溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
如何獲取用戶當前地址,這個就要先用到小程序的定位功能:定位官方文檔
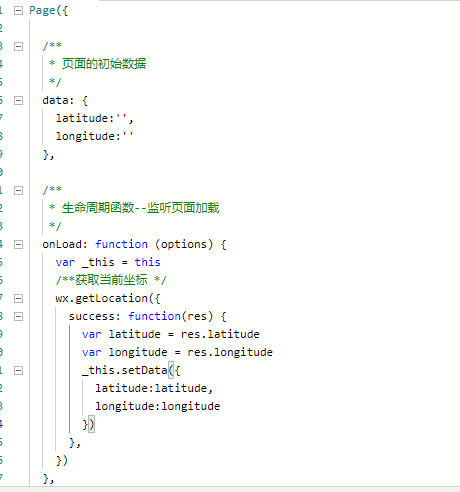
第一步獲取當前定位
在js當中寫

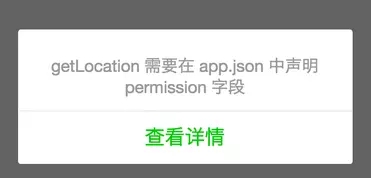
運行項目之后會有個這樣的彈窗:

這是因為開發者需要說明獲取用戶地理位置的用途。
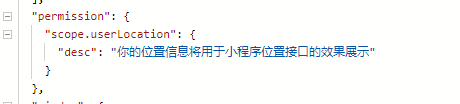
解決方法:
在app.json中增加permission屬性。

這樣就可以獲取到用戶的地理坐標了。
第二步講當前定位轉換程地址信息
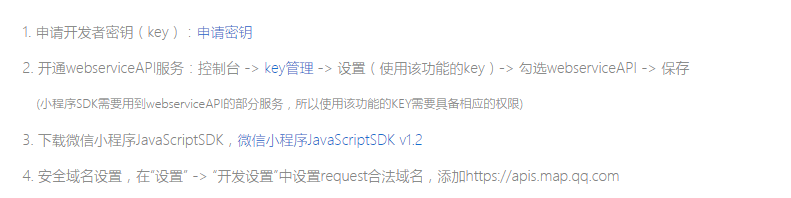
這個功能需要用到騰訊地圖SDK:官方文檔
官方文檔上使用SDK的步驟寫的挺詳細的,還帶上了各種鏈接:

第4步的安全域名設置在你自己的小程序管理后臺里設置
以上4步都完成后,將下載好的SDK文件放到項目里。
在頁面js里引入SDK:

我們需要用到的是SKD里面的reverseGeocoder()方法,所以我們在獲取到用戶當前坐標后調用這個方法:

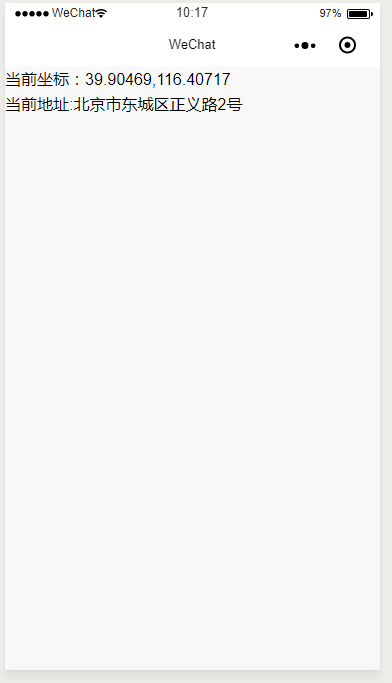
這樣就將地址坐標轉換成了地址,在頁面上簡單展示出來:


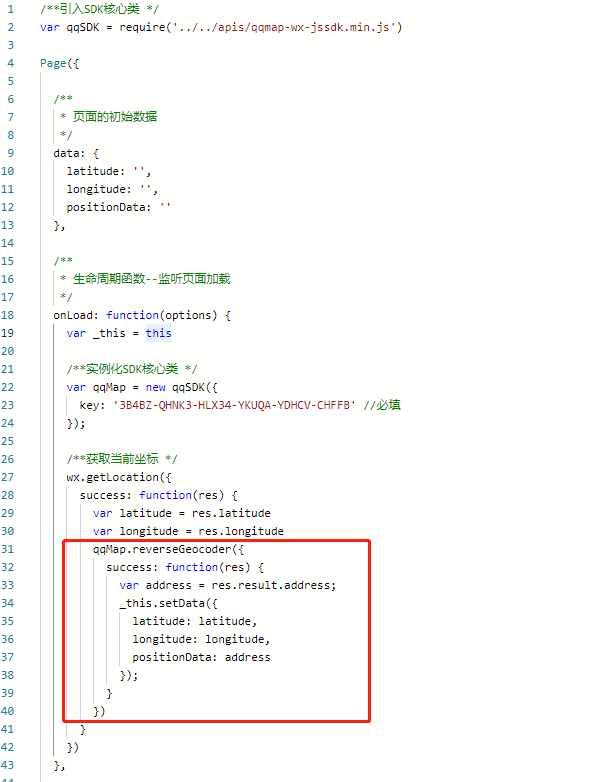
完整代碼
最后貼上我的js完整代碼,寫的有點小啰嗦了,如果有什么不太懂的地方歡迎加我qq一起討論下:546529770,謝謝~~
js
/**引入SDK核心類 */
var qqSDK = require('../../apis/qqmap-wx-jssdk.min.js')
Page({
/**
* 頁面的初始數據
*/
data: {
latitude: '',
longitude: '',
positionData: ''
},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function(options) {
var _this = this
/**實例化SDK核心類 */
var qqMap = new qqSDK({
key: '3B4BZ-QHNK3-HLX34-YKUQA-YDHCV-CHFFB' //必填
});
/**獲取當前坐標 */
wx.getLocation({
success: function(res) {
var latitude = res.latitude
var longitude = res.longitude
qqMap.reverseGeocoder({
success: function(res) {
var address = res.result.address;
_this.setData({
latitude: latitude,
longitude: longitude,
positionData: address
});
}
})
}
})
}
})
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。