您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“Angular項目怎么上線”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Angular項目怎么上線”吧!

當我們完成了 angular 項目之后,你應該如何上線呢?
也許你會回答:
It is not my bussiness. Right?
確實,一個純前端開發者,在完成了項目的開發之后,剩下的事情,你不用再接觸接下來的上線內容。
但是,作為一個開發者,我們了解項目從開發到上線的流程是一件很重要的事情。
我們結合 nginx 來講解一下。
react 和 vue 同理
打包項目
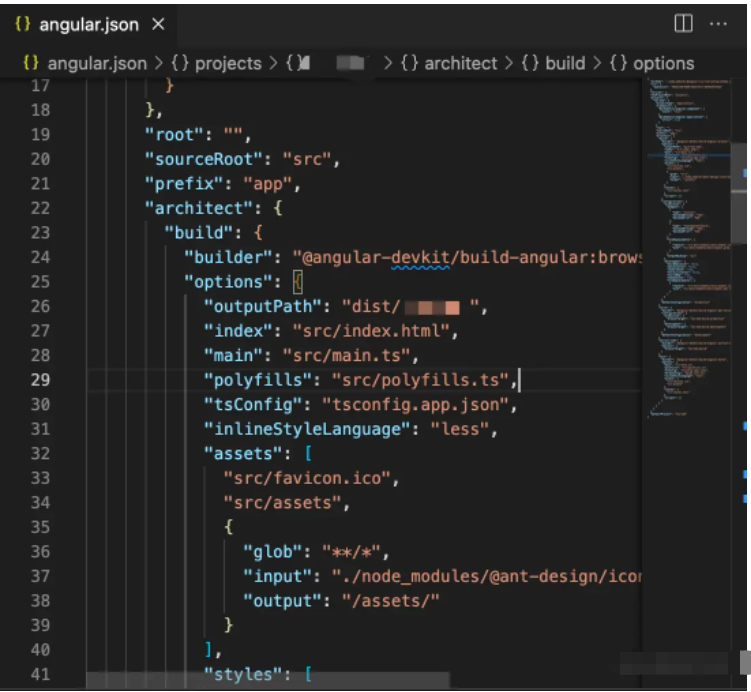
這里使用的是 angular-cli 生成的項目。開發完項目,你只要運行 npm run build 即可。builder 會根據你在 angular.json 中預設的打包內容進行輸出。

outputPath: 打包后的存放的文件夾路徑
index: 掛載模版文件
main: 項目的主入口文件
...
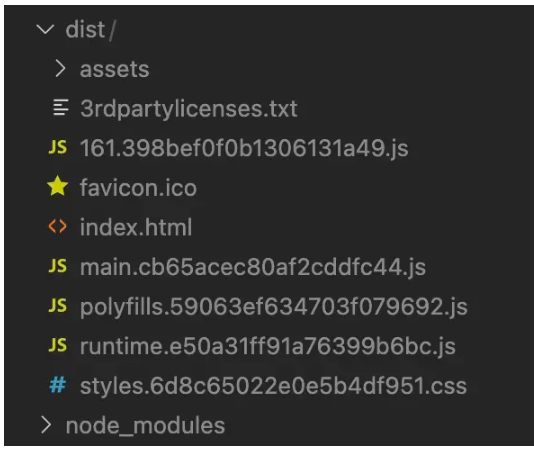
完成之后,你可以通過 outputPath 查看到打包后的文件。

安裝 Nginx
我們在要部署代碼的機器上,即服務器,安裝 Nginx。操作基于 centos 的 yum 源操作。
# 安裝nginx yum -y install nginx # 查看版本 nginx -v # 啟動nginx systemctl start nginx.service # 訪問 默認是80端口 your_ip:80
配置Nginx
查看 Nginx 的配置文件 nginx.conf。
使用
whereis nginx進行查找nginx安裝的位置
在 /etc/nginx/conf.d 文件夾中添加文件新的配置文件,比如 demo.conf,并配置服務端的接口地址和前端的入口文件路徑等:
upstream api {
server 127.0.0.1:8888; // 服務端
keepalive 2000;
}
server {
listen [::]:80 default_server;
server_name _;
root /usr/share/nginx/demo-frontend/dist/demo-web; // 前端資源位置
location / {
add_header Access-Control-Allow-Origin *;
}
location /api { // api 處理
proxy_pass http://api;
}
}
# Settings for a TLS enabled server.
# server {
# listen 443 ssl http2 default_server;
# listen [::]:443 ssl http2 default_server;
# server_name _;
# root /usr/share/nginx/frontend/demo.com/dist;
# ssl_certificate "/root/ssh/nginx/1_demo.com_bundle.crt";
# ssl_certificate_key "/root/ssh/nginx/2_demo.com.key";
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 10m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# # Load configuration files for the default server block.
# include /etc/nginx/default.d/*.conf;
#
# location / {
#. add_header Access-Control-Allow-Origin *;
# }
# to api restful service
# location /api {
# proxy_pass http://api;
# }
# error_page 404 /404.html;
# location = /404.html {
# }
# error_page 500 502 503 504 /50x.html;
# location = /50x.html {
# }
# }代碼注釋部分 TLS 是傳輸加密協議
https,需要添加相應的證書。
在上面的代碼中,我們將前端的靜態資源存放在 /usr/share/nginx/frontend/demo.com/dist/ 下,那么我們將打包出來的 dist/** 下的內容上傳到這個目錄文件就行。
/usr/share/nginx/frontend/demo.com/dist/ 其實就是指向了 index.html 入口文件。
一種比較簡單的上傳方案就是在用戶本機直接執行:rsync -avzh 服務器用戶名@62.**1.**.**:/usr/share/nginx/frontend/demo.com/dist/ /dist項目下的index.html及其同級的內容。將打包的內容同步到遠程的服務器相應位置。之后重啟 nginx,即 nginx -s reload 就算大功告成了。

到此,相信大家對“Angular項目怎么上線”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。