您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
在我們開發的一個小程序里面,為了給客戶了解一些教程內容,我們需要增加一個在線播放視頻的模塊,考慮過直接使用視頻組件播放服務器上的視頻不成功,因此使用騰訊視頻插件來播放最終測試成功。本篇隨筆介紹微信小程序使用視頻組件和騰訊視頻插件兩種方式的解決方式,并重點介紹視頻插件方式的處理過程。
1、使用視頻組件播放視頻
由于是我們自己錄制的視頻內容,本來想直接通過視頻組件來播放自己服務器上的視頻,理想很豐滿,現實很骨感,不知道是視頻內部比較大的原因還是騰訊禁止,雖然在開發工具上測試的時候可以播放,不過最終發布測試的時候不能播放視頻,不過這里也順帶介紹一下基于視頻組件的播放處理方式吧。
最簡單的代碼應該如下所示。
<video src="{{src}}" controls ></video>
不過我們一般還可以使用視頻組件的其他參數(如果需要的話),詳細的說明可以參考地址:https://developers.weixin.qq.com/miniprogram/dev/component/video.html
為了實現動態的URL的數據綁定,我們可以把一些變量放到一個獨立的文件中,也可以根據API接口動態獲取。
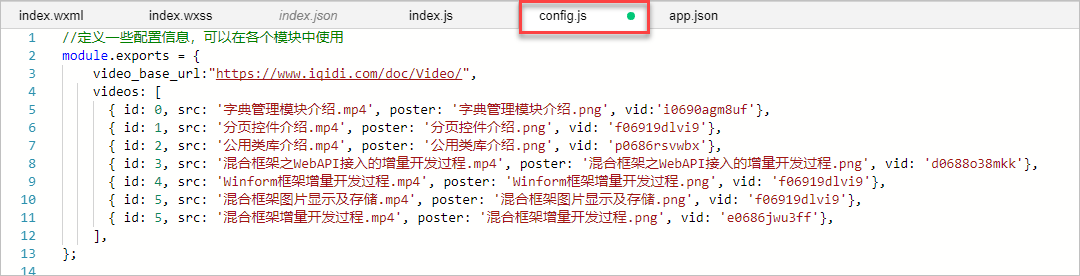
例如我在一個Config.js里面放置一個固定的待播放視頻的數組,如下所示
videos: [
{ id: 0, src: '字典管理模塊介紹.mp4', poster: '字典管理模塊介紹.png', vid:'i0690agm8uf'},
{ id: 1, src: '分頁控件介紹.mp4', poster: '分頁控件介紹.png', vid: 'f06919dlvi9'},
{ id: 2, src: '公用類庫介紹.mp4', poster: '公用類庫介紹.png', vid: 'p0686rsvwbx'},
{ id: 3, src: '混合框架之WebAPI接入的增量開發過程.mp4', poster: '混合框架之WebAPI接入的增量開發過程.png', vid: 'd0688o38mkk'},
{ id: 4, src: 'Winform框架增量開發過程.mp4', poster: 'Winform框架增量開發過程.png', vid: 'f06919dlvi9'},
{ id: 5, src: '混合框架圖片顯示及存儲.mp4', poster: '混合框架圖片顯示及存儲.png', vid: 'f06919dlvi9'},
{ id: 5, src: '混合框架增量開發過程.mp4', poster: '混合框架增量開發過程.png', vid: 'e0686jwu3ff'},
],
然后同時定義一個基礎的URL地址,如下所示。
video_base_url:https://www.iqidi.com/doc/Video/,

然后在頁面的JS文件里面,我們可以引入這個文件,并給頁面對象賦值。
//獲取配置的地址
const config = require("../../utils/config.js");
Page({
/**
* 頁面的初始數據
*/
data: {
videos:[],
video_base_url:'',
},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function (options) {
var that = this;
that.setData({
videos: config.videos,
video_base_url: config.video_base_url
});
然后在界面上定義好視頻組件即可。
<!--pages/Video/index.wxml-->
<!--1px = 750/320 = 2.34rpx;-->
<view class="container">
<view class="goods-container">
<view id="myVideo" class="goods-box" wx:for-items="{{videos}}" wx:key="{{index}}" data-id="{{item.id}}">
<view class="goods-title">{{item.src}}</view>
<video class="goods-video" id="{{item.id}}" src="{{video_base_url}}{{item.src}}" controls></video>
</view>
</view>
</view>
這樣我們可以在開發工具上看到視頻的展示了,而且也可以播放,不過悲劇的是無法發布在手機上看到視頻,這個也是介紹使用騰訊視頻播放插件的原因。

2、使用騰訊視頻插件播放視頻
既然我們無法直接播放自己服務器上的視頻,那么我們把它上傳到騰訊視頻服務器上試試,并且使用騰訊視頻的小程序插件來處理。
注冊一個騰訊視頻的賬號,然后在客戶端上上傳自己的視頻內容。

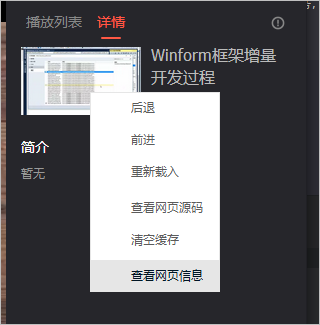
上傳成功視頻后,我們打開視頻播放,在右側的視頻信息里面找到如下菜單

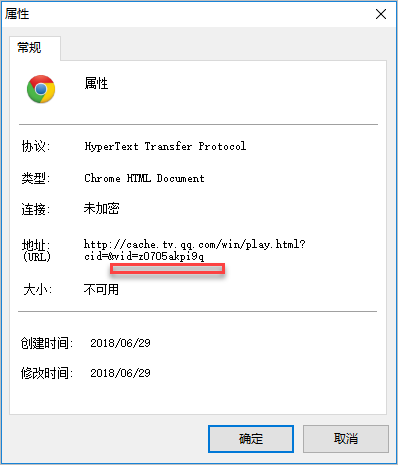
然后查看網頁信息,可以看到視頻的vid參數了。

騰訊視頻插件就是使用這個vid參數進行播放的。
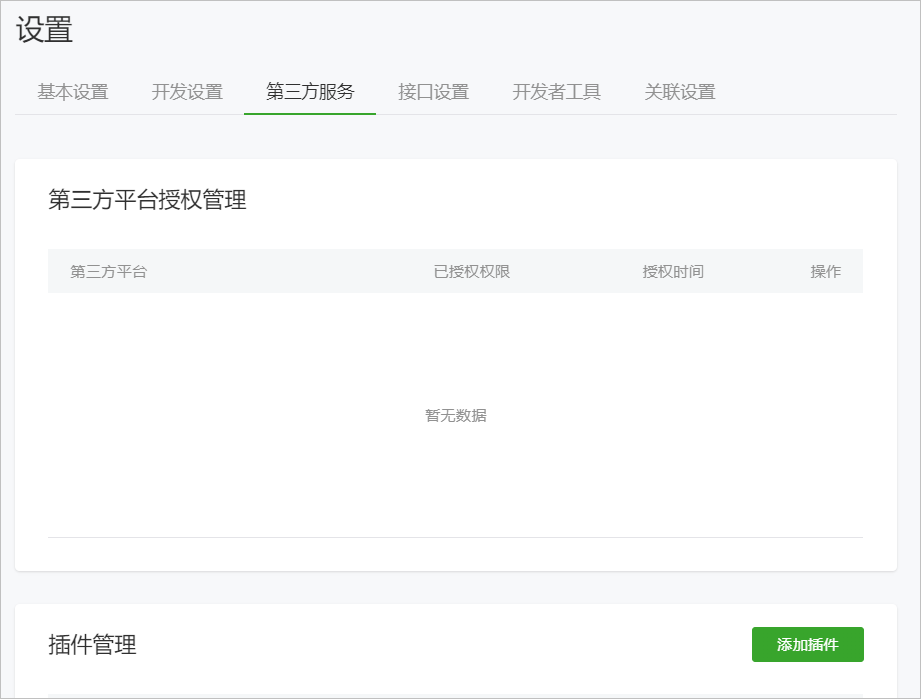
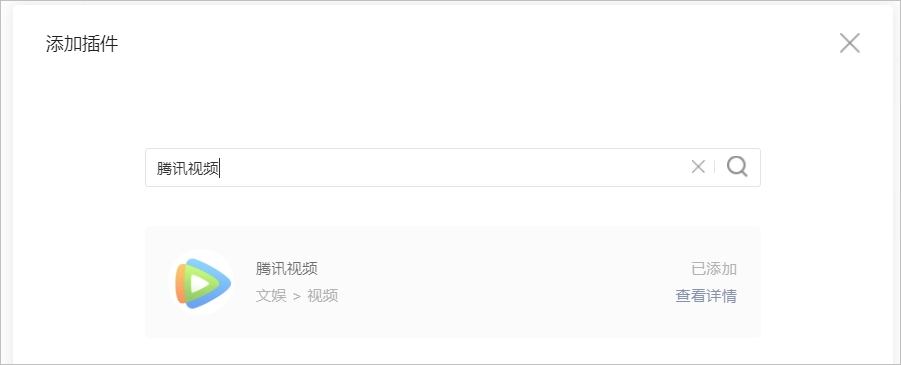
在使用視頻插件之前,我們先來介紹如何獲得這個插件,小程序插件需要開發者同意才能獲得使用權,我們可以在小程序的【設置 -> 第三方服務】里面看到對應的入口。

添加相應的插件,這里是騰訊視頻,如下所示。

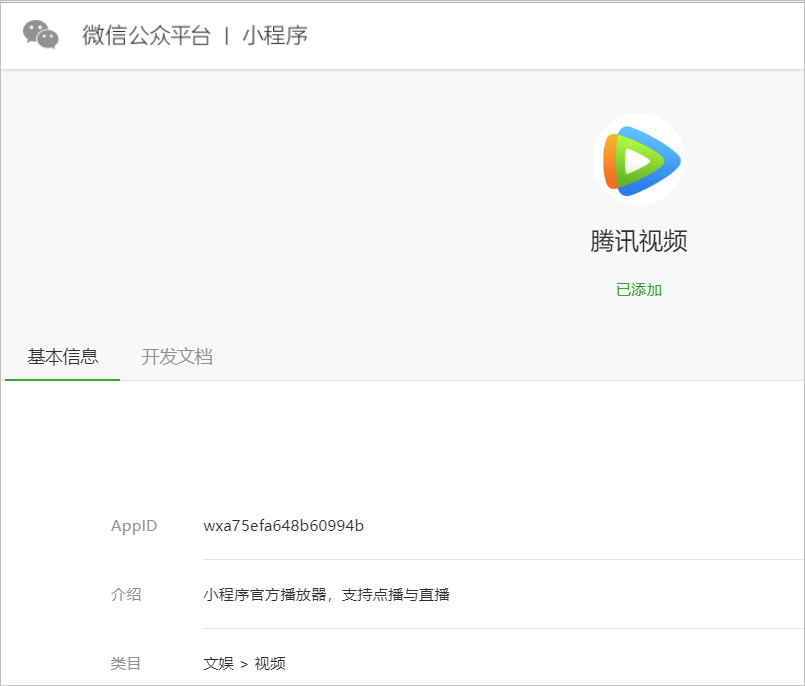
添加視頻后,可以獲得視頻的APPID進行使用,如下是這個插件的信息。

官方的介紹和使用頁面代碼如下

不過使用這個小程序的插件還是需要遵循小程序使用插件的幾個步驟,詳細說明如下所示。
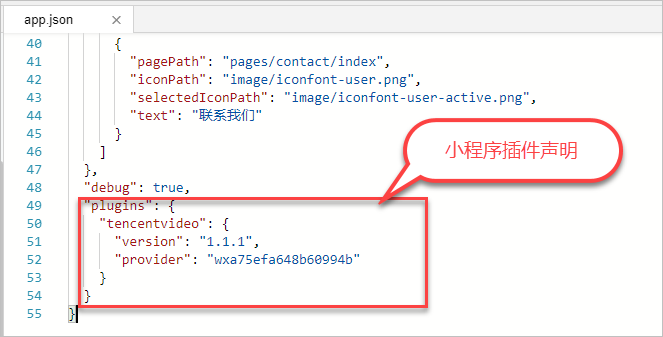
首先需要在app.json里面加入插件的聲明,如下所示。

在頁面JS代碼里面加入插件對象的定義,如果沒有在腳本里面使用視頻插件,那么也可以不用這行代碼
const txvContext = requirePlugin("tencentvideo");
在頁面里面加入如下代碼
<!--pages/Video/index.wxml-->
<!--1px = 750/320 = 2.34rpx;-->
<view class="container">
<view class="goods-container">
<view id="myVideo" class="goods-box" wx:for-items="{{videos}}" wx:key="{{index}}" data-id="{{item.id}}">
<view class="goods-title">{{item.src}}</view>
<txv-video class="goods-video" vid="{{item.vid}}" playerid="txv{{item.id}}" autoplay="{{false}}"></txv-video>
</view>
</view>
</view>
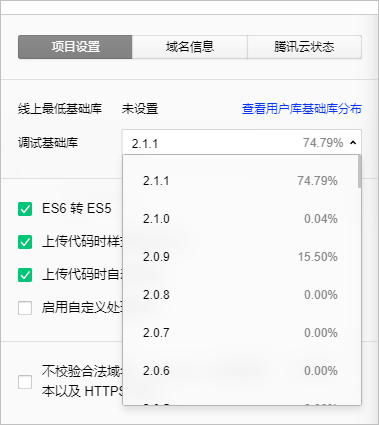
最后注意項目的調試基礎類庫,選擇比較新的,否則有時候太低版本估計開發工具都無法測試通過,我就是忘記修改這里的基礎庫,導致一直出錯還是沒有找到原因。

最終手機上測試的效果如下所示,唯一遺憾的就是每個視頻都要播放一段廣告,郁悶。

總的來說,使用小程序插件還是非常方便簡潔的,不過第一次使用總是多少碰到一些問題,慢慢習慣就好了。
還有騰訊視頻放在騰訊服務器,也可以減輕自己服務器的訪問壓力,還可以分享給其他朋友,也是很好的。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。