w1.style.left)
if (t < gh * 120) {
k = window.setInterval(
function () {
goright(gh * 120)
}, 30
)
} else if (t > gh * 120) {
k = window.setInterval(
function () {
goleft(gh * 120)
}, 30
)
} else {
kk = 0
}
var w2 = document.getElementById('nei').getElementsByTagName('li')
for (var i = 0; i < w2.length; i++) {
w2[i].style.display = "none"
}
w2[gh].style.display = "block"
}
}
//右移動
function goright(gh2) {
var w1 = document.getElementById('zhou')
var t = parseInt(w1.style.left)
t += 20
if (t >= gh2) {
t = gh2
window.clearInterval(k)
kk = 0
}
w1.style.left = t + "px"
}
//左移動
function goleft(gh2) {
var w1 = document.getElementById('zhou')
var t = parseInt(w1.style.left)
t -= 20
//alert(t)
if (t <= gh2) {
t = gh2
window.clearInterval(k)
kk = 0
}
w1.style.left = t + "px"
}
</script>
<hr>
<pre >
感: 最近貢獻一下我在教學中的小案例可以能給你一些幫助 ,希望繼續關注我的博客
--王
</pre>
</body>
</html>以上就是關于js如何實現tab欄切換效果的內容,如果你們有學習到知識或者技能,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。