溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
JS中的sender參數(sender是事件的傳值)前提是只有一個touch移動的時候。多個touch需要在
changedTouches
數組中查找
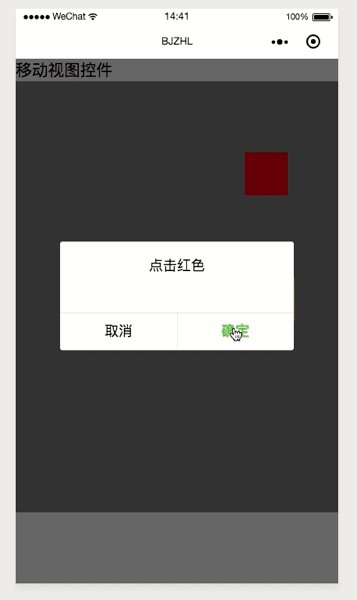
redclcik:function(sender){
wx.showModal({
title: '點擊紅色',
content: '',
})
console.log(sender);
},
redmove:function(sender){
console.log(sender);
// console.log(sender.changedTouches[0].pageX);
},
.wxss內容:
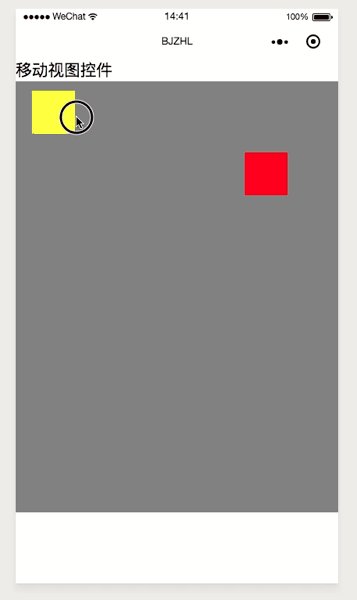
<view>移動視圖控件</view> <!-- 創建一個move-area --> <movable-area > <!-- 可以移動view 黃色、寬高100rpx--> <movable-view style='background:yellow;width:100rpx;height:100rpx;' direction="all"> </movable-view> <!-- 可以移動view 紅色、寬高100rpx--> <movable-view style='background:red;width:100rpx;height:100rpx;' direction="all" bindtap='redclcik' bindtouchmove='redmove'> </movable-view> </movable-area>
視圖效果:

總結
以上所述是小編給大家介紹的微信小程序移動拖拽視圖-movable-view實例詳解,希望對大家有所幫助,如果大家有任何疑問歡迎給我留言,小編會及時回復大家的!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。