溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
微信小程序 flex實現導航實例詳解

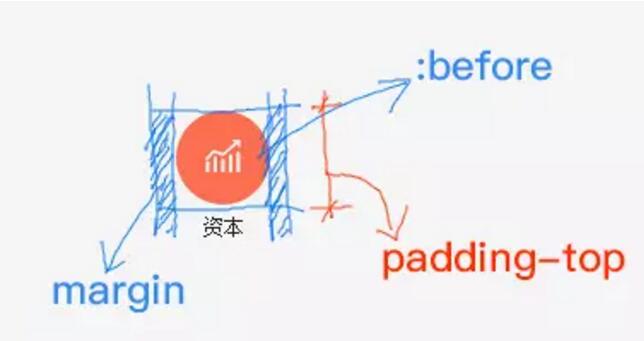
實現示意:

1.鏈接頂部內邊距,留出圓形圖標的位置。
2.偽元素:before繪制圓形。
3.圓形中添加圖標。
4.左右外邊距控制間距,及促使在需要的地方換行。
wxml:
<view class="serviceMenu"> <navigator url="http://xwbline.com/">資本</navigator> …… </view>
wxss:
.serviceMenu{
display:flex; //使用flex布局
flex-wrap:wrap; //子元素換行
justify-content:center; //子元素居中對齊
padding:30rpx 0; //留出上下邊距
}
.serviceMenu navigator{
position:relative; //為了絕對定位
padding-top:120rpx; //留出圓形圖標的位置
flex-basis:140rpx; //設定基礎寬度
margin:15rpx; //觸發換行位置(小程序會自動換算,不必考慮適配)
text-align:center;
font-size:24rpx;
}
//創建圖標
.serviceMenu navigator:before{
content:"\20";
position:absolute;
top:0;
left:50%;
margin-left:-55rpx;
width:110rpx;
height:110rpx;
border-radius:50%;
background:#bbc1cd;
}
//設定不同圖標。注意鏈接地址是絕對地址,因為小程序不支持相對地址的背景圖。只支持image相對地址。
.serviceMenu navigator:nth-child(1):before{
background:#fc6e51 url(http://xwbline.com/icon_service_big01.png) no-repeat center center;
}
.serviceMenu navigator:nth-child(2):before{
background:#48cfad url(http://xwbline.com/icon_service_big02.png) no-repeat center center;
}
………………
如果需要字數限制的話:
text{
display:block;
overflow:hidden;
white-space:nowrap;
text-overflow:ellipsis;
}
感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。