您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Vue2.0 傳值方式:
在Vue的框架開發的項目過程中,經常會用到組件來管理不同的功能,有一些公共的組件會被提取出來。這時必然會產生一些疑問和需求?比如一個組件調用另一個組件作為自己的子組件,那么我們如何進行給子組件進行傳值呢?如果是電商網站系統的開發,還會涉及到購物車的選項,這時候就會涉及到非父子組件傳值的情況。當然你也可以用Vuex狀態管理工具來實現,這部分我們后續會單獨介紹。我先給大家介紹Vue開發中常用的三種傳值方式。
Vue常用的三種傳值方式有:
•父傳子
•子傳父
•非父子傳值
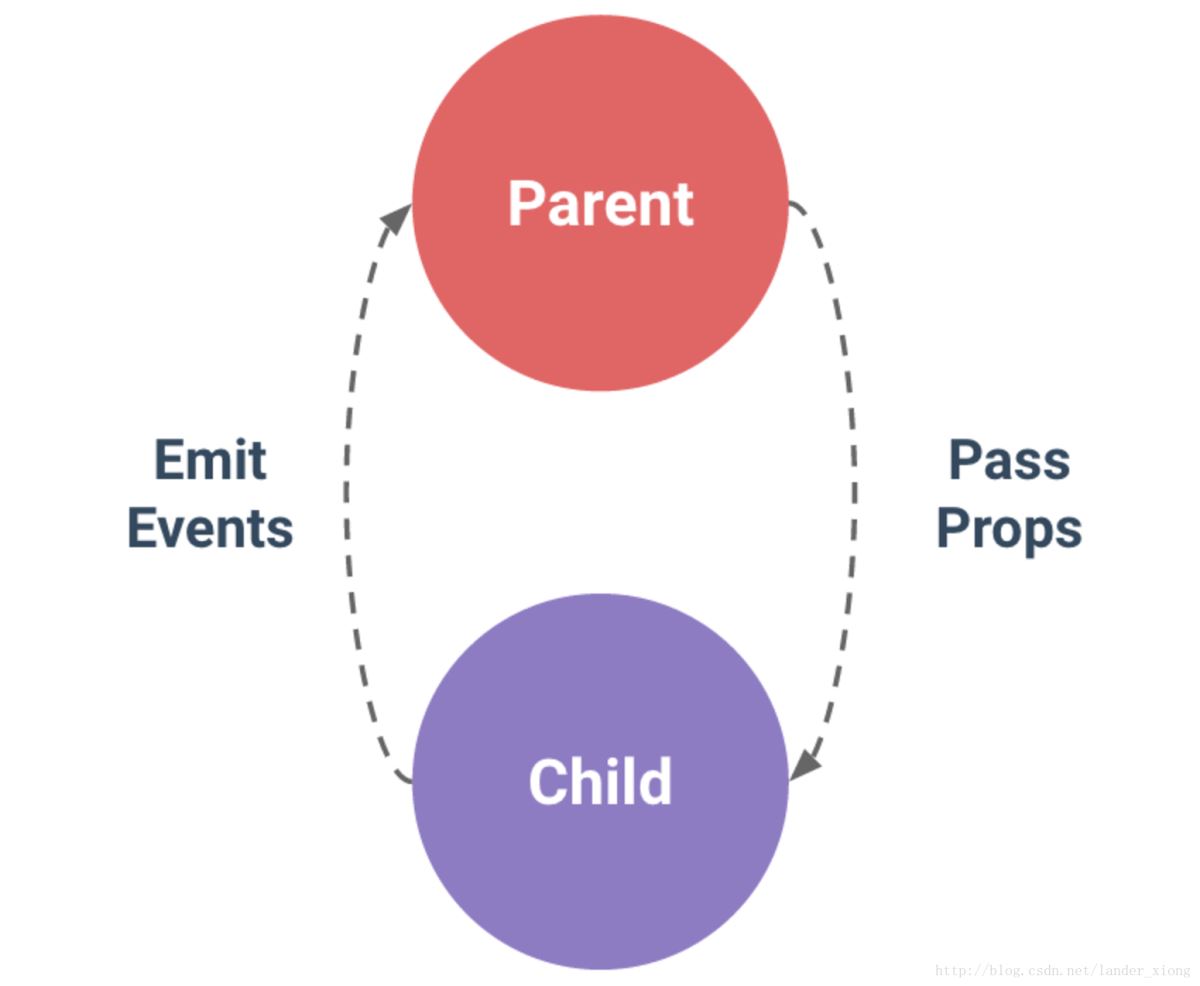
引用官網的一句話:父子組件的關系可以總結為 prop 向下傳遞,事件向上傳遞。父組件通過 prop 給子組件下發數據,子組件通過事件給父組件發送消息,如下圖所示:

接下來,我們通過實例來看可能會更明白一些:
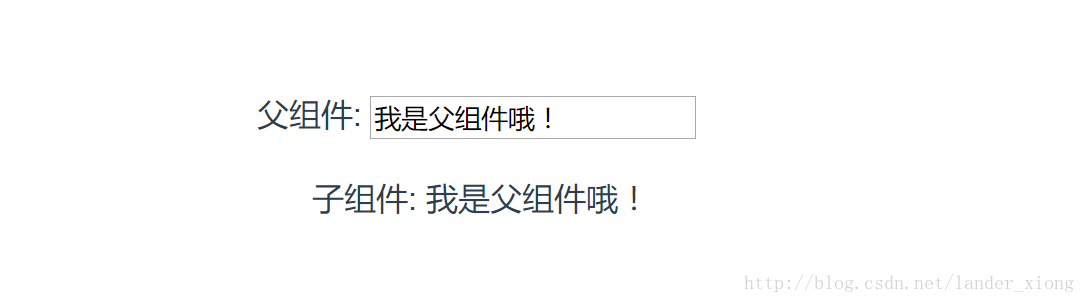
1. 父組件向子組件進行傳值

父組件:
<template>
<div>
父組件:
<input type="text" v-model="name">
<br>
<br>
<!-- 引入子組件 -->
<child :inputName="name"></child>
</div>
</template>
<script>
import child from './child'
export default {
components: {
child
},
data () {
return {
name: ''
}
}
}
</script>
子組件:
<template>
<div>
子組件:
<span>{{inputName}}</span>
</div>
</template>
<script>
export default {
// 接受父組件的值
props: {
inputName: String,
required: true
}
}
</script>
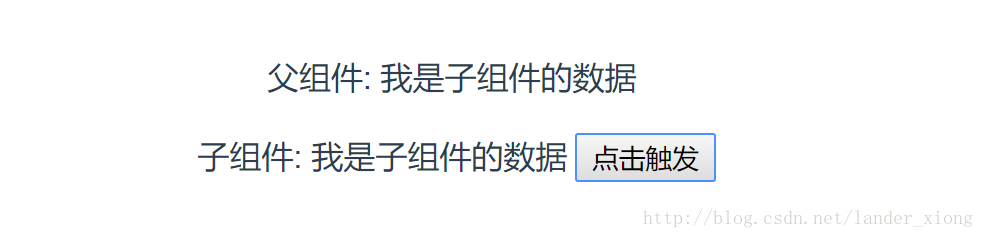
2. 子組件向父組件傳值

子組件:
<template>
<div>
子組件:
<span>{{childValue}}</span>
<!-- 定義一個子組件傳值的方法 -->
<input type="button" value="點擊觸發" @click="childClick">
</div>
</template>
<script>
export default {
data () {
return {
childValue: '我是子組件的數據'
}
},
methods: {
childClick () {
// childByValue是在父組件on監聽的方法
// 第二個參數this.childValue是需要傳的值
this.$emit('childByValue', this.childValue)
}
}
}
</script>
父組件:
<template>
<div>
父組件:
<span>{{name}}</span>
<br>
<br>
<!-- 引入子組件 定義一個on的方法監聽子組件的狀態-->
<child v-on:childByValue="childByValue"></child>
</div>
</template>
<script>
import child from './child'
export default {
components: {
child
},
data () {
return {
name: ''
}
},
methods: {
childByValue: function (childValue) {
// childValue就是子組件傳過來的值
this.name = childValue
}
}
}
</script>
3. 非父子組件進行傳值
非父子組件之間傳值,需要定義個公共的公共實例文件bus.js,作為中間倉庫來傳值,不然路由組件之間達不到傳值的效果。
公共bus.js
//bus.js import Vue from 'vue' export default new Vue()
組件A:
<template>
<div>
A組件:
<span>{{elementValue}}</span>
<input type="button" value="點擊觸發" @click="elementByValue">
</div>
</template>
<script>
// 引入公共的bug,來做為中間傳達的工具
import Bus from './bus.js'
export default {
data () {
return {
elementValue: 4
}
},
methods: {
elementByValue: function () {
Bus.$emit('val', this.elementValue)
}
}
}
</script>
組件B:
<template>
<div>
B組件:
<input type="button" value="點擊觸發" @click="getData">
<span>{{name}}</span>
</div>
</template>
<script>
import Bus from './bus.js'
export default {
data () {
return {
name: 0
}
},
mounted: function () {
var vm = this
// 用$on事件來接收參數
Bus.$on('val', (data) => {
console.log(data)
vm.name = data
})
},
methods: {
getData: function () {
this.name++
}
}
}
</script>
總結
以上所述是小編給大家介紹的Vue2.0中三種常用傳值方式(父傳子、子傳父、非父子組件傳值),希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。