您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關如何構建webpack+es6+angular1.x項目的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
技術棧概述
ES2015(ES6)
大名ES2015,顧名思義是 ECMAScript 在2015年6月正式發布的一套標準。小名ES6,意為ECMAScript第六次變更。(JavaScript 是 ECMAScript 規范的一種實現)。如今已慢慢替代ES5,成為JS主流的開發規范,新增很多語法糖,大大提高開發效率。
webpack

一款模塊化的構建工具,對ES6的構建更加友好,不詳細介紹了。
angular
一款MV*框架,本次用的是angular的1.6.4版本,即angular1.x版本中的最高版,也可以看作是2的過渡版吧。
eslint
ESLint是一個QA工具,用來避免低級錯誤和統一代碼的風格。尤其是多人開發的情境下,規范代碼,統一風格是非常重要的。即便每個人負責自己的模塊,在實際執行的時候也難免有交集。eslint簡單的講,就是讓自己少犯錯,也讓隊友更容易的看懂你的代碼。
本項目,選擇的是ESlint的推薦配置,唯一注意的是全局變量中把angular的關鍵詞加上。因為用到了es7的async等東西,除了webpack里babel的配置要到位,eslint里面也要配置相關解析,即:
module.exports = {
"env": {
"browser": true,
"commonjs": true,
"es6": true
},
"extends": "eslint:recommended",
"parserOptions": {
"sourceType": "module"
},
"globals": {
"angular": true// angular關鍵詞
},
"parser": "babel-eslint", // 解析es7
"rules": {
"no-console": 0,
"quotes": [
"error",
"single"
]
}
};eslint是很靈活的,可以自己按需配置,本項目都是用的官方推薦配置。
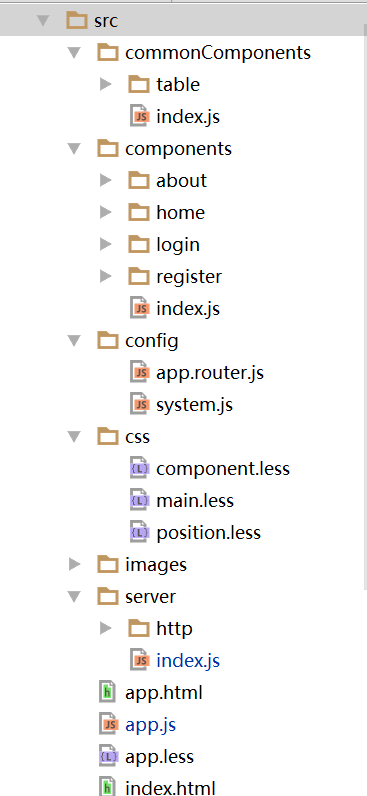
項目結構

commonComponents
公共組件目錄,放一些二次封裝的table等等'片段式'的html。
components
頁面組件目錄,因為是單頁面應用,這里面放置的也就是各個頁面了,把每個頁面封裝成'大'組件,里面由各自的html和'小'組件拼接而成。
config
路由,URL等等可配置的管理目錄。
css
項目的公用樣式目錄。具體到組件的樣式,會在各個組件里面具體寫。比如login組件。

image
圖片目錄。所有圖片統一在這里管理。
server
服務目錄。對項目的一些公用服務進行封裝,比如二次封裝http服務。這個目錄,還可以細分,比如將angular的provider,service,value等等再進行劃分。
項目入口
app.js
import 'babel-polyfill';
import angular from 'angular';
import uiRouter from 'angular-ui-router';
import components from './components';
import services from './server'
import commonComponents from './commonComponents';
import appRouter from './config/app.router';
import './css/main.less';
import style from './app.less';
let appComponent = {
restrict: 'E',
template: require('./app.html'),
controller: function () {
this.class = style;
},
controllerAs: 'app'
};
export default angular.module('sass', [uiRouter, components, services, commonComponents])
.config(appRouter)
.component('app', appComponent)
.name;除了引入angular,還引入了ui-router,因為原生的路由,不支持視圖的嵌套。components, services, commonComponents是各自組建服務的匯總,前面已介紹。
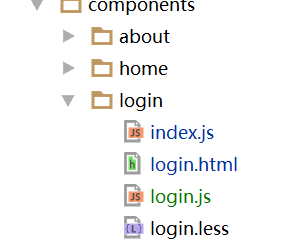
寫一個頁面組件
下面以登陸頁面為例。一個組件頁面由4個文件組成,分別是index.js(此頁面組件的出口,也是其余邏輯,樣式的入口)
import loginCtrl from './login'
import tem from './login.html';
export default angular.module('login', [])
.component('login', {
template: tem,
controller: loginCtrl
})
.name;login.js(頁面的業務邏輯在這里)
import url from '../../config/system.js';
class loginCtrl {
static $inject = ['http'];
constructor(http) {
[this.http, this.name] = [http, `login`];
this.str = `str${this.name}`;
}
login() {
this.http.get({userName: 'link', userPassword: '123456'}, url.login, (data) => {
console.info("success!")
});
}
}
export default loginCtrl;這個類主要完成的業務就是發送一個登陸http請求,這里的http是二次封裝的一個服務,與注入原生依賴無異,有兩種注入方式,一種是上邊的在class中調用靜態方法。即static $inject = ['http'];
另一種是loginCtrl.$inject = ['http'];(class不存在變量提升,確保寫在class定義之后)
login.less(跟次登陸頁面相關的樣式,不貼代碼了)。這樣就寫好了一個頁面組件,由index.js輸出出去,輸出到哪里呢?
統一管理頁面組件
在剛剛components目錄下寫好的login頁面組件目錄的同級,建立一個index.js,作用是用來統一管理組件頁面。即:
import login from './login';
import register from './register';
export default angular.module('components', [
login,
register
]).name;然后再將這個頁面輸出到最開始的app.js。即,app.js中引入的components。其他同理,將服務,過濾器等等都統一以相關文件管理匯總起來,再由入口文件引入。
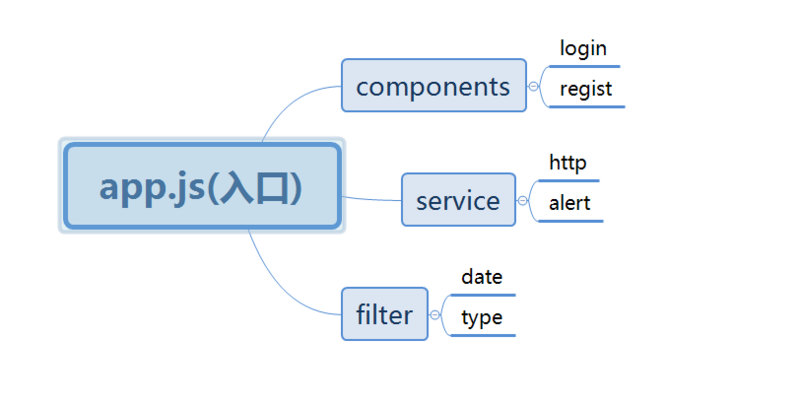
類似于一種樹形的結構:

感謝各位的閱讀!關于“如何構建webpack+es6+angular1.x項目”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。