溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
簡單的兩個步驟即可實現分頁功能
<script src="<%=basePath%>/resources/js/jquery-1.7.1.min.js"></script>
<script src="<%=basePath%>/resources/js/jquery.loehpagerv1.0.js"></script>
<script type="text/JavaScript">
//回調里面進行業務處理
function loehpagercallback(data) {
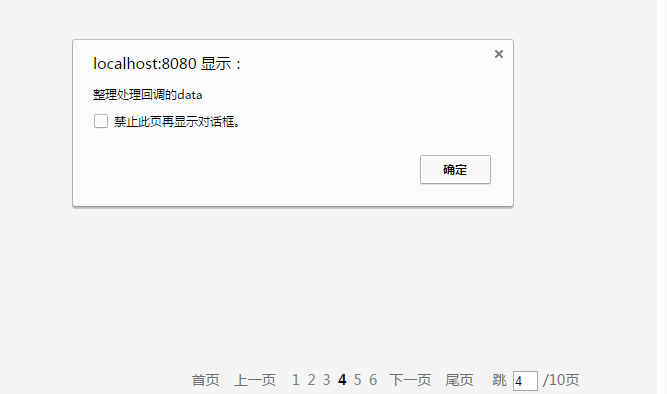
alert('這里處理回調的data');
}
$(function() {
$('#customerPager').LoehPagerPlugin({
'color': 'gray',
'fontSize': '15px',
'totalCount':<%=totalpage%>,
'pageSize':'15',
'ajaxCallBack':'loehpagercallback',
'ajaxRequestParameter':'name=leohpager&age=10',
'ajaxOriginalParameter':'name=leohpager&age=10',
'ajaxUrl':'<%=basePath%>/ipload?path=data'
});
});
</script>
<html>
<body>
<div id="customerPager" > </div>
</body>
</html>
totalCount':<%=totalpage%>:總頁是第一次加載頁面時查詢出的分頁表的總頁數。
'ajaxCallBack':'loehpagercallback':這里設置回調方法,你可以將方法名修改任意你在調用頁定義的js方法
'ajaxRequestParameter':'name=leohpager&age=10':
'ajaxOriginalParameter':'name=leohpager&age=10',
上面兩個參數,第一個是ajax請求數據時的參數,它是由第二個參數拼接上當前選擇的頁面組合而成。
版本1.0,簡單的幾句代碼既可以實現分頁功能,后續有時間會繼續更新。

以上所述是小編給大家介紹的jQuery Ajax自定義分頁組件(jquery.loehpagerv1.0)實例詳解,希望對大家有所幫助,如果打有任何疑問歡迎給我留言,小編會及時回復大家的。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。