您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
微信小程序 視圖容器組件詳解:
小程序給出的視圖容器組件有三個:</view>、</scroll-view>和</swiper>:
1、</view> 視圖容器
</view>相當于html中的</div>標簽,有四個屬性:

hover和hover-class與點擊效果有關:hover設置是否啟用點擊效果,而hover-class設置點擊的效果。
hover-start-time和hover-stay-time與點擊效果的時間有關:hover-start-time設置點擊之后點擊效果出現的延遲時間,hover-stay-time設置點擊效果持續的時間,單位都是毫秒。
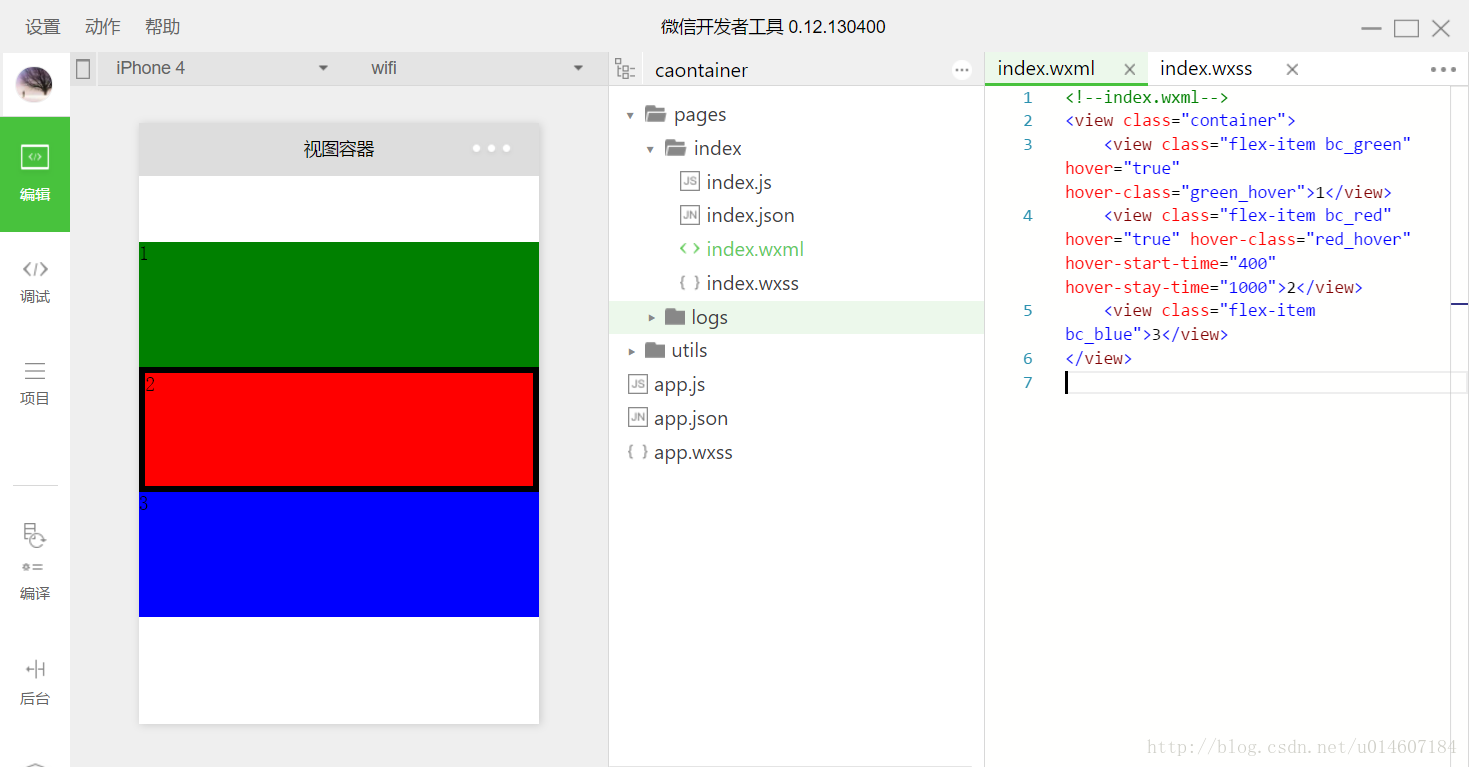
創建一個項目測試一下:
index.wxml
<view class="container"> <view class="flex-item bc_green" hover="true" hover-class="green_hover">1</view> <view class="flex-item bc_red" hover="true" hover-class="red_hover" hover-start-time="400" hover-stay-time="1000">2</view> <view class="flex-item bc_blue">3</view> </view>
index.wxss
.flex-item{
width: 100%;
height: 100px;
box-sizing: border-box;
}
.bc_green{
background-color: green;
}
.bc_red{
background-color: red;
}
.bc_blue{
background-color: blue;
}
.green_hover{
border: 5px solid black;
}
.red_hover{
border: 5px solid black;
}
效果如下:

設置了第一個和第二個子view的點擊效果,這兩個點擊效果的時間有所不同,第二個的點擊之后延遲出現的時間更長,而且持續的時間也更長。第三個沒有另外的點擊效果,因此是使用的默認值,默認是沒有點擊效果的。
2、</scroll-view> 可滾動視圖區域
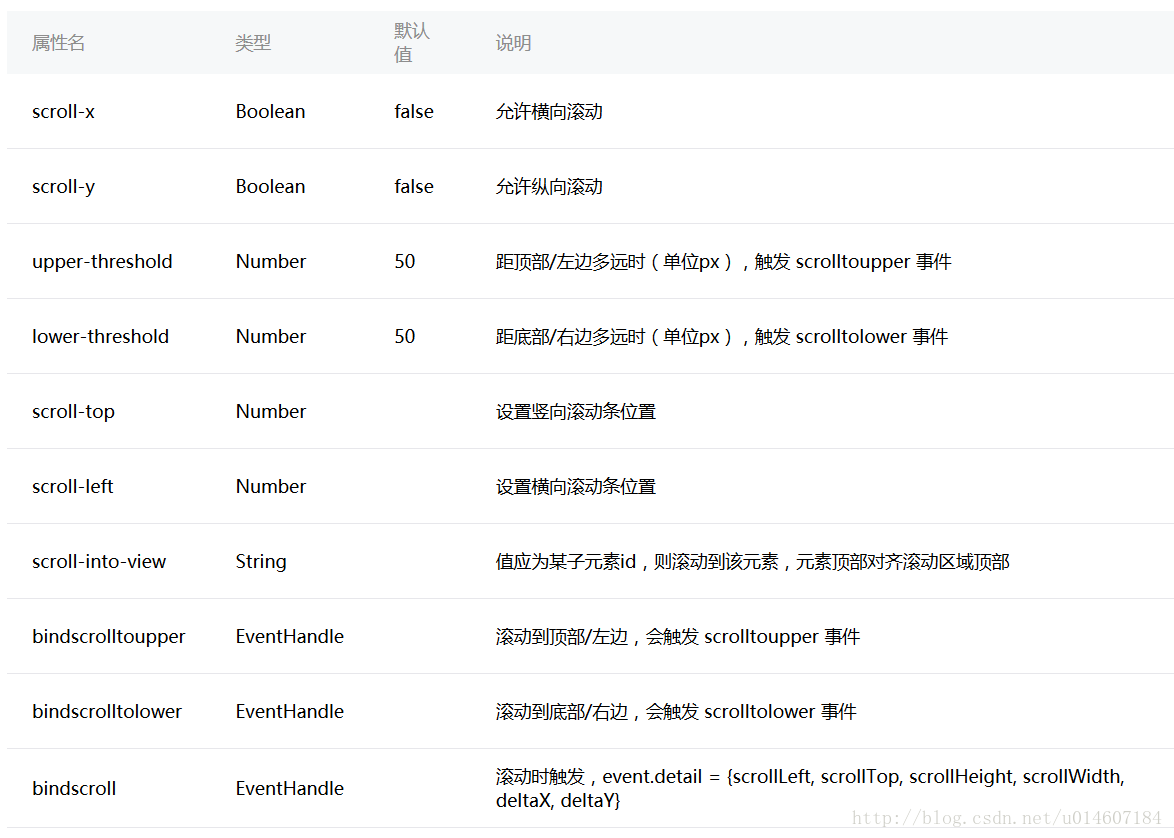
</scroll-view>有兩類:橫向滾動和縱向滾動。</scroll-view>有以下屬性:

同樣,我們創建一個項目來了解以上屬性的使用。
index.wxml
<view class="container">
<scroll-view class="srcoll_view" scroll-y="true" lower-threshold="100" bindscrolltolower="lower" scroll-top="{{scrollTop}}" scroll-into-view="{{toView}}">
<view id="green" class="flex-item bc_green">1</view>
<view id="red" class="flex-item bc_red">2</view>
<view id="blue" class="flex-item bc_blue">3</view>
<view id="yellow" class="flex-item bc_yellow">4</view>
</scroll-view>
<view class="clickItem" bindtap="clickAdd">點擊向下滾動</view>
<view class="clickItem" bindtap="clickTo">點擊滾動到下一個子view</view>
</view>
index.wxss
.srcoll_view{
height: 200px;
}
.flex-item{
width: 100%;
height: 100px;
box-sizing: border-box;
}
.bc_green{
background-color: green;
}
.bc_red{
background-color: red;
}
.bc_blue{
background-color: blue;
}
.bc_yellow{
background-color: yellow;
}
.clickItem{
margin-top: 20px;
background-color: grey;
height: 20px;
border-radius: 5px;
}
index.js
var app = getApp();
var order = ['green','red', 'blue','yellow','green'];
Page({
data: {
scrollTop: 0,
toView:"green"
},
onLoad: function () {
},
lower: function(e) {
console.log(e)
},
clickAdd:function(){
this.setData({
scrollTop: this.data.scrollTop+20
});
console.log("this.data.scrollTop:" + this.data.scrollTop);
},
clickTo: function(e) {
for (var i = 0; i < order.length; i++) {
if (order[i] === this.data.toView) {
this.setData({
toView: order[i + 1]
})
break
}
}
},
})
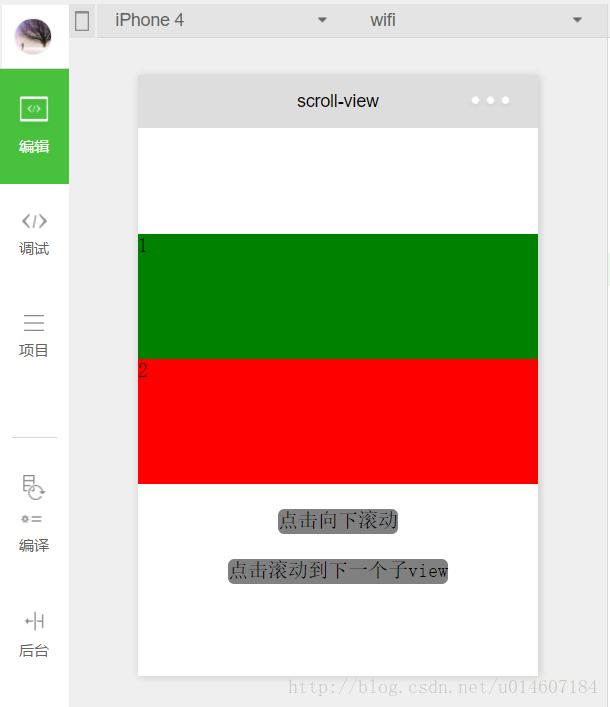
頁面效果如下:

scroll-y和scroll-x"
首先我們設置了</scroll-view>的scroll-y="true",也就是縱向滾動,在index.wxss中設置了其高度為200px,里面的每一個子</view>的高度為100px,正好可以完全容納兩個完整的子</view>。如果設置scroll-x="true"則為橫向滾動。
scroll-top和scroll-left
scroll-top為豎向滾動條位置,默認為0;同理scroll-left為橫向滾動條位置。上述程序中設置了scroll-top="{{scrollTop}}",scrollTop從數據中獲取。
為了更好的展示,給一個新的</view>綁定一個函數:
<view class="clickItem" bindtap="clickAdd">點擊向下滾動</view>
函數遞增改變scrollTop的值:
clickAdd:function(){
this.setData({
scrollTop: this.data.scrollTop+20
});
console.log("this.data.scrollTop:" + this.data.scrollTop);
},
所以每點擊一次,scrollTop就增加20,因此向下滾動20px。

scroll-into-view
scroll-into-view的值為某個子元素的id,表明滾動到該元素,元素頂部對齊滾動區域頂部。上述程序中設置了scroll-into-view="{{toView}}",toView從數據中獲取。
新建一個</view>并綁定一個函數:
<view class="clickItem" bindtap="clickTo">點擊滾動到下一個子view</view> 1
函數的功能為按順序滾動到對應的子元素:
clickTo: function(e) {
for (var i = 0; i < order.length; i++) {
if (order[i] === this.data.toView) {
this.setData({
toView: order[i + 1]
})
break
}
}
},
其中order為一個數組變量,存放著所有子元素的id:
var order = ['green','red', 'blue','yellow'];
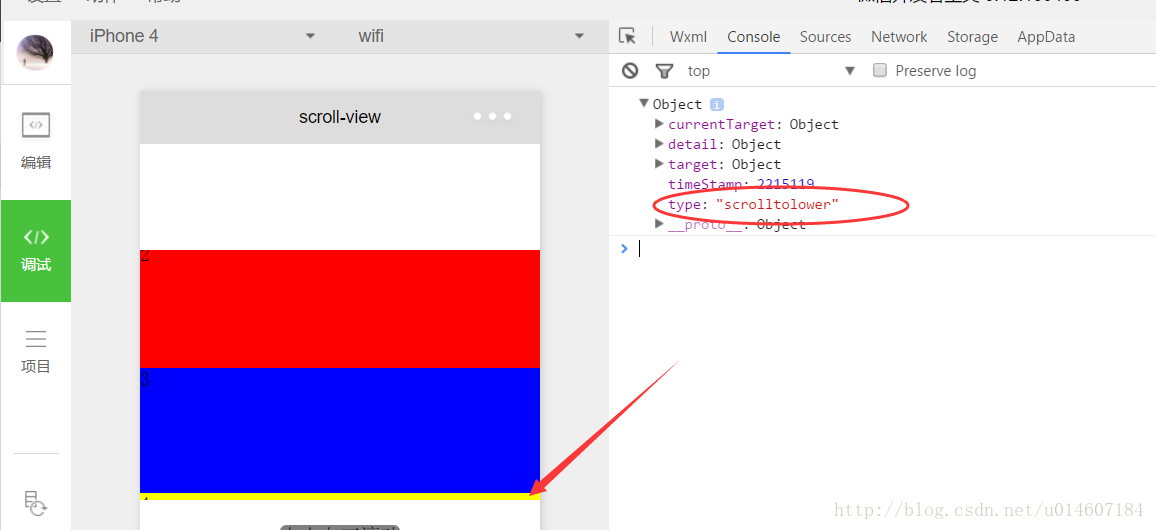
bindscrolltolower和bindscrolltoupper
bindscrolltolower和bindscrolltoupper為事件綁定:bindscrolltolower是滾動到底部/右邊時觸發;bindscrolltoupper是滾動到頂部/左邊時觸發。另外還有一個bindscroll是只要滾動時就會觸發。
以bindscrolltolower為例,bindscrolltolower表示滾動到底部或右邊時觸發,這個底部或右邊是如何定義的呢?這時就需要用到lower-threshold,lower-threshold表示距底部/右邊多遠時(單位px),觸發 scrolltolower 事件,默認值為50,上述代碼中我們定義了lower-threshold="100",由于子</view>的高度就是100px,所以正好出現最后一個子</view>時就會觸發事件:

3、</swiper> 滑塊視圖容器
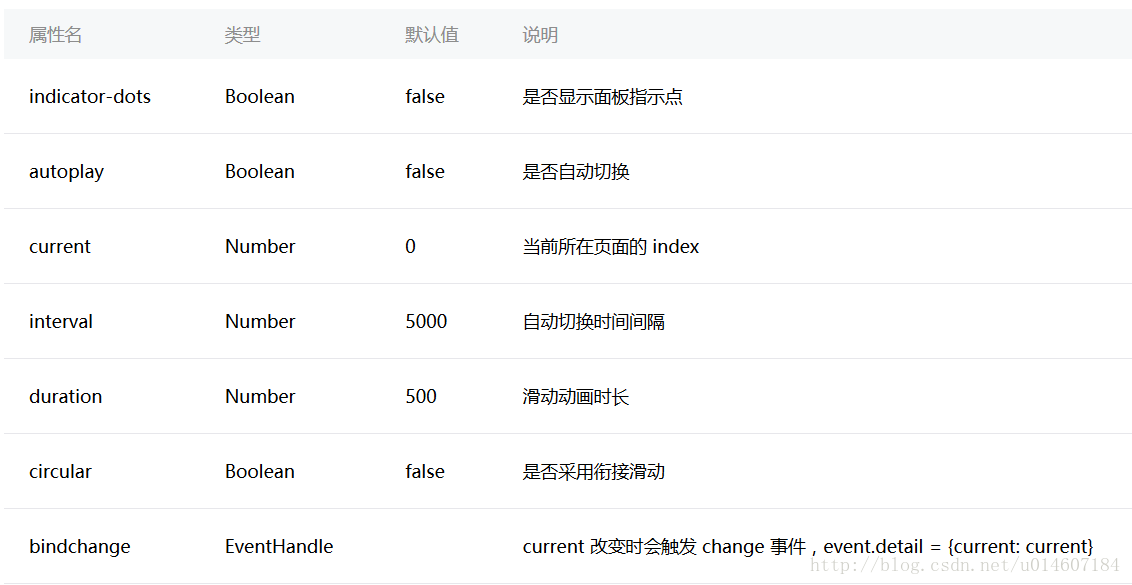
</swiper>其實就是微信小程序封裝的幻燈片輪播功能,并給出了幾個可供開發者設置的屬性:

用戶可以根據自己需求設置相應的屬性值即可,示例代碼如下:
swiper.wxml
<view class="container">
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" circular="{{circular}}" bindchange="change">
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}" />
</swiper-item>
</block>
</swiper>
</view>
swiper.wxss
swiper{
height: 150px;
width:100%;
}
swiper.js
Page({
data: {
imgUrls: [
'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
],
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 500,
circular:true
},
change:function(e){
console.log(e);
}
})
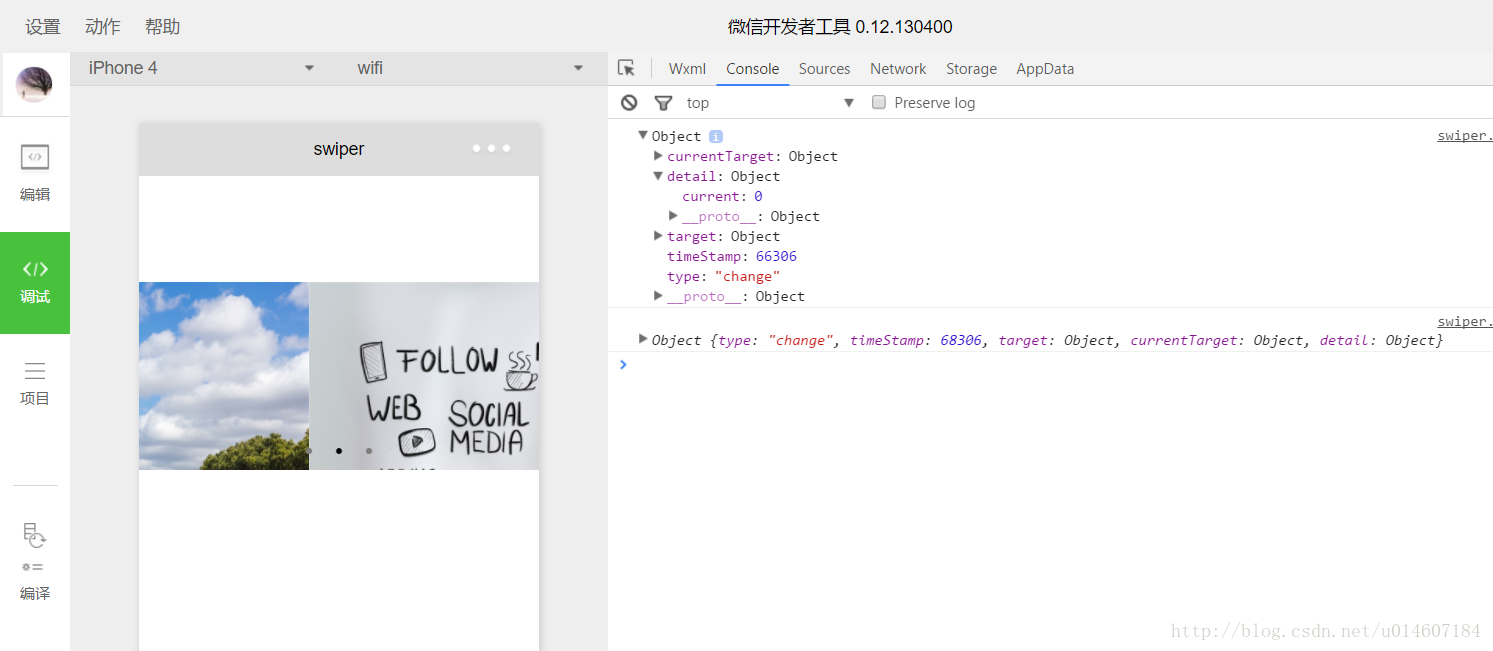
由于綁定了change函數,所以每次切換時,都會觸發change事件:

感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。