溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
微信小程序 開發之滑塊視圖容器詳解
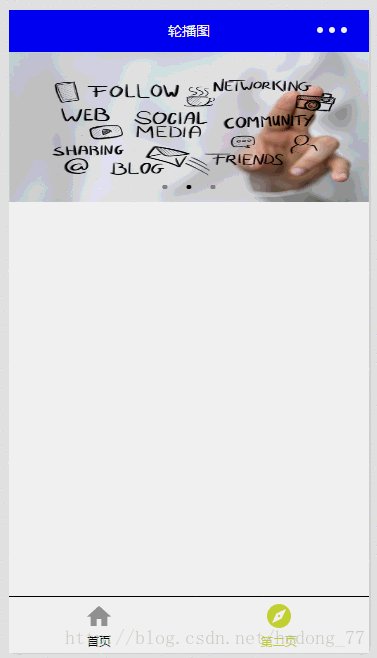
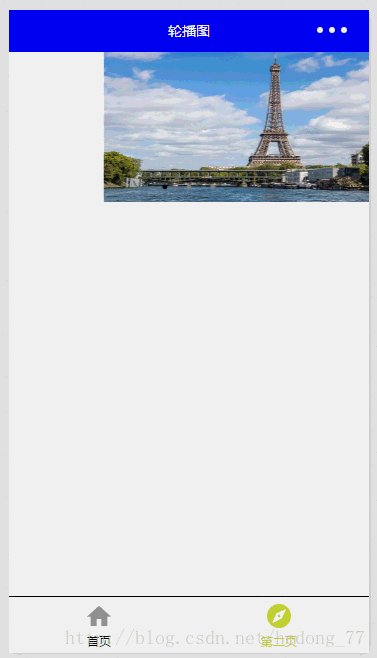
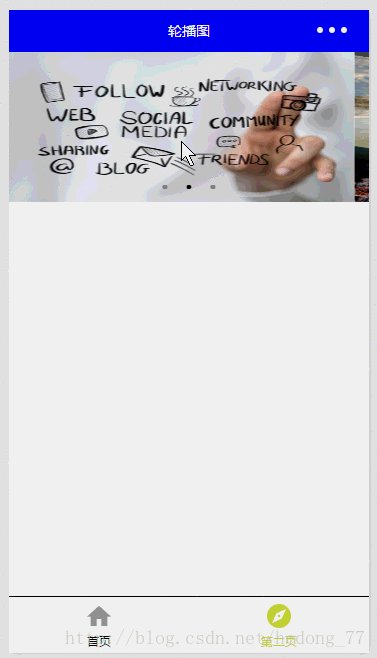
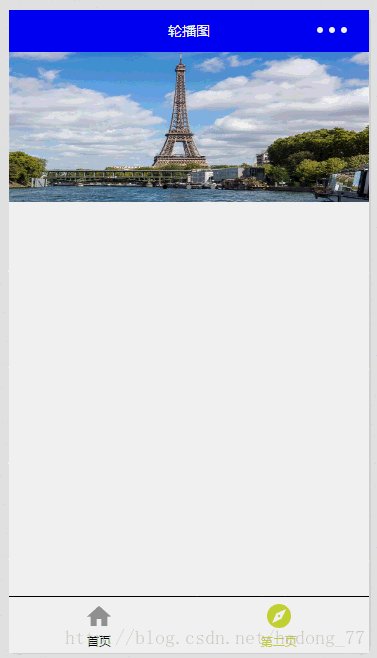
實現效果圖:

實現起來特別簡單,看看代碼是怎么寫的呢:
<swiper class="swiper" indicator-dots="{{indcatorDots}}" autoplay="{{autoPlay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}" wx:for-index="index">
<swiper-item>
<image src="{{item}}" class="side-img"></image>
</swiper-item>
</block>
</swiper>
這就是布局了,看一下js里面代碼:
Page({
data: {
imgUrls: [
'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'],
indcatorDots: true,
autoPlay: true,
interval: 5000,
duration: 500
},
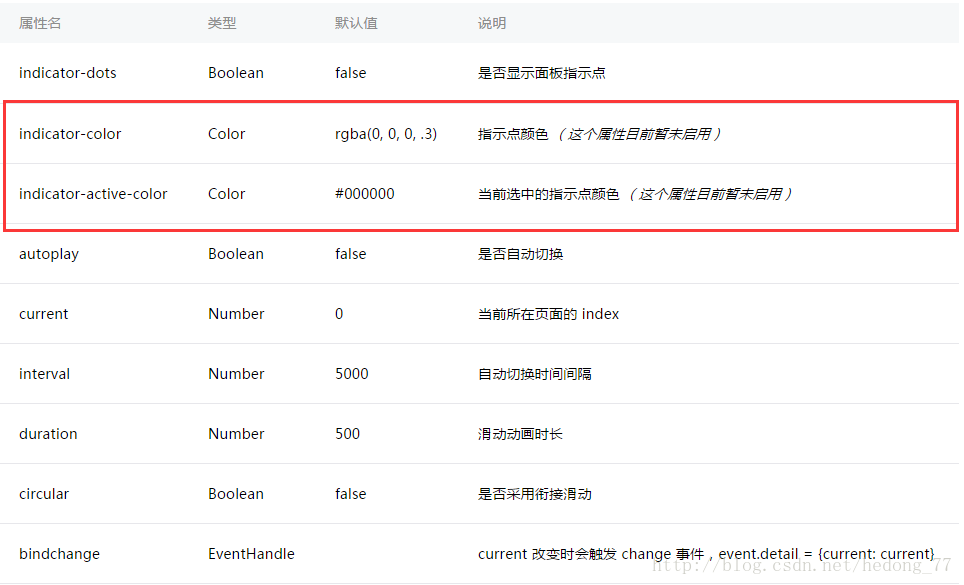
,swiper有以下一些常用屬性:

標記的兩個屬性暫時不管。
注意:其中只可放置組件,否則會導致未定義的行為。
swiper-item
僅可放置在組件中,寬高自動設置為100%。
就是這樣,自己動手試試。
感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。