您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“微信小程序之UI與容器組件的示例分析”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“微信小程序之UI與容器組件的示例分析”這篇文章吧。
微信小程序 UI與容器組件總結
1.總結與概述
2.容器組件
2.1 組件容器(view)
2.2 可滾動視圖容器(scroll-view)
2.3 滑塊視圖容器(swiper)
1.總結與概述
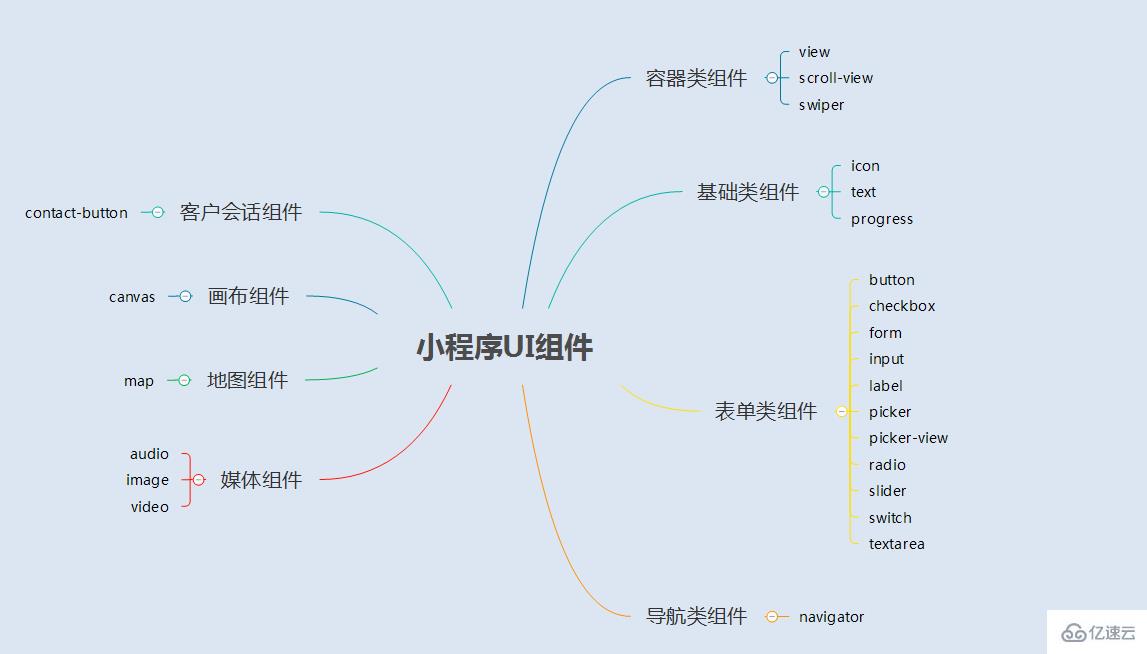
1.1 UI組件總結圖
1.2 概述
小程序的UI組件也就是定義用戶界面的一系列標簽,類似于html標簽。一個完整用戶響應過程:事件觸發——>UI組件接收到事件——>觸發js函數響應事件——>更新UI
2.容器組件
2.1 容器組件(view)
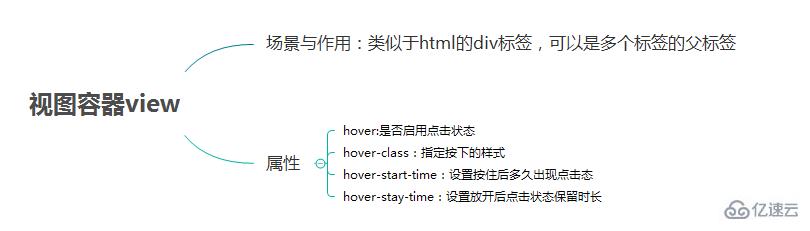
(1)總結

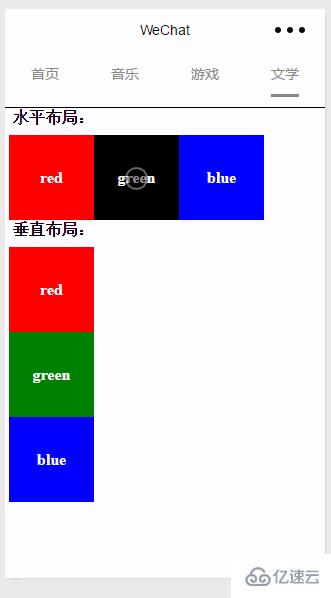
(2)例子
效果圖

page.wxml
<view> <text class="row-view-title">水平布局:</text> <view class="flex-wrp-row"> <view class="flex-item-red" hover="true" hover-class="hover-style"><text class="color-text">red</text></view> <view class="flex-item-green" hover="true" hover-class="hover-style"><text class="color-text">green</text></view> <view class="flex-item-blue" hover="true" hover-class="hover-style"><text class="color-text">blue</text></view> </view> </view> <view> <text class="column-view-title">垂直布局:</text> <view class="flex-wrp-column" > <view class="flex-item-red" hover="true" hover-class="hover-style"><text class="color-text" >red</text></view> <view class="flex-item-green" hover="true" hover-class="hover-style"><text class="color-text">green</text></view> <view class="flex-item-blue" hover="true" hover-class="hover-style"><text class="color-text">blue</text></view> </view> </view>
page.wxss
.flex-item-red{
background-color: red;
height: 200rpx;
width: 200rpx;
text-align: center;
line-height: 200rpx;
}
.flex-item-green{
background-color: green;
height: 200rpx;
width: 200rpx;
text-align: center;
line-height: 200rpx
}
.flex-item-blue{
background-color: blue;
height: 200rpx;
width: 200rpx;
text-align: center;
line-height: 200rpx
}
.flex-wrp-row{
flex-direction: row;
display: flex;
margin-left: 10rpx;
margin-top: 20rpx;
}
.flex-wrp-column{
flex-direction: column;
display: flex;
margin-left: 10rpx;
margin-top: 20rpx;
}
.color-text{
color: snow;
font-family: 'Times New Roman', Times, serif;
font-weight: bold;
}
.hover-style{
background-color: black;
}
.row-view-title,.column-view-title{
margin-left: 20rpx;
font-family: 'Times New Roman', Times, serif;
font-weight: bold;
}
/*重要屬性:
display: flex; //與display:box;是類似,是flexbox的最新語法格式,有更好的適配效果
flex-direction: column; //表示子布局垂直布局
flex-direction: row; //表示子布局為水平布局
*/2.2 可滾動視圖容器(scroll-view)
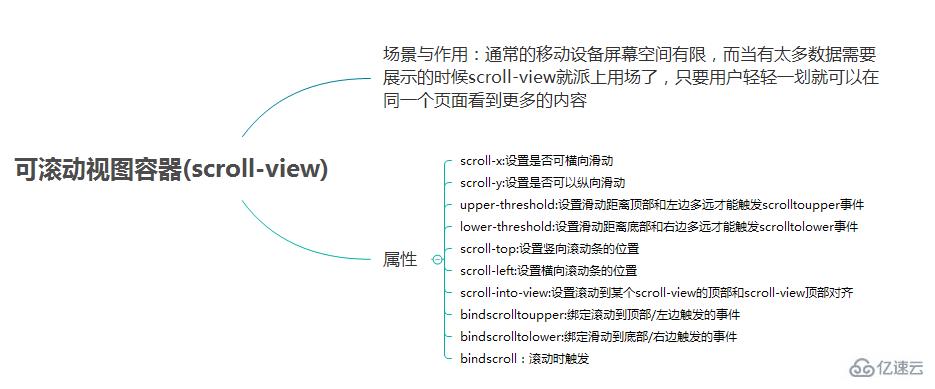
(1) 總結

(2) 例子
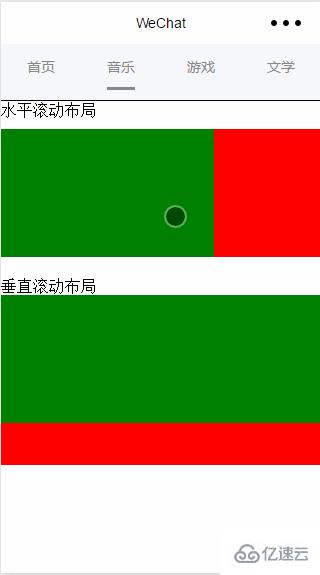
效果圖:

page.wxml
<view> <text>水平滾動布局</text> </view> <view class="x-view"> <scroll-view class="scroll-view-x" scroll-x="true" bindscrolltoupper="scrollXToUpper" bindscrolltolower="scrollXToLower" bindscroll="scroll" scroll-left="0" scroll-into-view="pw_green"> <view id="green" class="x_green"></view> <view id="red" class="x_red"></view> <view id="yellow" class="x_yellow"></view> <view id="blue" class="x_blue"></view> </scroll-view> </view> <view> <text>垂直滾動布局</text> </view> <view class="y-view"> <scroll-view class="scroll-view-y" scroll-y="true" bindscrolltoupper="scrollYToUpper" bindscrolltolower="scrollYToLower" bindscroll="scroll" scroll-top="0" scroll-into-view="pw_green"> <view id="green" class="y_green"></view> <view id="red" class="y_red"></view> <view id="yellow" class="y_yellow"></view> <view id="blue" class="y_blue"></view> </scroll-view> </view>
page.wxss
.x_green{
background-color: green;
width: 500rpx;
height: 300rpx;
display: inline-flex;
}
.x_red{
background-color: red;
width: 500rpx;
height: 300rpx;
display: inline-flex;
}
.x_blue{
background-color: blue;
width: 500rpx;
height: 300rpx;
display: inline-flex;
}
.x_yellow{
background-color: yellow;
width: 500rpx;
height: 300rpx;
display: inline-flex;
}
.y_green{
background-color: green;
width: 100%;
height: 300rpx;
}
.y_red{
background-color: red;
width: 100%;
height: 300rpx;
}
.y_yellow{
background-color: yellow;
width: 100%;
height: 300rpx;
}
.y_blue{
background-color: blue;
width: 100%;
height: 300rpx;
}
.scroll-view-x{
display: flex;
white-space: nowrap;
width: 100%;
margin-bottom: 20px;
margin-top: 10px;
height: 300rpx;
}
.scroll-view-y{
height: 400rpx;
}
/*重要屬性:
white-space: nowrap;//設置內部元素不換行顯示,與display: inline-flex;屬性聯合使用才會有水平布局的效果
*/page.js
//index.js
//獲取應用實例
var app = getApp()
//var color_index=['green','red','yellow','blue'];
Page({
data:{
toview:'red',
},
/*滑動到左邊觸發*/
scrollXToUpper:function(){
console.log('scrollXToUpper')
},
/*滑動到右邊觸發 */
scrollXToLower:function(){
console.log('scrollXToLower')
},
/*滑動到頂部觸發*/
scrollYToUpper:function(){
console.log('scrollYToUpper')
},
/*滑動到左邊觸發 */
scrollYToLower:function(){
console.log('scrollYToLower')
},
/*滑動觸發 */
scroll:function(){
console.log("scroll")
},
onLoad: function () {
console.log('onLoad')
var that = this
},
})2.3 滑塊視圖容器(swiper)
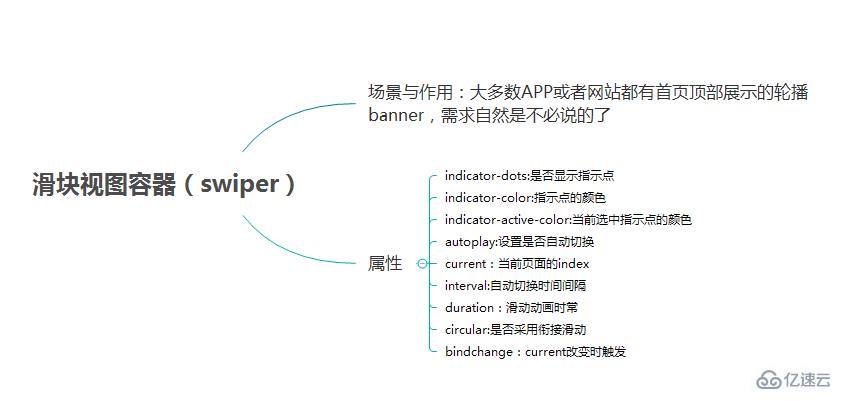
(1)總結

(2)例子
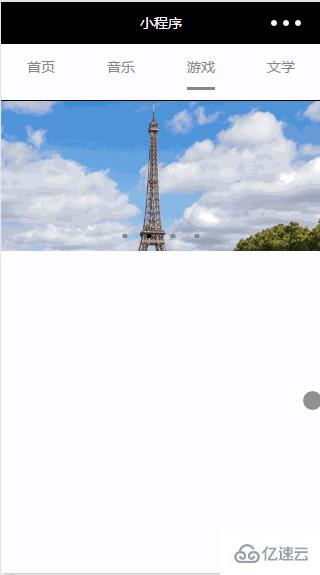
效果圖:

page.wxml
<swiper data-current="0" current="0" bindchange="itemChangeFunc" circular="true" indicator-dots="pw_indicatorDots" autoplay="pw_autoplay" interval="pw_interval" duration="pw_duration"> <block wx:for="pw_imgUrls" wx:key="swiperkeys"> <swiper-item> <image src="pw_item" class="slide-image" width="355" height="150"/> </swiper-item> </block> </swiper>
page.js
//game.js
Page({
data: {
imgUrls: [
'/image/wechat.png',
'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
],
indicatorDots: true,
autoplay: true,
interval: 3000,
duration: 1000,
current:1,
},
durationChange: function(e) {
this.setData({
duration: e.detail.value
})
},
durationChange: function(e) {
this.setData({
duration: e.detail.value
})
},
itemChangeFunc:function(e){
// console.log(e.target.dataset.current)
console.log(e.detail)
}
})以上是“微信小程序之UI與容器組件的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。