您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
1、背景
在使用 EasyUI 各表單組件時,尤其是使用 ComboBox(下拉列表框)、DateBox(日期輸入框)、DateTimeBox(日期時間輸入框)這三個組件時,經常有這樣的需求,下拉框或日期只允許選擇、不允許手動輸入,這時只要在組件選項中加入 editable:false 就可以實現,但有一個問題,就是:一旦選擇了,沒辦法清空。經過研究,可以用一個變通的解決方案:給組件加上一個“清除”按鈕,當有值是,顯示按鈕,點擊按鈕可清空值,當無值是,隱藏按鈕。
2、函數定義
定義JS方法,為 EasyUI 中一些常用組件添加'清除'按鈕及功能。共計6個:
/*
* 為‘文本框'列表添加‘清除'圖標
* 該實現使用了 onChange 事件,如果用戶需要該事件,可傳入自定義函數,會自動回調 。
*/
function addClear4TextBox(theId,onChangeFun)
{
var theObj = $(theId);
//根據當前值,確定是否顯示清除圖標
var showIcon = function(){
var icon = theObj.textbox('getIcon',0);
if (theObj.textbox('getValue')){
icon.css('visibility','visible');
} else {
icon.css('visibility','hidden');
}
};
theObj.textbox({
//添加清除圖標
icons:[{
iconCls:'icon-clear',
handler: function(e){
theObj.textbox('clear');
}
}],
//值改變時,根據值,確定是否顯示清除圖標
onChange:function(){
if(onChangeFun)
{
onChangeFun();
}
showIcon();
}
});
//根據目前值,確定是否顯示清除圖標
showIcon();
}
/*
* 為‘下拉列表框'添加‘清除'圖標
* 該實現使用了 onChange 事件,如果用戶需要該事件,可傳入自定義函數,會自動回調 。
*/
function addClear4Combobox(theId,onChangeFun)
{
var theObj = $(theId);
//根據當前值,確定是否顯示清除圖標
var showIcon = function(){
var icon = theObj.combobox('getIcon',0);
if (theObj.combobox('getValue')){
icon.css('visibility','visible');
} else {
icon.css('visibility','hidden');
}
};
theObj.combobox({
//添加清除圖標
icons:[{
iconCls:'icon-clear',
handler: function(e){
theObj.combobox('clear');
}
}],
//值改變時,根據值,確定是否顯示清除圖標
onChange:function(){
if(onChangeFun)
{
onChangeFun();
}
showIcon();
}
});
//初始化確認圖標顯示
showIcon();
}
/*
* 為‘數據表格下拉框'添加‘清除'圖標
* 該實現使用了 onChange 事件,如果用戶需要該事件,可傳入自定義函數,會自動回調 。
*/
function addClear4Combogrid(theId,onChangeFun)
{
var theObj = $(theId);
//根據當前值,確定是否顯示清除圖標
var showIcon = function(){
var icon = theObj.combogrid('getIcon',0);
if (theObj.combogrid('getValue')){
icon.css('visibility','visible');
} else {
icon.css('visibility','hidden');
}
};
theObj.combogrid({
//添加清除圖標
icons:[{
iconCls:'icon-clear',
handler: function(e){
theObj.combogrid('clear');
}
}],
//值改變時,根據值,確定是否顯示清除圖標
onChange:function(){
if(onChangeFun)
{
onChangeFun();
}
showIcon();
}
});
//初始化確認圖標顯示
showIcon();
}
/*
* 為‘數值輸入框'添加‘清除'圖標
* 該實現使用了 onChange 事件,如果用戶需要該事件,可傳入自定義函數,會自動回調 。
*/
function addClear4Numberbox(theId,onChangeFun)
{
var theObj = $(theId);
//根據當前值,確定是否顯示清除圖標
var showIcon = function(){
var icon = theObj.numberbox('getIcon',0);
if (theObj.numberbox('getValue')){
icon.css('visibility','visible');
} else {
icon.css('visibility','hidden');
}
};
theObj.numberbox({
//添加清除圖標
icons:[{
iconCls:'icon-clear',
handler: function(e){
theObj.numberbox('clear');
}
}],
//值改變時,根據值,確定是否顯示清除圖標
onChange:function(){
if(onChangeFun)
{
onChangeFun();
}
showIcon();
}
});
//初始化確認圖標顯示
showIcon();
}
/*
* 為‘日期選擇框'添加‘清除'圖標
* 該實現使用了 onChange 事件,如果用戶需要該事件,可傳入自定義函數,會自動回調 。
*/
function addClear4Datebox(theId,onChangeFun)
{
var theObj = $(theId);
//根據當前值,確定是否顯示清除圖標
var showIcon = function(){
var icon = theObj.datebox('getIcon',0);
if (theObj.datebox('getValue')){
icon.css('visibility','visible');
} else {
icon.css('visibility','hidden');
}
};
theObj.datebox({
//添加清除圖標
icons:[{
iconCls:'icon-clear',
handler: function(e){
theObj.datebox('clear');
}
}],
//值改變時,根據值,確定是否顯示清除圖標
onChange:function(){
if(onChangeFun)
{
onChangeFun();
}
showIcon();
}
});
//初始化確認圖標顯示
showIcon();
}
/*
* 為‘日期時間選擇框'添加‘清除'圖標
* 該實現使用了 onChange 事件,如果用戶需要該事件,可傳入自定義函數,會自動回調 。
*/
function addClear4Datetimebox(theId,onChangeFun)
{
var theObj = $(theId);
//根據當前值,確定是否顯示清除圖標
var showIcon = function(){
var icon = theObj.datetimebox('getIcon',0);
if (theObj.datetimebox('getValue')){
icon.css('visibility','visible');
} else {
icon.css('visibility','hidden');
}
};
theObj.datetimebox({
//添加清除圖標
icons:[{
iconCls:'icon-clear',
handler: function(e){
theObj.datetimebox('clear');
}
}],
//值改變時,根據值,確定是否顯示清除圖標
onChange:function(){
if(onChangeFun)
{
onChangeFun();
}
showIcon();
}
});
//初始化確認圖標顯示
showIcon();
}
3、使用
用法格式如下:
(1)addClear4TextBox("#name",nameChangeDo); //文本框,同時傳入了回調函數
(2)addClear4Combobox("#state\\.id"); //下拉列表框
(3)addClear4Combogrid("#type\\.id"); //數據表格下拉框
(4)addClear4Numberbox("#intNum2"); //數值輸入框
(5)addClear4Datebox("#theDate2"); //日期選擇框
(6)addClear4Datetimebox("#theTime2"); //日期選擇框
注:函數的實現使用了 onChange 事件,如果需要使用該事件執行某些操作,可傳入自定義函數,會自動回調 ,參見(1)。
<script>
//名稱改變時執行的一些操作。(演示清除操作回調)
var nameChangeDo = function(){
//alert("改變了...");
}
$(function(){
addClear4TextBox("#code");
addClear4TextBox("#name",nameChangeDo);
addClear4Combobox("#city");
addClear4Combobox("#state\\.id");
addClear4Combogrid("#type\\.id");
addClear4Combobox("#hobby");
addClear4Numberbox("#intNum2");
addClear4Numberbox("#doubleNum1");
addClear4Numberbox("#doubleNum2");
addClear4Datebox("#theDate2");
addClear4Datetimebox("#theTime2");
addClear4TextBox("#remark");
});
</script>
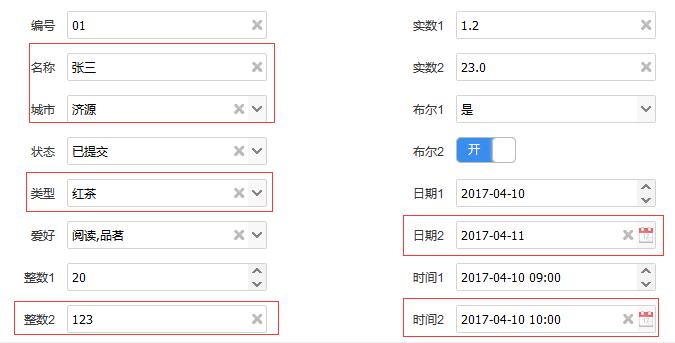
4、效果展示
(1)有值時的情況(其中 類型 是數據列表下拉框)

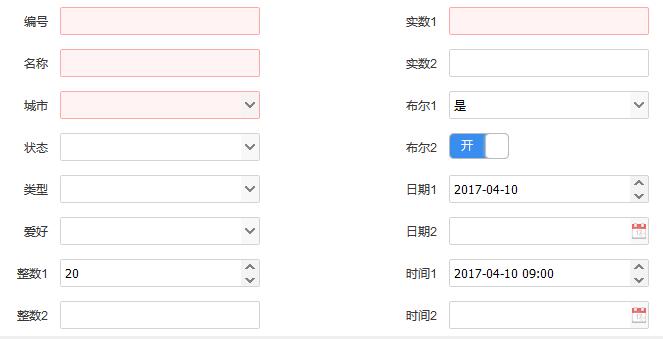
(2)無值時的情況

以上這篇為Jquery EasyUI 組件加上清除功能的方法(詳解)就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。