您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹react hooks組件間的傳值方式是什么,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
通過props傳值,使用useState來控制state的狀態值
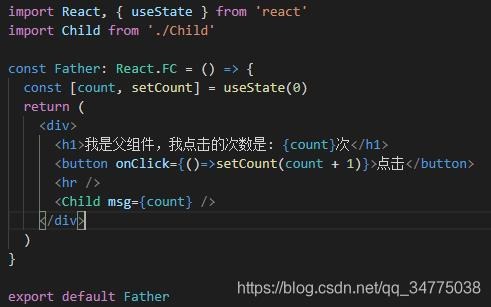
父組件 Father.tsx里:

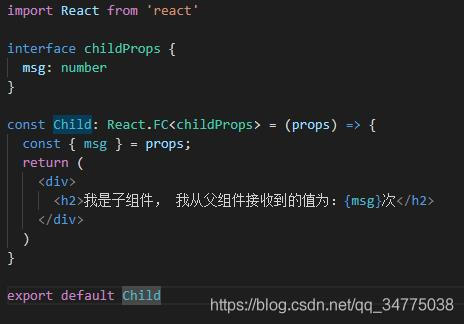
子組件 Child.tsx里:

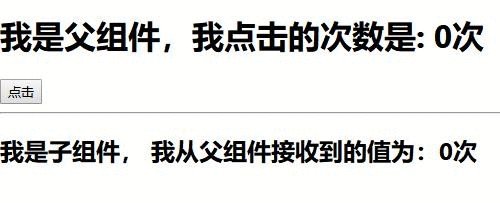
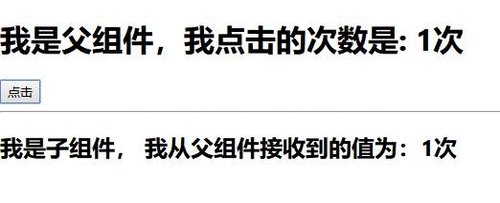
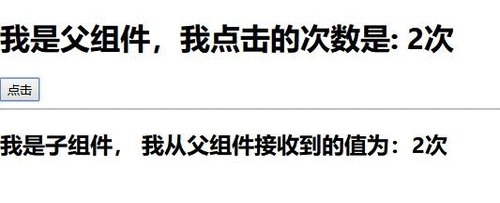
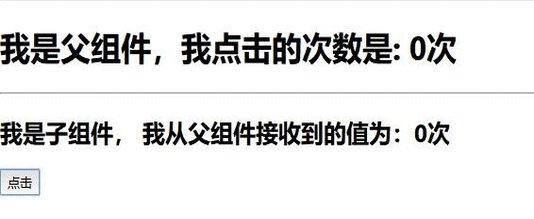
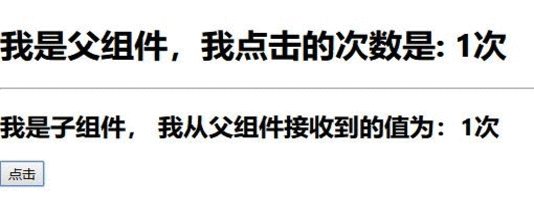
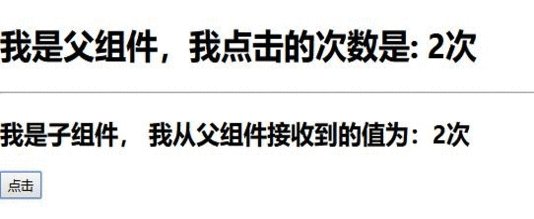
展示效果:

跟react的方式一樣,像子組件傳入回調函數,通過接收子組件的返回值,再去更新父組件的state
父組件,Father.tsx里:

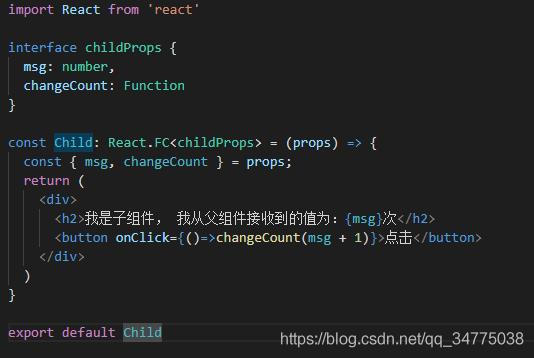
子組件,Child.tsx里:

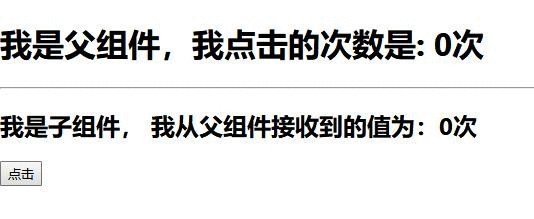
展示效果:

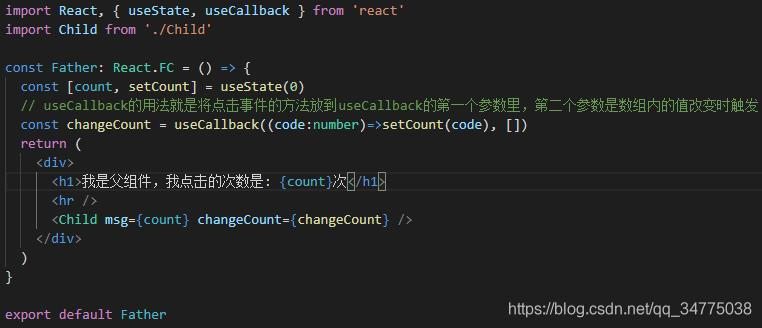
子傳父優化版,使用useCallback存放處理事件的函數
父組件,Father.tsx里:

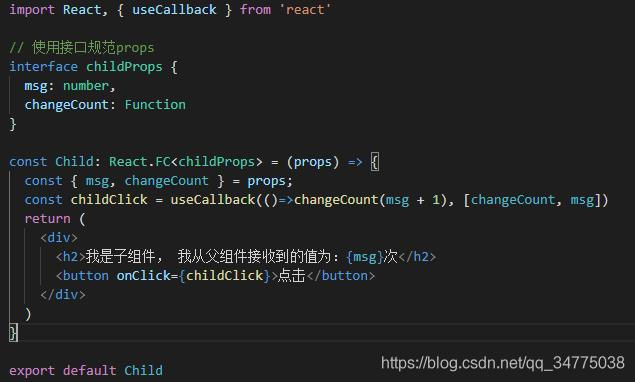
子組件,Child.tsx里:

使用useContext傳值,跟React的Context類似
使用步驟:
創建context使用context.provider關聯需要傳值的組件引入context,和useContext并獲取值
父組件,Father.tsx里:

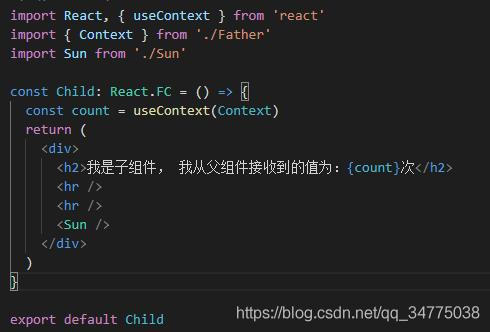
子組件,Child.tsx里:

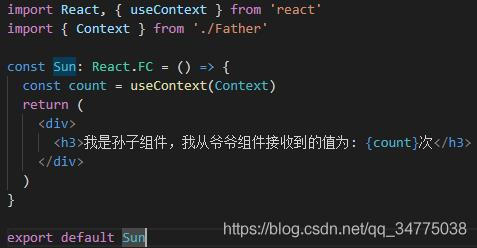
孫子組件,Sun.tsx里:

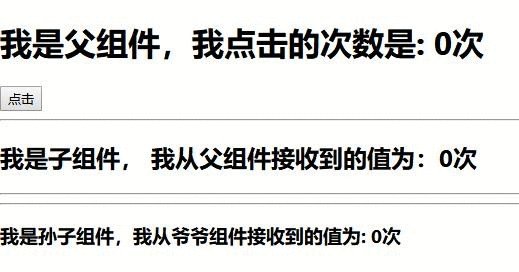
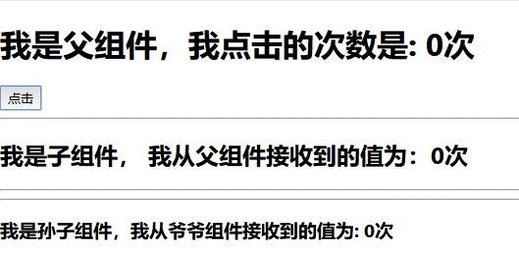
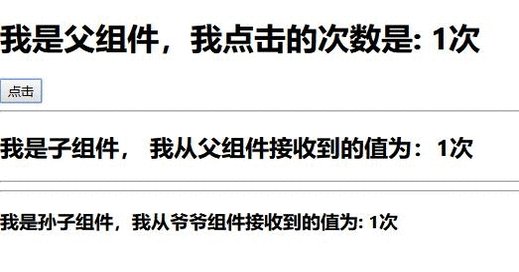
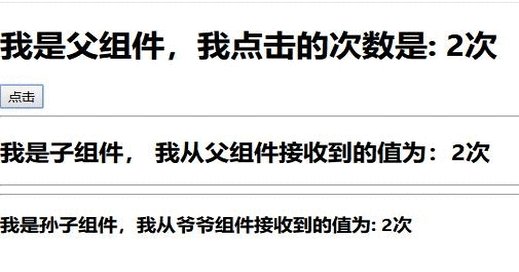
展示效果

關于react hooks組件間的傳值方式是什么就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。