溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“Vue常用傳值方式、父傳子、子傳父及非父子的示例分析”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“Vue常用傳值方式、父傳子、子傳父及非父子的示例分析”這篇文章吧。
具體如下:

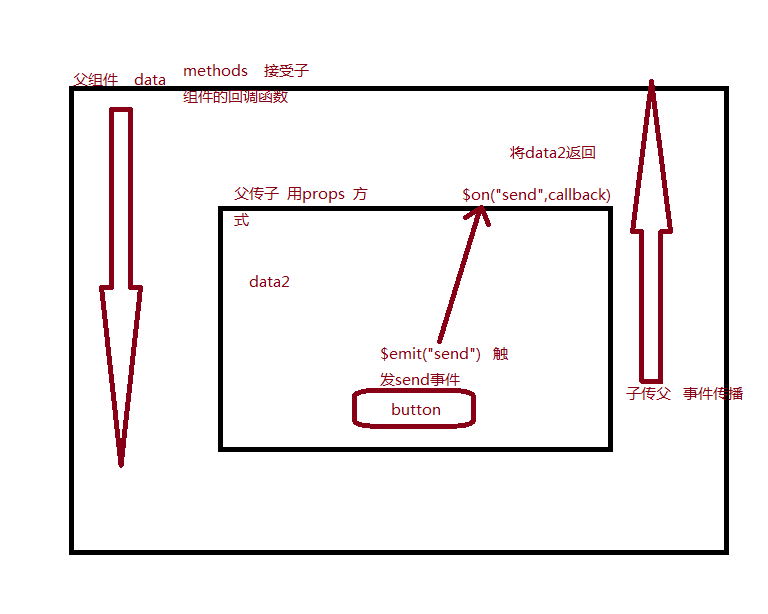
父組件向子組件傳值是利用props
子組件中的注意事項:props:[‘greetMsg'],注意props后面是[]數組可以接收多個值,不是{}。
且此處的greetMsg用greet-msg會報錯,記住需用駝峰法命名
非父子組件進行傳值
非父子組件之間傳值,需要定義個公共的公共實例文件bus.js,作為中 間倉庫來傳值,不然路由組件之間達不到傳值的效果。
import Vue from 'vue' export default new Vue()
//組件A:
<template>
<div>
A組件:
<span>{{elementValue}}</span>
<input type="button" value="點擊觸發" @click="elementByValue">
</div>
</template>
<script>
// 引入公共的bug,來做為中間傳達的工具
import Bus from './bus.js'
export default {
data () {
return {
elementValue: 4
}
},
methods: {
elementByValue: function () {
Bus.$emit('val', this.elementValue)
}
}
}
</script>//組件B:
<template>
<div>
B組件:
<input type="button" value="點擊觸發" @click="getData">
<span>{{name}}</span>
</div>
</template>
<script>
import Bus from './bus.js'
export default {
data () {
return {
name: 0
}
},
mounted: function () {
var vm = this
// 用$on事件來接收參數
Bus.$on('val', (data) => {
console.log(data)
vm.name = data
})
},
methods: {
getData: function () {
this.name++
}
}
}
</script>以上是“Vue常用傳值方式、父傳子、子傳父及非父子的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。