溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關微信小程序中實現輪播圖的示例代碼的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
輪播圖的創建
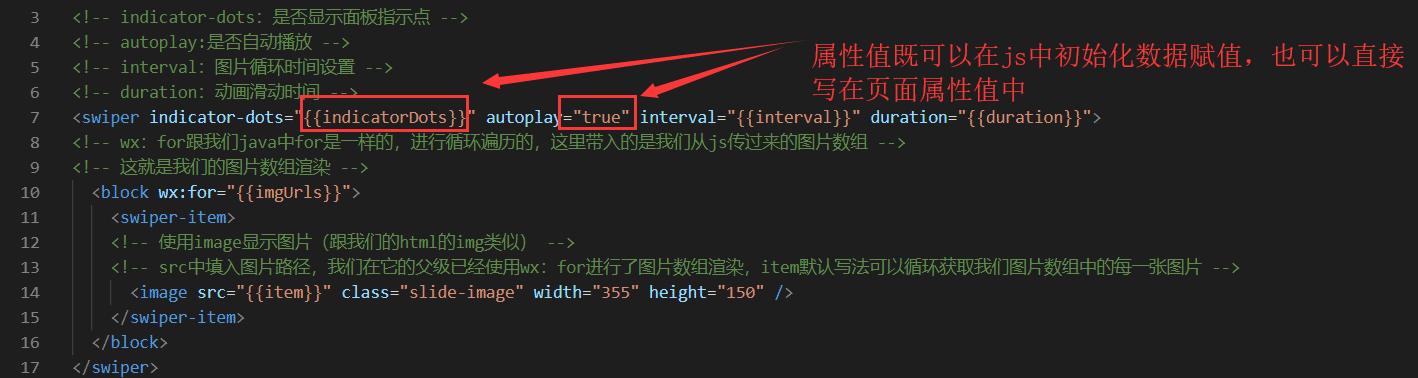
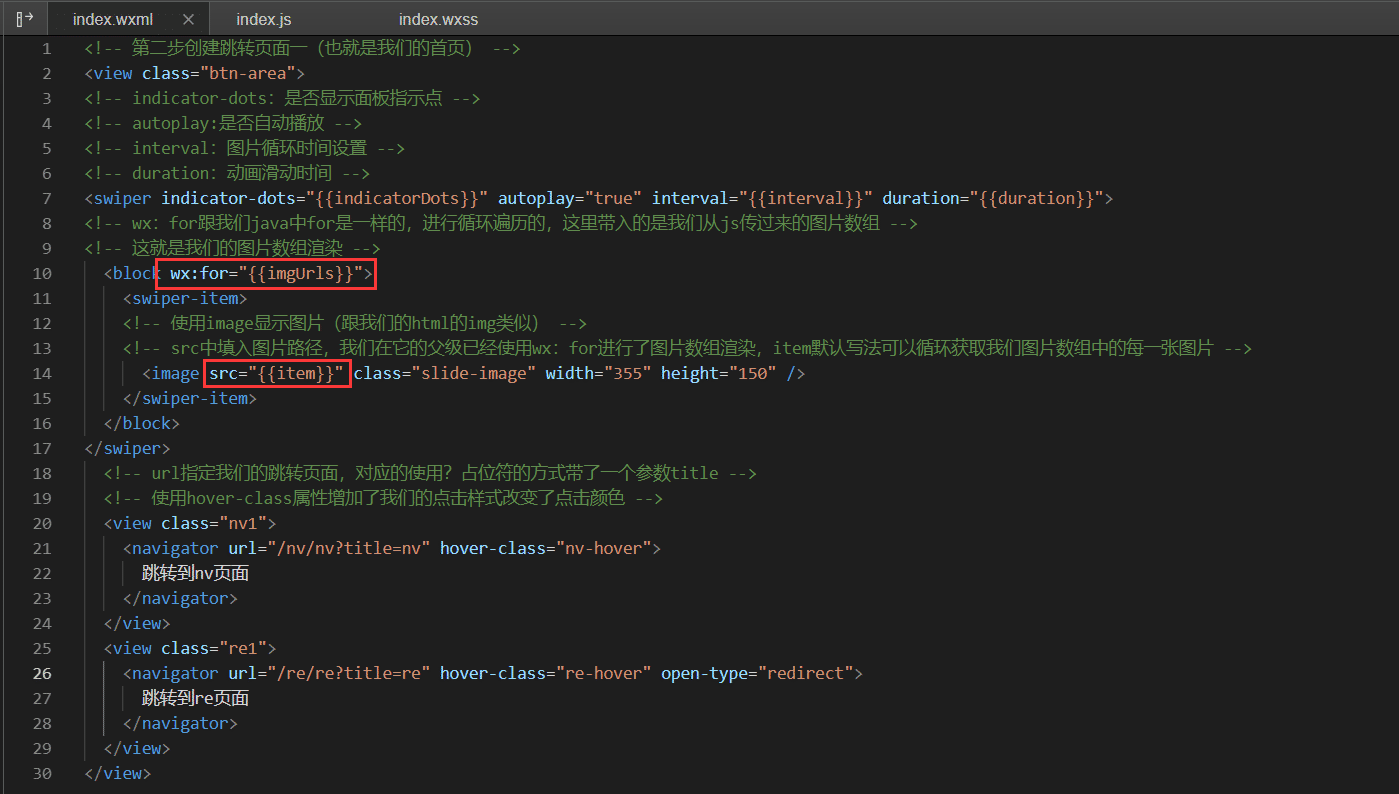
第一步:在頁面創建swiper組件

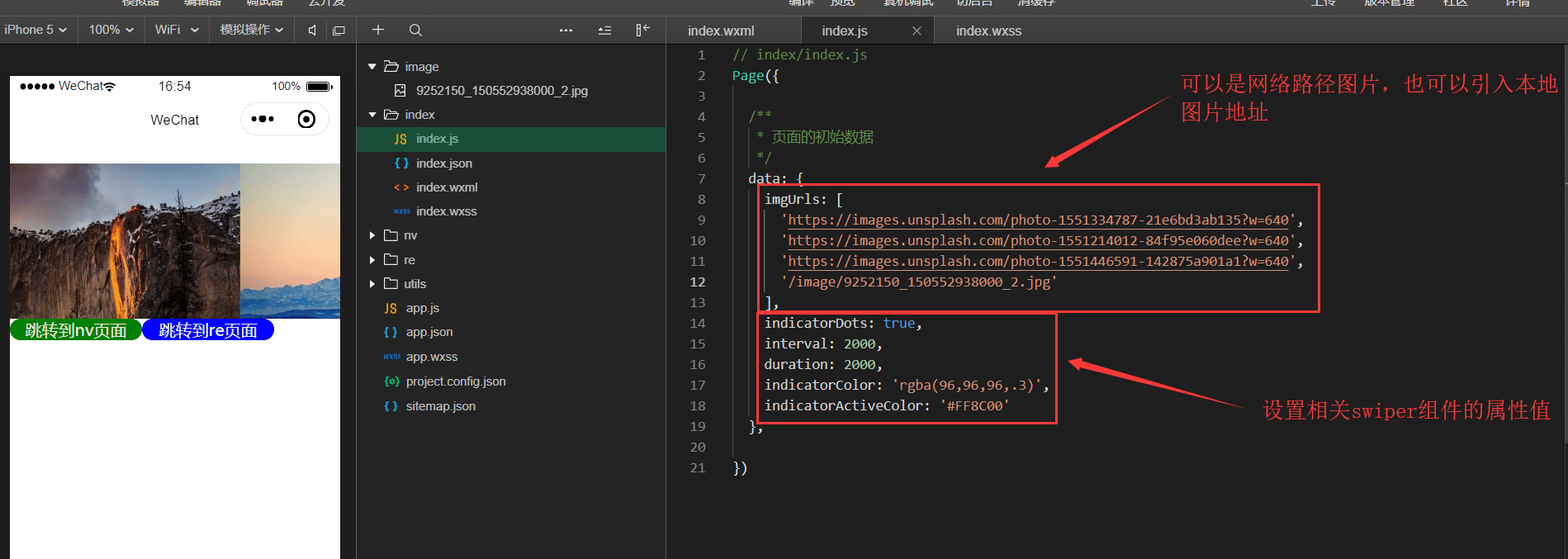
第二步:編寫js頁面

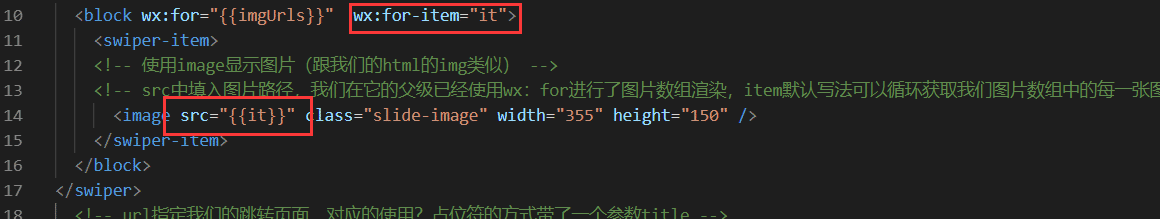
注意事項:wx:for渲染我們js中的圖片數組,item默認寫法,獲取我們的圖片數組中的圖片,可通過增加wx:for-item="it"來改變默認的item名

優化

感謝各位的閱讀!關于“微信小程序中實現輪播圖的示例代碼”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。