溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
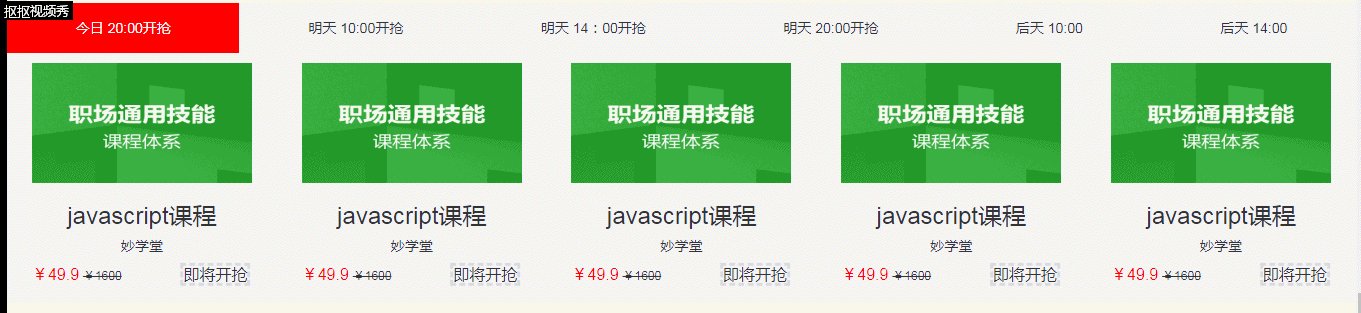
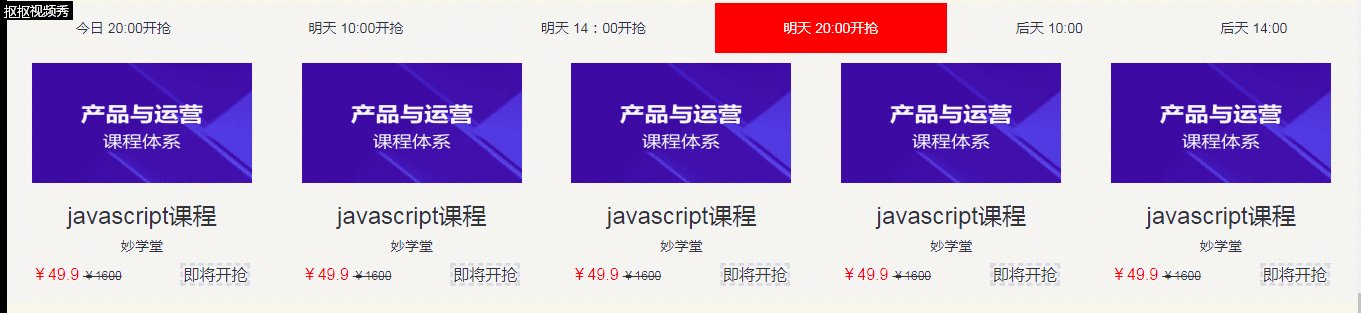
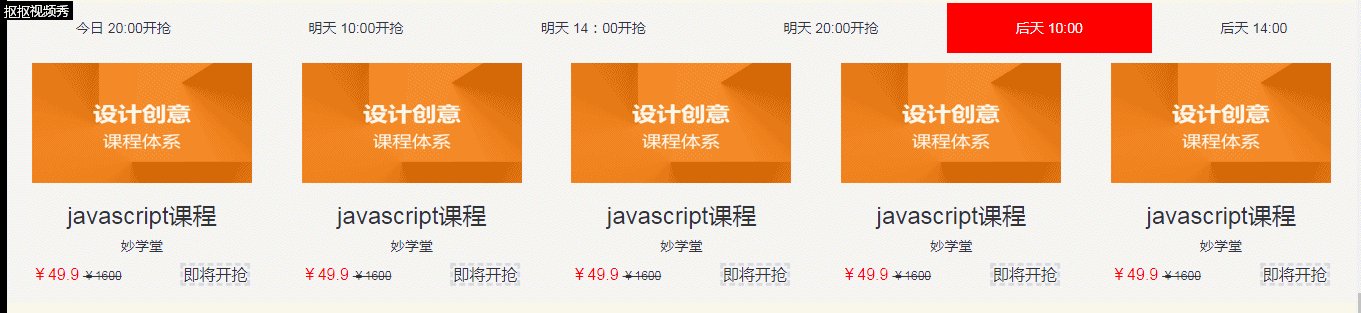
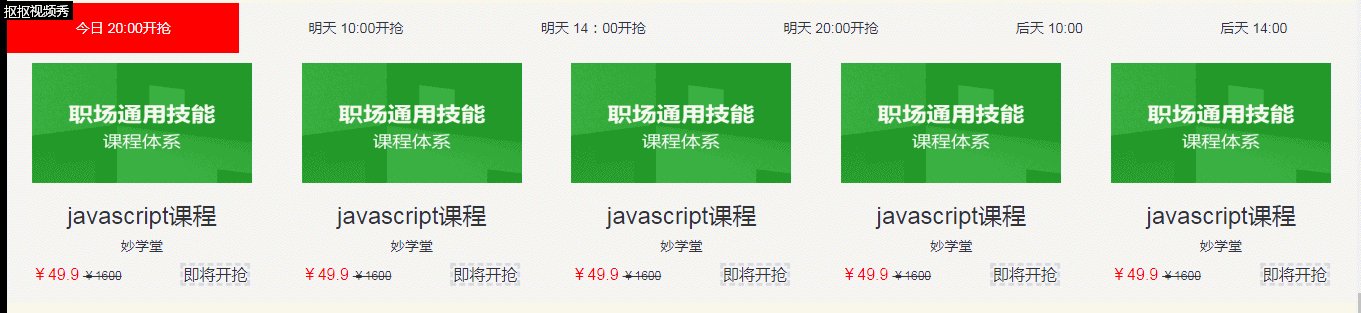
今天機試有個內容是做網易云課堂tab欄切換的,如下

先簡單說下我當時的想法
1.先弄一個大div盒子,我命名為tab
2.在大盒子tab里面有兩個小盒子,分別是標題欄(tab_list)和內容欄(tab_con)
3.采用display:flex;使標題欄菜單和內容欄的內容水平對齊(可能待會放的代碼不是很規范,但實現對齊效果)
4.js編寫鼠標移入事件,主要是利用display:none和display:block之間的切換。
下面放下我當時寫的代碼吧,可能寫得不是很正規,不符合習慣,請大家見諒
由于代碼太多分幾部分說
HTML部分——大致布局,標題欄和內容欄
<div class="tab">
<div class="tab_list">
<ul>
<li class="active" >今日 20:00開搶</li>
<li>明天 10:00開搶</li>
<li>明天 14:00開搶</li>
<li>明天 20:00開搶</li>
<li>后天 10:00</li>
<li>后天 14:00</li>
</ul>
</div>
<div class="tab_con">
<div class="item" >
</div>
<div class="item">
</div>
<div class="item">
</div>
<div class="item">
</div>
<div class="item">
</div>
<div class="item">
</div>
</div>
</div>
部分內容區item區域的HTML代碼,基本差不多
<div class="item" >
<div class="box">
<div class="product">
<a><img src="img/pic1.png"/></a>
<div class="price" >
<h4>javascript課程</h4>
<h6>妙學堂</h6>
<p>
<span >¥49.9</span>
<span >¥1600</span>
<span >即將開搶</span>
</p>
</div>
</div>
<div class="product">
<a><img src="img/pic1.png"/></a>
<div class="price" >
<h4>javascript課程</h4>
<h6>妙學堂</h6>
<p>
<span >¥49.9</span>
<span >¥1600</span>
<span >即將開搶</span>
</p>
</div>
</div>
<div class="product">
<a><img src="img/pic1.png"/></a>
<div class="price" >
<h4>javascript課程</h4>
<h6>妙學堂</h6>
<p>
<span >¥49.9</span>
<span >¥1600</span>
<span >即將開搶</span>
</p>
</div>
</div>
<div class="product">
<a><img src="img/pic1.png"/></a>
<div class="price" >
<h4>javascript課程</h4>
<h6>妙學堂</h6>
<p>
<span >¥49.9</span>
<span >¥1600</span>
<span >即將開搶</span>
</p>
</div>
</div>
<div class="product">
<a><img src="img/pic1.png"/></a>
<div class="price" >
<h4>javascript課程</h4>
<h6>妙學堂</h6>
<p>
<span >¥49.9</span>
<span >¥1600</span>
<span >即將開搶</span>
</p>
</div>
</div>
</div>
</div>
CSS部分
.tab{
width: 100%;
height: 300px;
text-align: center;
margin: 10px auto;
background-color: ghostwhite;
}
.tab_list ul{
display: flex;
height: 50px;
margin: 0 auto;
padding: 0;
}
.tab li{
list-style: none;
height: 50px;
line-height: 50px;
flex:auto;
}
.tab_list .active{
background-color: red;
color: #ffffff;
}
.tab_con{
margin: 10px auto;
width: 100%;
height: 200px;
}
.item{
display: none;
}
.box{
display: flex;
}
.product{
flex: auto;
}
.product img{
width: 220px;
height: 120px;
}
.price{
position: relative;
width: 220px;
height: 80px;
}
.price p{
margin: 0px;
left: 0px;
position: absolute;
}
JS部分
<script>
var tab_list=document.querySelector('.tab_list');
var lis=tab_list.querySelectorAll('li');
var items=document.querySelectorAll('.item');
for(var i=0;i<lis.length;i++){
lis[i].setAttribute('index',i);
lis[i].onmouseover=function(){
for(var i=0;i<lis.length;i++){
lis[i].className='';
}
this.className='active';
var index=this.getAttribute('index');
console.log(index);
for(var i=0;i<items.length;i++){
items[i].style.display='none';
}
items[index].style.display='block';
}
}
</script>
最終我的效果如下

不是很相像,但還算過得去。。。。。。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。