您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
怎么在微信小程序中獲取準確的騰訊定位地址?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
逆地址解析(坐標位置描述)
1. 申請開發者密鑰(key)與設置
個人使用:登錄,點擊“key管理”,進入設置,選擇“WebServiceAPI”,如果沒有小程序ID,勾選“授權IP”,如果有小程序ID,勾選“域名白名單”,且勾選“微信小程序”,輸入授權APPID。
https://lbs.qq.com/console/key.html
企業使用:登錄企業微信公眾號,選擇“開發”-“開發者工具”,開通“騰訊位置服務”,進入后臺管理;點擊“key管理”,進入設置,勾選所需要使用的企業名下的小程序ID,選擇“WebServiceAPI”,勾選“域名白名單”。
2. 下載微信小程序JavaScriptSDK
3. 添加小程序地理位置說明
2019年1月14日起新提交發布的版本若未填寫地理位置用途說明,則將無法正常調用地理位置相關接口,請及時填寫地理位置用途說明
相關文檔:https://developers.weixin.qq.com/community/develop/doc/000ea276b44928f7e8d73d0a65b801?idescene=6
在app.json中添加以下代碼
"permission": {
"scope.userLocation": {
"desc": "你的位置信息將用于小程序位置接口的效果展示"
}
}4. JS 代碼
var QQMapWX = require('../../../page/common/sdk/qqmap-wx-jssdk.js');
var qqmapsdk = new QQMapWX({
key: 'Key'
});
console.log('signin')
const _this = this;
wx.getLocation({
type: 'gcj02',
success: function (res) {
qqmapsdk.reverseGeocoder({
location: {
latitude: res.latitude,
longitude: res.longitude
},
success: function (addressRes) { //成功后的回調
var addressRes = addressRes.result;
console.log( addressRes.address)
},
fail: function (error) {
console.error(error);
},
complete: function (addressRes) {
console.log(addressRes);
}
})
}
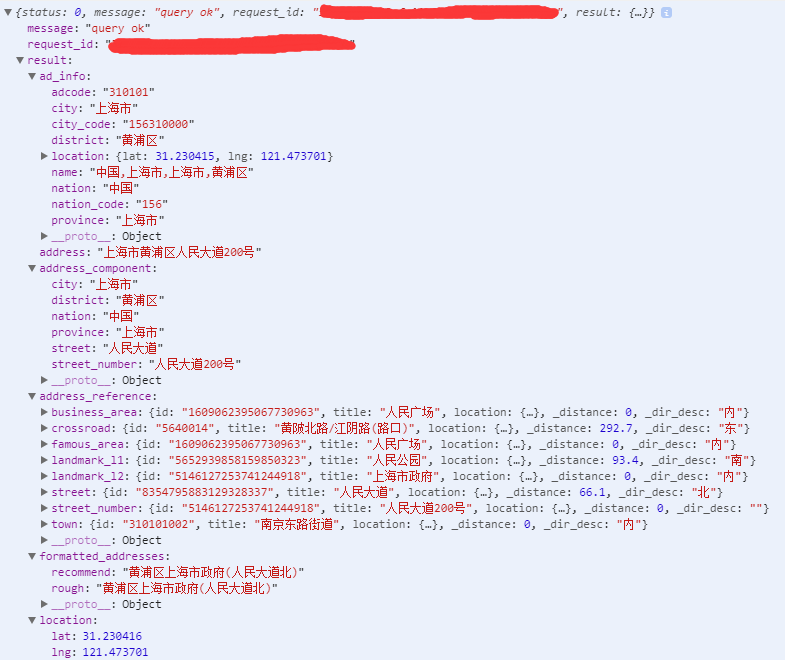
})成功獲取到的信息截圖

微信開發者工具上進行測試的時候,定位不準確,需要啟用“真機調試”,在手機上即可準確獲取定位信息。
5. 百度地圖坐標轉化JS
實際應用中發現騰訊地圖定位的坐標不準確,地址正確但定位坐標相差很遠,后期在地圖上進行展示的時候建議使用百度地圖,可以準確的在地圖上顯示。
代碼寫在獲取地址成功調用里面。
var addressRes = addressRes.result; var x_pi = 3.14159265358979324 * 3000.0 / 180.0; var x = parseFloat(addressRes.location.lng); var y = parseFloat(addressRes.location.lat); var z = Math.sqrt(x * x + y * y) + 0.00002 * Math.sin(y * x_pi); var theta = Math.atan2(y, x) + 0.000003 * Math.cos(x * x_pi); var lng = z * Math.cos(theta) + 0.0065; var lat = z * Math.sin(theta) + 0.006; console.log(lng) console.log(lat)
關于怎么在微信小程序中獲取準確的騰訊定位地址問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。