溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了jQuery插件實現tab欄切換功能。分享給大家供大家參考,具體如下:
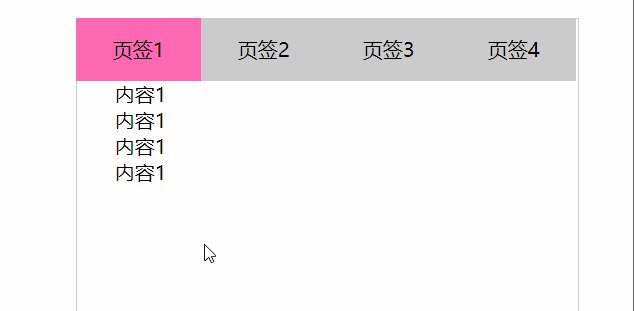
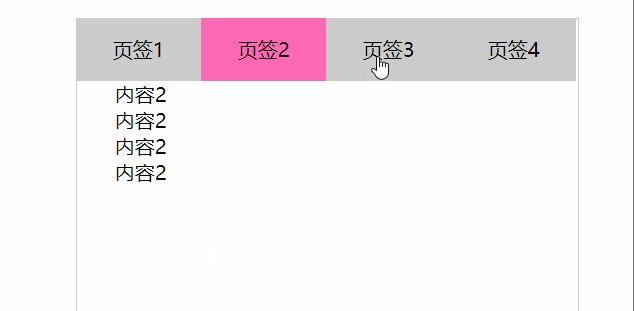
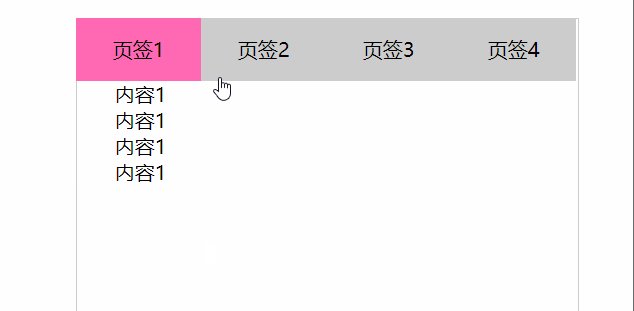
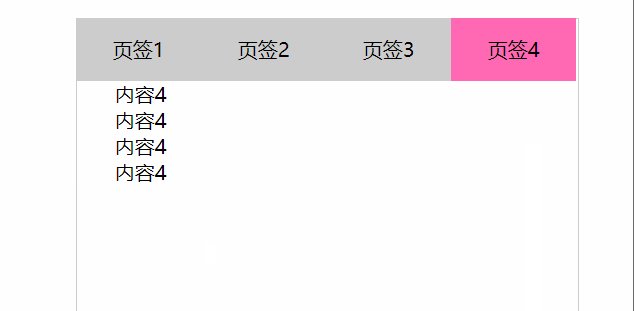
效果:

核心代碼:自己寫了一個方法,需要用的時候直接調用就可以了.
方法如下:
(function ($) {
//給$的fn添加方法
$.fn.tabs=function ( options ) {
/* {
tabHeads:'tab-menu>li',
tabHeadsClass:'active',
tabBodys:'tab-main>div',
tabBodysClass:'selected'
}
*/
/**
* @param options 對象
* @param options.tabHeads:上面的li標簽
* @param options.tabHeadsClass:li標簽需要添加的類名
* @param options.tabBodys:下面四個內容盒子
* @param options.tabBodysClass:下面四個內容盒子需要添加的類名
*/
//將fn這個對象存起來,代碼結束的時候讓它返回
var $bigDiv=this;
//1.給頁簽們添加點擊事件
$(options.tabHeads).on('click',function ( ) {
//2.給被點擊的li標簽添加類,給其它兄弟標簽移除這個類
$(this).addClass(options.tabHeadsClass).siblings().removeClass(options.tabHeadsClass);
//3.獲取當前點擊的標簽的索引
var idx=$(this).index();
//4.從下面div里面找到和idx相同的索引,給它添加類,其它兄弟頁面移除這個類
$(options.tabBodys).eq(idx).addClass(options.tabBodysClass).siblings().removeClass(options.tabBodysClass)
})
return $bigDiv;
}
}(jQuery))
代碼結構:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net jQuery tab切換</title>
<style>
*{
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
.tab {
width: 400px;
height: 50px;
background: #ccc;
margin: 100px auto ;
}
.tab-body {
width: 400px;
height: 398px;
border: 1px solid #ccc;
}
.tab .item {
display: none;
padding-left: 30px;
}
.tab-head li {
float: left;
width: 100px;
height: 50px;
text-align: center;
line-height: 50px;
cursor: pointer;
}
/*讓下方的內容顯示*/
.item.selected{
display: block;
}
/*讓上方li標簽改變顏色*/
.active{
background-color: hotpink;
}
</style>
</head>
<body>
<div class="tab">
<ul class="tab-head">
<li class="active">頁簽1</li>
<li >頁簽2</li>
<li >頁簽3</li>
<li >頁簽4</li>
</ul>
<div class="tab-body">
<div class="item selected">
<p>內容1</p>
<p>內容1</p>
<p>內容1</p>
<p>內容1</p>
</div>
<div class="item">
<p>內容2</p>
<p>內容2</p>
<p>內容2</p>
<p>內容2</p>
</div>
<div class="item">
<p>內容3</p>
<p>內容3</p>
<p>內容3</p>
<p>內容3</p>
</div>
<div class="item">
<p>內容4</p>
<p>內容4</p>
<p>內容4</p>
<p>內容4</p>
</div>
</div>
</div>
<!--jq代碼實現過程-->
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<!--//引入自己寫的方法-->
<script src="jQuery-tabs.js"></script>
<script>
$ ( function () {
//先自己寫一個jQuery-tabs方法(相當于js插件)
// 調用自己寫的方法
$('#wrapper').tabs(
{
tabHeads:'.tab-head>li',
tabHeadsClass:'active',
tabBodys:'.tab-body>div',
tabBodysClass:'selected'
}
)
} )
</script>
</body>
</html>
感興趣的朋友可以使用在線HTML/CSS/JavaScript代碼運行工具:http://tools.jb51.net/code/HtmlJsRun測試上述代碼運行效果。
更多關于jQuery相關內容感興趣的讀者可查看本站專題:《jQuery頁面元素操作技巧匯總》、《jQuery常見事件用法與技巧總結》、《jQuery常用插件及用法總結》、《jQuery擴展技巧總結》及《jquery選擇器用法總結》
希望本文所述對大家jQuery程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。