溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“layui-tree如何實現Ajax異步請求后動態添加節點”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“layui-tree如何實現Ajax異步請求后動態添加節點”這篇文章吧。
最近在弄一個產品分類管理,是一個樹形菜單的形式,用的是layui-tree ,由于它并沒有動態添加節點,所以只能自己剛了。
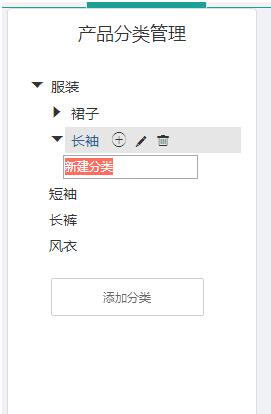
大概效果如圖

體的實現是當我鼠標移入“長袖”這個分類時,出現三個icon (如圖),按“增加”按鈕,會發送ajax異步請求到后臺,在數據庫庫中增加以“長袖”為父類id 的一個子分類,成功后返回到前臺,然后相應的節點下動態添加子節點,主要是通過append 來增加html元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>多級分類管理</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="format-detection" content="telephone=no">
<link rel="stylesheet" type="text/css"
href="layui/css/layui.css" rel="external nofollow" media="all">
</head>
<style>
.panel {
margin-bottom: 0;
}
i{
cursor: pointer !important ;
cursor: hand !important;
}
body{
}
a:hover{
background-color:#E6E6E6 ;
}
.active{
background:#E6E6E6;
}
.hide{
display:none;
}
</style>
<body >
<div >
<div class="panel panel-default"
>
<div class="panel-body" >
<h5 >分類管理</h5>
<ul unselectable="on" id="demo"
onselectstart="return false;" ></ul>
<button id="addcate" class="layui-btn layui-btn-primary" >添加分類</button>
</div>
</div>
</div>
<script type="text/javascript" src="layui/layui.js"></script>
<script type="text/javascript">
layui.use(['jquery','layer','element','form','tree'],function(){
window.jQuery = window.$ = layui.jquery;
window.layer = layui.layer;
var form = layui.form;
var elem = layui.element;
var topcateid=0; //為模擬頂級分類id用
//初始化layer.tree
var tree = layui.tree({
elem: '#demo',
nodes:[] //這里可以通過后臺獲取(如ThinkPHP框架則可以通過后臺拼接好,再生成模板變量類似{$tree}就可以)
});
window.onload=function(){
//刪除layui-tree 自帶的樣式
$("i.layui-tree-branch").remove();
$("i.layui-tree-leaf").remove();
//添加操作的圖標(即鼠標劃過時顯示的添加,修改,刪除的按鈕組)
$("ul#demo").find("a").after("<i class='layui-icon add select hide ' )'></i>"+
"<i class='layui-icon edit select hide'></i>"+
"<i class='layui-icon del select hide'></i>");
}
//添加頂級分類
$("#addcate").on("click",function(){
layer.prompt({title: '輸入分類名稱,并確認', formType:0}, function(text, index){
layer.close(index);
//TODO 可以ajax到后臺操作,這里只做模擬
layer.load(2);
setTimeout(function(){
layer.closeAll("loading");
//手動添加節點,肯定有更好的方法=.=!這里的方法感覺有點LOW
// li里面的pid屬性為父級類目的id,頂級分類的pid為0
topcateid= topcateid+1;
$("ul#demo").append("<li pid='0' id="+(topcateid)+">"+
"<a ><cite>"+text+"</cite> </a>"+
"<i class='layui-icon select hide add'></i>"+
"<i class='layui-icon edit select hide'></i>"+
"<i class='layui-icon del select hide'></i>"+
"</li>");
},1000)
});
})
//顯示/隱藏 分類的操作欄
$("ul#demo").on({
mouseover: function(event) {
event.stopPropagation();
$(this).children(".select").removeClass("hide")
},
mouseout: function(event) {
event.stopPropagation();
$(this).children(".select").addClass("hide")
},
},"li","a")
//添加子分類
$("ul#demo ").on("click","li .add",function(){
var pid = $(this).closest("li").attr("id");//將父級類目的id作為父類id
var that= $(this).closest("li");
layer.prompt({title: '輸入子分類名稱,并確認', formType:0}, function(text, index){
layer.close(index);
//TODO 可以ajax到后臺操作,這里只做模擬
layer.load(2);
setTimeout(function(){
layer.closeAll("loading");
topcateid= topcateid+1;
if(that.children("ul").length == 0){
//表示要新增 i 以及 ul 標簽
that.prepend('<i class="layui-icon layui-tree-spread"></i>')
that.append("<ul class='layui-show'><li pid="+pid+" id="+(topcateid)+"><a ><cite>"+text+"</cite> </a><i class='layui-icon select hide add' )'></i> <i class='layui-icon edit select hide'></i> <i class='layui-icon del select hide'></i></li></ul>")
}else{
that.children("ul").append("<li pid="+pid+" id="+(topcateid)+"><a ><cite>"+text+"</cite> </a><i class='layui-icon select hide add' )'></i> <i class='layui-icon edit select hide'></i> <i class='layui-icon del select hide'></i></li>");
}
},1000)
});
})
//重命名
$("ul#demo ").on("click","li .edit",function(){
var node=$(this).parent().children("a").children("cite");
var id=$(this).parent().attr("id")
var that= $(this).closest("li");
layer.prompt({title: '輸入新的分類名稱,并確認',value:node.text(), formType:0}, function(text, index){
layer.close(index);
//TODO 可以ajax到后臺操作,這里只做模擬
layer.load(2);
setTimeout(function(){
layer.closeAll("loading");
node.text(text);
},1000)
});
})
//刪除分類
$("ul#demo ").on("click","li .del",function(){
var that= $(this).closest("li");
if(that.children("ul").length > 0){
layer.msg("該分類下含有子分類不能刪除")
return;
}
var id=$(this).parent().attr("id")
layer.confirm('確定要刪除?該分類下的課程亦將刪除!', {
btn: ['刪除','取消']
}, function(){
//TODO 可以ajax到后臺操作,這里只做模擬
layer.load(2);
setTimeout(function(){
layer.closeAll("loading");
if((that.parent("ul").children("li").length == 1)&&(that.parent("ul").parent("li").children("i.layui-tree-spread").length=1)){
//要把分類名前的三角符號和ul標簽刪除
that.parent("ul").parent("li").children("i.layui-tree-spread").remove();
}
that.remove()
},1000)
});
})
//打開/關閉菜單
$("ul#demo").on({
click:function(event){
event.stopPropagation();
event.preventDefault();
if( $(this).parent().children("ul").hasClass("layui-show")){
$(this).html("");
$(this).parent().children("ul").removeClass("layui-show");
return;
}else{
$(this).html("");
$(this).parent().children("ul").addClass("layui-show");
return;
}
return;
}
}, 'i.layui-tree-spread');
});
</script>
</body>
</html>以上是“layui-tree如何實現Ajax異步請求后動態添加節點”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。