您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了怎么構建Angular項目目錄結構,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
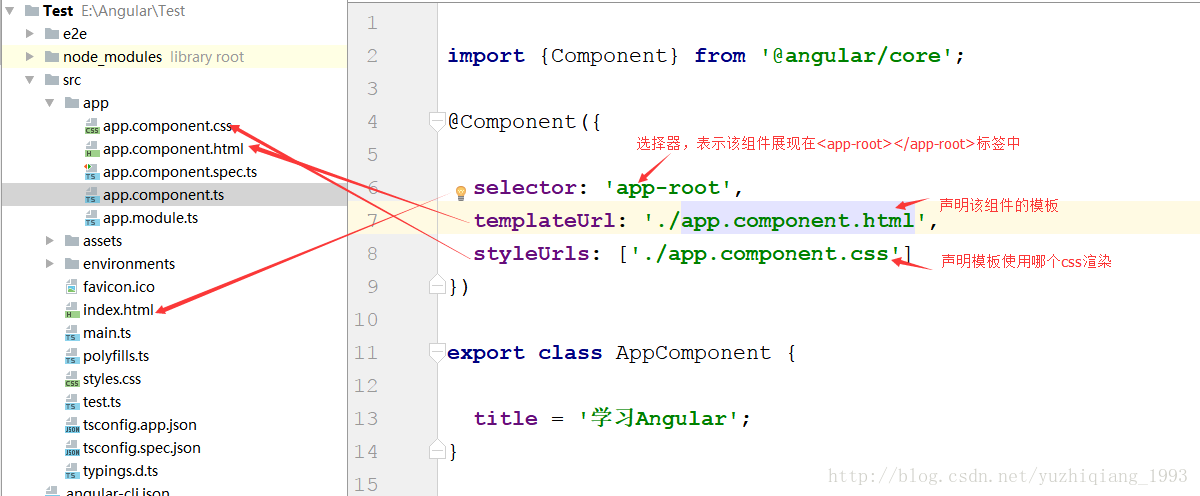
首先看一下整體的目錄結構:

可以看到,命令行工具自動生成了很多文件和目錄,我們來說說這些目錄是干什么的
首層目錄:
node_modules 第三方依賴包存放目錄 e2e 端到端的測試目錄 用來做自動測試的 src 應用源代碼目錄 .angular-cli.json Angular命令行工具的配置文件。后期可能會去修改它,引一些其他的第三方的包 比如jquery等 karma.conf.js karma是單元測試的執行器,karma.conf.js是karma的配置文件 package.json 這是一個標準的npm工具的配置文件,這個文件里面列出了該應用程序所使用的第三方依賴包。實際上我們在新建項目的時候,等了半天就是在下載第三方依賴包。下載完成后會放在node_modules這個目錄中,后期我們可能會修改這個文件。 protractor.conf.js 也是一個做自動化測試的配置文件 README.md 說明文件 tslint.json 是tslint的配置文件,用來定義TypeScript代碼質量檢查的規則,不用管它
src目錄:
app目錄 包含應用的組件和模塊,我們要寫的代碼都在這個目錄 assets目錄 資源目錄,存儲靜態資源的 比如圖片 environments目錄 環境配置。Angular是支持多環境開發的,我們可以在不同的環境下(開發環境,測試環境,生產環境)共用一套代碼,主要用來配置環境的 index.html 整個應用的根html,程序啟動就是訪問這個頁面 main.ts 整個項目的入口點,Angular通過這個文件來啟動項目 polyfills.ts 主要是用來導入一些必要庫,為了讓Angular能正常運行在老版本下 styles.css 主要是放一些全局的樣式 tsconfig.app.json TypeScript編譯器的配置,添加第三方依賴的時候會修改這個文件 tsconfig.spec.json 不用管 test.ts 也是自動化測試用的 typings.d.ts 不用管
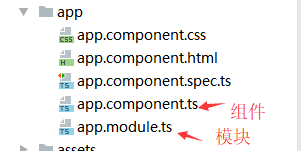
app目錄(重點)
app目錄是我們要編寫的代碼目錄。我們寫的代碼都是放在這個目錄。
一個Angular程序至少需要一個模塊和一個組件。在我們新建項目的時候命令行已經默認生成出來了。

app.component.ts:這個文件表示組件,
組件是Angular應用的基本構建模塊,可以理解為一段帶有業務邏輯和數據的Html
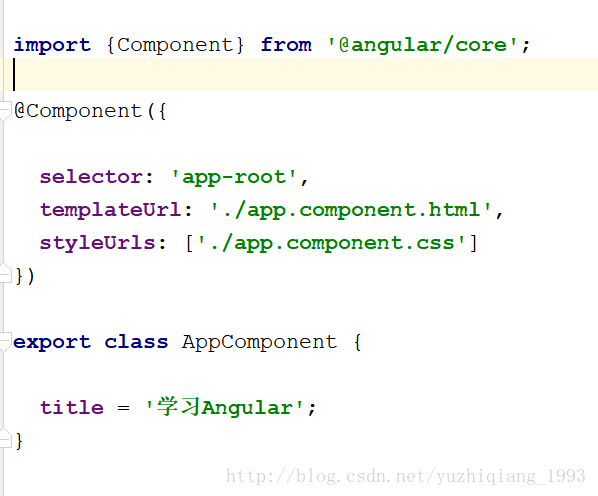
我們來看看app.component.ts中的代碼,并解釋下代碼的意義
下圖是源代碼,我只是把title的值給改了下

來看看每行代碼的意義,有點亂,可以復制到編輯器上去看。
/*這里是從Angular核心模塊里面引入了component裝飾器*/
import {Component} from '@angular/core';
/*用裝飾器定義了一個組件以及組件的元數據 所有的組件都必須使用這個裝飾器來注解*/
@Component({
/*組件元數據 Angular會通過這里面的屬性來渲染組件并執行邏輯
* selector就是css選擇器,表示這個組件可以通過app-root來調用,index.html中有個<app-root>Loading...</app-root>標簽,這個標簽用來展示該組件的內容
*templateUrl 組件的模板,定義了組件的布局和內容
*styleUrls 該模板引用那個css樣式
* */
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
/*AppComponent本來就是一個普通的typescript類,但是上面的組件元數據裝飾器告訴Angular,AppComponent是一個組件,需要把一些元數據附加到這個類上,Angular就會把AppComponent當組件來處理*/
export class AppComponent {
/*這個類實際上就是該組件的控制器,我們的業務邏輯就是在這個類中編寫*/
title = '學習Angular';
}組件相關的概念:
1.組件元數據裝飾器(@Component)
簡稱組件裝飾器,用來告知Angular框架如何處理一個TypeScript類.
Component裝飾器包含多個屬性,這些屬性的值叫做元數據,Angular會根據這些元數據的值來渲染組件并執行組件的邏輯
2.模板(Template)
我們可以通過組件自帶的模板來定義組件的外觀,模板以html的形式存在,告訴Angular如何來渲染組件,一般來說,模板看起來很像html,但是我們可以在模板中使用Angular的數據綁定語法,來呈現控制器中的數據。
3.控制器(controller)
控制器就是一個普通的typescript類,他會被@Component來裝飾,控制器會包含組件所有的屬性和方法,絕大多數的業務邏輯都是寫在控制器里的。控制器通過數據綁定與模板來通訊,模板展現控制器的數據,控制器處理模板上發生的事件。
裝飾器,模板和控制器是組件的必備要素。還有一些可選的元素,比如:
輸入屬性(@inputs):是用來接收外部傳入的數據的,Angular的程序結構就是一個組件樹,輸入屬性允許在組件樹種傳遞數據
提供器(providers):這個是用來做依賴注入的
生命周期鉤子(LifeCycle Hooks):一個組件從創建到銷毀的過程中會有多個鉤子會被觸發,類似于Android中的Activity的生命周期
樣式表:組件可以關聯一些樣式表
動畫(Animations): Angular提供了一個動畫包來幫助我們方便的創建一些跟組件相關的動畫效果,比如淡入淡出等
輸出屬性(@Outputs):用來定義一些其他組件可能需要的事件或者用來在組件之間共享數據
簡單來說,組件的中關系就如下圖所示

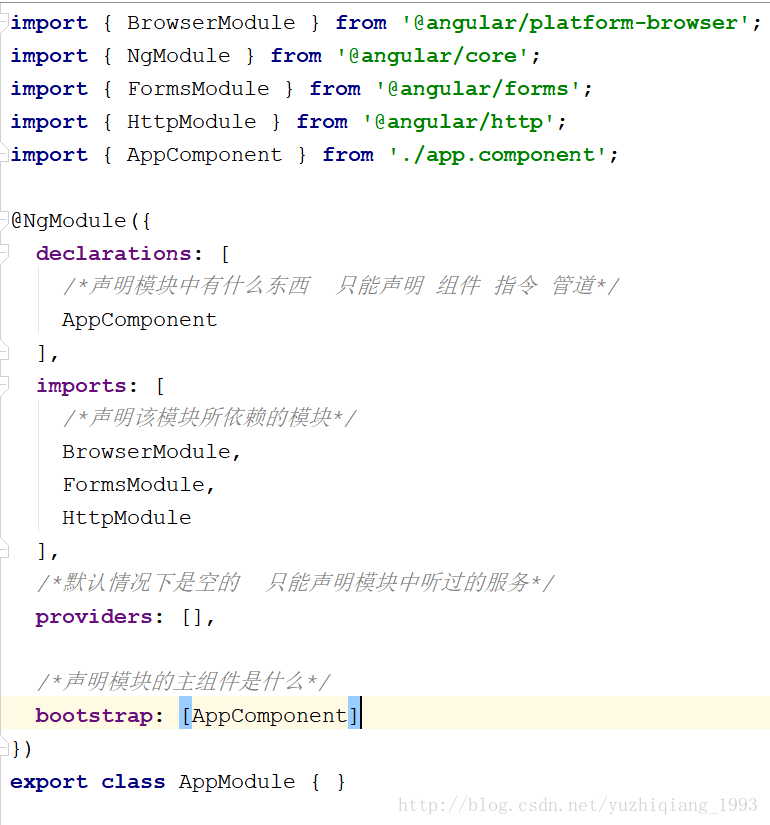
下面我們來看看模塊文件
app.module.ts:這個文件表示模塊
與AppComponent類似,模塊也需要裝飾器來裝飾。

感謝你能夠認真閱讀完這篇文章,希望小編分享的“怎么構建Angular項目目錄結構”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。