您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
在微信小程序中,我們可以很方便的通過API接口來獲取我們當前的位置,接下來我講告訴大家微信獲取定位的API—wx.getLocation的用法,以及我們通過獲取定位,得到當地的位置,天氣等信息。
<view class='content'>
<view class='today'>
<view class='info'>
<view class='temp'>{{weather.temperature.data}}℃</view>
<view class='weather'>{{weather.weather.data}} {{weather.winddirection.data}} {{weather.windpower.data}}</view>
<view>友情提示:今天天氣不錯,是風和日麗的,適合出去玩</view>
<view class='city'>{{weather.city.data}}</view>
</view>
</view>
</view>
首先給出我的前端代碼,中括號內的變量就是我們下文中從高德地圖返回給我們的json數組中解析出來的。下面讓我們來看一下我們如何獲得當前的定位以及獲取高德地圖給我們的信息。
//獲取當前位置的經緯度
loadInfo: function(){
var that=this;
wx.getLocation({
type: 'gcj02', //返回可以用于wx.openLocation的經緯度
success: function (res) {
var latitude = res.latitude//維度
var longitude = res.longitude//經度
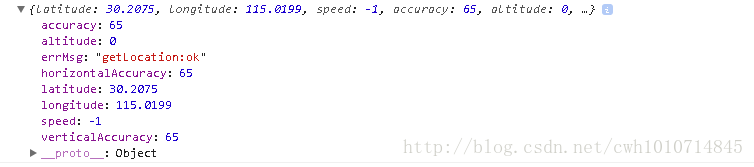
console.log(res);
that.loadCity(latitude,longitude);
}
})
},

其實獲取定位很簡單,我們直接調用微信的接口wx.getLocation,結果會返回給我們一個json數組,結果就像上圖一樣,數組中包含各種屬性,我們最需要的就是經度(longitude)和緯度(latitude),我們獲得了當前位置的經緯度就可以調用高德地圖的API,把我們的經緯度傳上去,之后就能夠獲得高德地圖給我們返回的信息。
首先我們需要從高德地圖的官網上下載一個微信小程序SDK
http://lbs.amap.com/api/wx/download
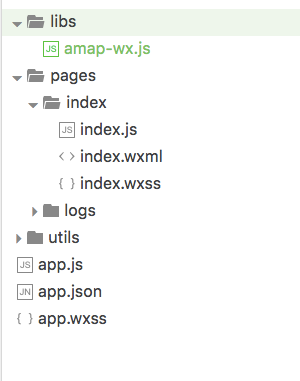
在創建的項目中,新建一個名為 libs 目錄,將 amap-wx.js (amap-wx.js 從下載的 zip 文件解壓后得到)文件拷貝到 libs 的本地目錄下,如下圖所示。

接下來我們需要在頁面的js文件中配置我們需要操作的數據
var amapFile = require('../../libs/amap-wx.js');
var markersData = {
latitude: '',//緯度
longitude: '',//經度
key: "需要去高德地圖注冊成為開發者,然后就會獲得一個key"http://申請的高德地圖key
};
好了,我們配置好外部文件以后,就可以在js里面寫邏輯了,下面貼出我的js代碼。
var amapFile = require('../../libs/amap-wx.js');
var markersData = {
latitude: '',//緯度
longitude: '',//經度
key: "高德地圖key"http://申請的高德地圖key
};
Page({
/**
* 頁面的初始數據
*/
data: {
weather:[],
},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function (options) {
this.loadInfo();
},
//獲取當前位置的經緯度
loadInfo: function(){
var that=this;
wx.getLocation({
type: 'gcj02', //返回可以用于wx.openLocation的經緯度
success: function (res) {
var latitude = res.latitude//維度
var longitude = res.longitude//經度
console.log(res);
that.loadCity(latitude,longitude);
}
})
},
//把當前位置的經緯度傳給高德地圖,調用高德API獲取當前地理位置,天氣情況等信息
loadCity: function (latitude, longitude){
var that=this;
var myAmapFun = new amapFile.AMapWX({ key: markersData.key });
myAmapFun.getRegeo({
location: '' + longitude + ',' + latitude + '',//location的格式為'經度,緯度'
success: function (data) {
console.log(data);
},
fail: function (info) { }
});
myAmapFun.getWeather({
success: function (data) {
that.setData({
weather: data
})
console.log(data);
//成功回調
},
fail: function (info) {
//失敗回調
console.log(info)
}
})
},
})
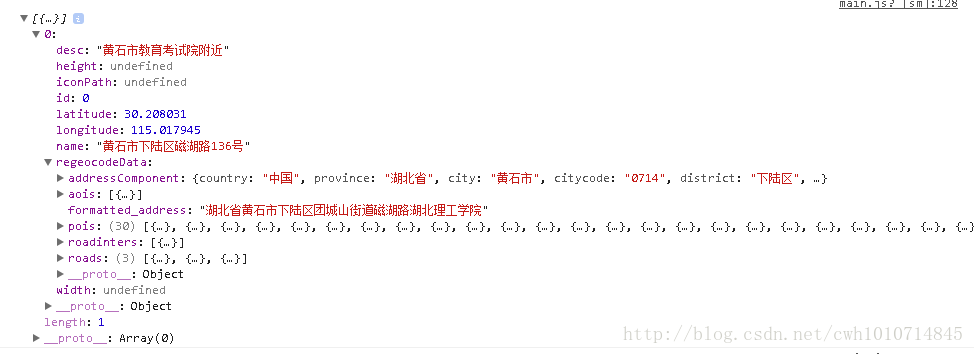
我們在onload函數中獲取當前的定位,我們把經緯度信息傳遞給myAmapFun.getRegeo方法中的location參數,接下來我們可以看看高德地圖給我們返回的信息。

我們獲取了我們的位置以及郵政編碼等一系列信息,大家可以去高德地圖上注冊一個開發者,得到一個key,然后測試一下,也可以獲得你們當地的信息。
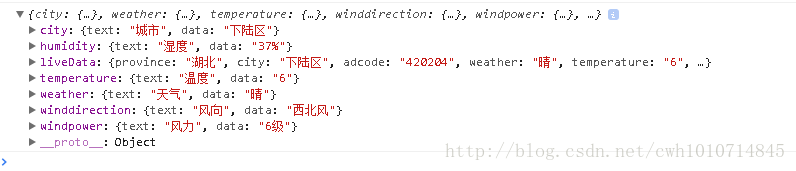
我們再看一下myAmapFun.getWeather給我們返回的天氣信息。

我們順利得到了我們當地的天氣信息,然后再把這些信息顯示在我們的wxml界面就行了,大家注意一下圖片中的屬性,然后再看一下wxml中括號內的變量,就可以知道講json數組的某些屬性的值如何傳到前端了。有一個細節就是我把myAmapFun.getWeather方法返回的data數組傳給了我在全局data中定義的weather數組,這樣我們在前端就可以通過上文wxml中的方法來顯示數組中的值。

文章的末尾還是要強調一下,本次測試需要開發者自己去高德地圖官網注冊開發者賬號,然后獲取自己的key,并且需要下載高德地圖提供給我們的微信小程序SDK,接著在項目中配置解壓后的js文件,最后我們就可以像上文那樣去使用高德地圖的接口了。
以上所述是小編給大家介紹的微信小程序API獲取定位詳解整合,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。