溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
先在官網下載easyui文檔
引入頭部文件
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/static/jquery-easyui-1.3.3/themes/default/easyui.css" rel="external nofollow" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/static/jquery-easyui-1.3.3/themes/icon.css" rel="external nofollow" rel="external nofollow" >
<script type="text/javascript" src="${pageContext.request.contextPath}/static/jquery-easyui-1.3.3/jquery.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/static/jquery-easyui-1.3.3/jquery.easyui.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/static/jquery-easyui-1.3.3/locale/easyui-lang-zh_CN.js"></script>
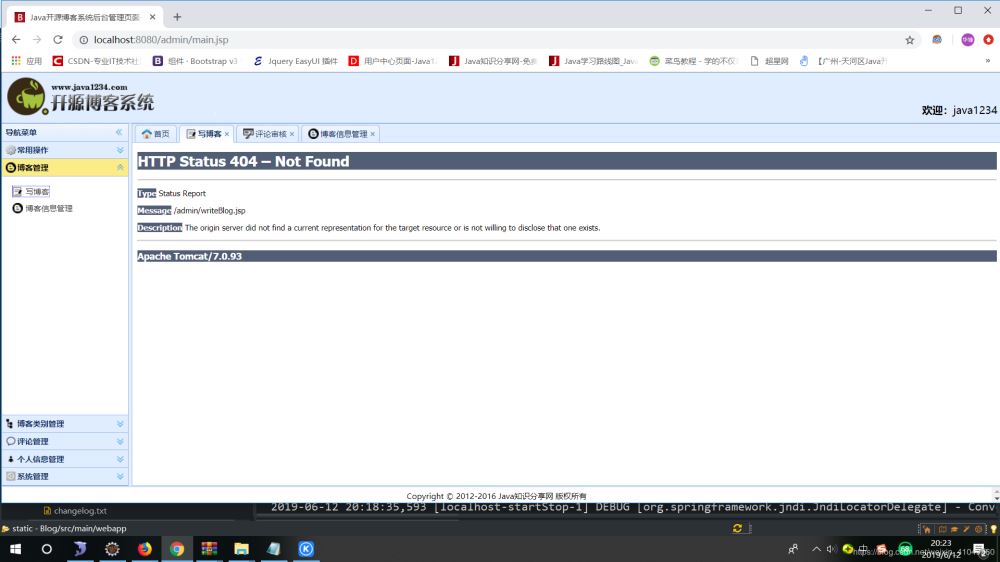
layout布局如下
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Java開源博客系統后臺管理頁面-Powered by java1234</title>
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/static/jquery-easyui-1.3.3/themes/default/easyui.css" rel="external nofollow" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/static/jquery-easyui-1.3.3/themes/icon.css" rel="external nofollow" rel="external nofollow" >
<script type="text/javascript" src="${pageContext.request.contextPath}/static/jquery-easyui-1.3.3/jquery.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/static/jquery-easyui-1.3.3/jquery.easyui.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/static/jquery-easyui-1.3.3/locale/easyui-lang-zh_CN.js"></script>
<script type="text/javascript">
function openTab(text,url,iconCls){
if($("#tabs").tabs("exists",text)){
$("#tabs").tabs("select",text);
}else{
var content="<iframe frameborder=0 scrolling='auto' style='width:100%;height:100%' src='/admin/"+url+"'></iframe>";
$("#tabs").tabs("add",{
title:text,
iconCls:iconCls,
closable:true,
content:content
});
}
}
</script>
</head>
<body class="easyui-layout">
<div region="north" >
<table width="100%">
<tr>
<td width="50%">
<img alt="logo" src="/static/images/logo.png">
</td>
<td valign="bottom" align="right" width="50%">
<font size="3"> <strong>歡迎:</strong>${currentUser.userName }</font>
</td>
</tr>
</table>
</div>
<div region="center">
<div class="easyui-tabs" fit="true" border="false" id="tabs">
<div title="首頁" data-options="iconCls:'icon-home'">
<div align="center" ><font color="red" size="10">歡迎使用</font></div>
</div>
</div>
</div>
<div region="west" title="導航菜單" split="true">
<div class="easyui-accordion" data-options="fit:true,border:false">
<div title="常用操作" data-options="selected:true,iconCls:'icon-item'" >
<a href="javascript:openTab('寫博客','writeBlog.jsp','icon-writeblog')" rel="external nofollow" rel="external nofollow" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-writeblog'" >寫博客</a>
<a href="javascript:openTab('評論審核','commentReview.jsp','icon-review')" rel="external nofollow" rel="external nofollow" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-review'" >評論審核</a>
</div>
<div title="博客管理" data-options="iconCls:'icon-bkgl'" >
<a href="javascript:openTab('寫博客','writeBlog.jsp','icon-writeblog')" rel="external nofollow" rel="external nofollow" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-writeblog'" >寫博客</a>
<a href="javascript:openTab('博客信息管理','blogManage.jsp','icon-bkgl')" rel="external nofollow" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-bkgl'" >博客信息管理</a>
</div>
<div title="博客類別管理" data-options="iconCls:'icon-bklb'" >
<a href="javascript:openTab('博客類別信息管理','blogTypeManage.jsp','icon-bklb')" rel="external nofollow" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-bklb'" >博客類別信息管理</a>
</div>
<div title="評論管理" data-options="iconCls:'icon-plgl'" >
<a href="javascript:openTab('評論審核','commentReview.jsp','icon-review')" rel="external nofollow" rel="external nofollow" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-review'" >評論審核</a>
<a href="javascript:openTab('評論信息管理','commentManage.jsp','icon-plgl')" rel="external nofollow" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-plgl'" >評論信息管理</a>
</div>
<div title="個人信息管理" data-options="iconCls:'icon-grxx'" >
<a href="javascript:openTab('修改個人信息','modifyInfo.jsp','icon-grxxxg')" rel="external nofollow" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-grxxxg'" >修改個人信息</a>
</div>
<div title="系統管理" data-options="iconCls:'icon-system'" >
<a href="javascript:openTab('友情鏈接管理','linkManage.jsp','icon-link')" rel="external nofollow" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-link'" >友情鏈接管理</a>
<a href="javascript:openPasswordModifyDialog()" rel="external nofollow" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-modifyPassword'" >修改密碼</a>
<a href="javascript:refreshSystem()" rel="external nofollow" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-refresh'" >刷新系統緩存</a>
<a href="javascript:logout()" rel="external nofollow" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-exit'" >安全退出</a>
</div>
</div>
</div>
<div region="south" align="center">
Copyright © 2012-2016 Java知識分享網 版權所有
</div>
</body>
</html>

總結
以上所述是小編給大家介紹的使用jquery-easyui的布局layout寫后臺管理頁面的代碼詳解,希望對大家有所幫助,如果大家有任何疑問歡迎給我留言,小編會及時回復大家的!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。