溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了微信小程序如何實現聯網請求的輪播圖,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
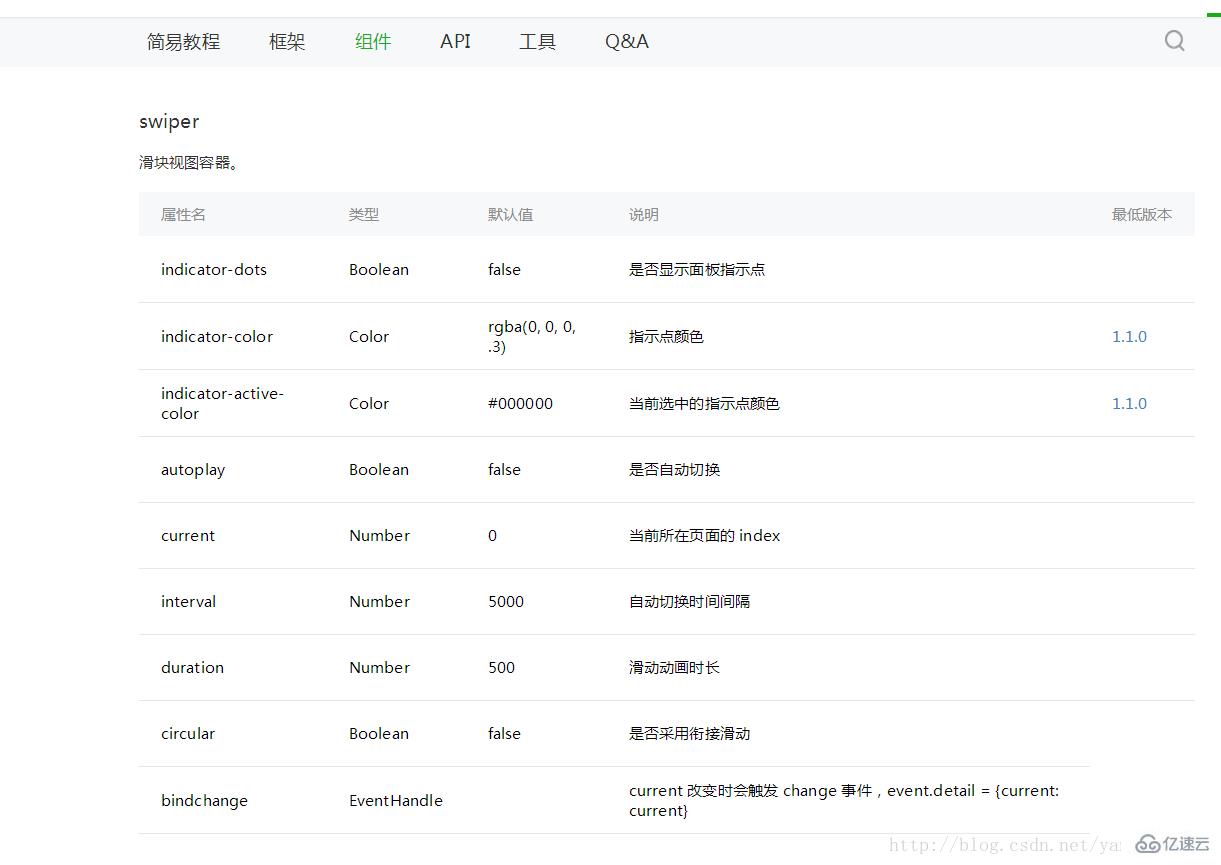
微信小程序的輪播圖和Android的輪播圖一點不一樣 ,這里我們看一下我們需要用到的控件介紹

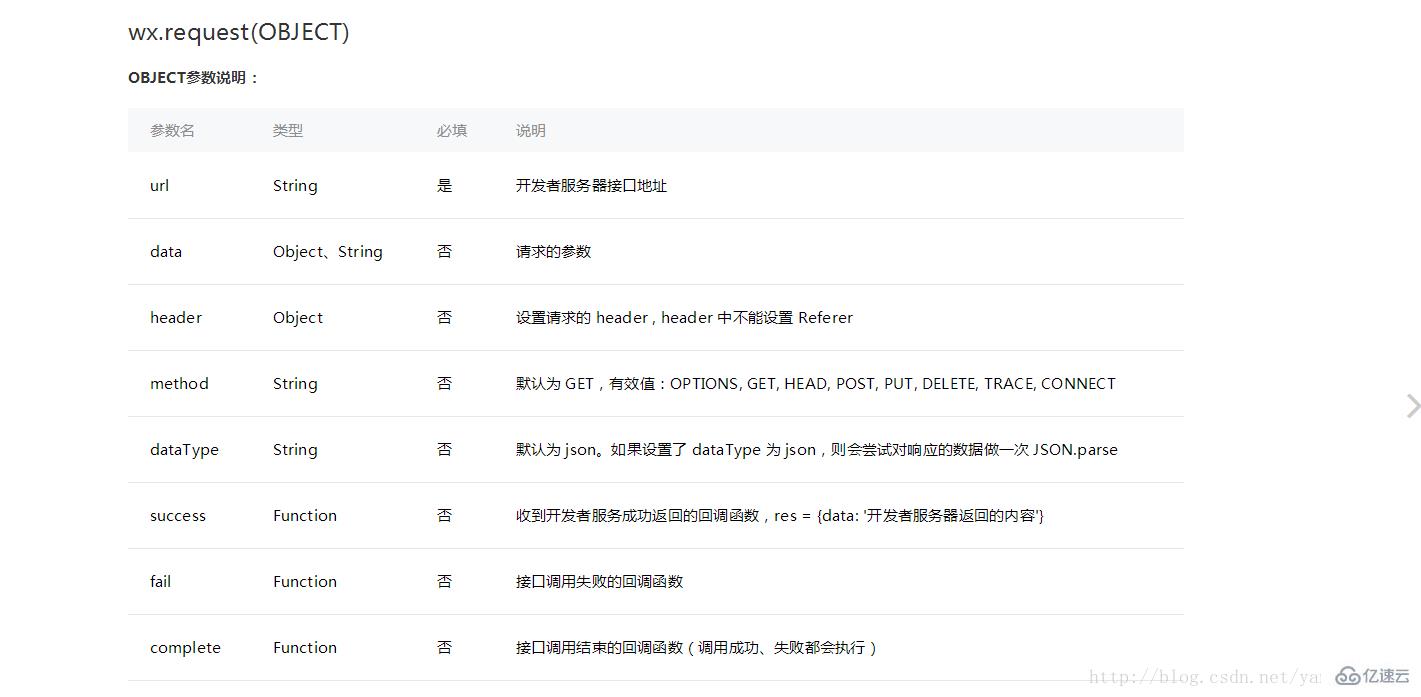
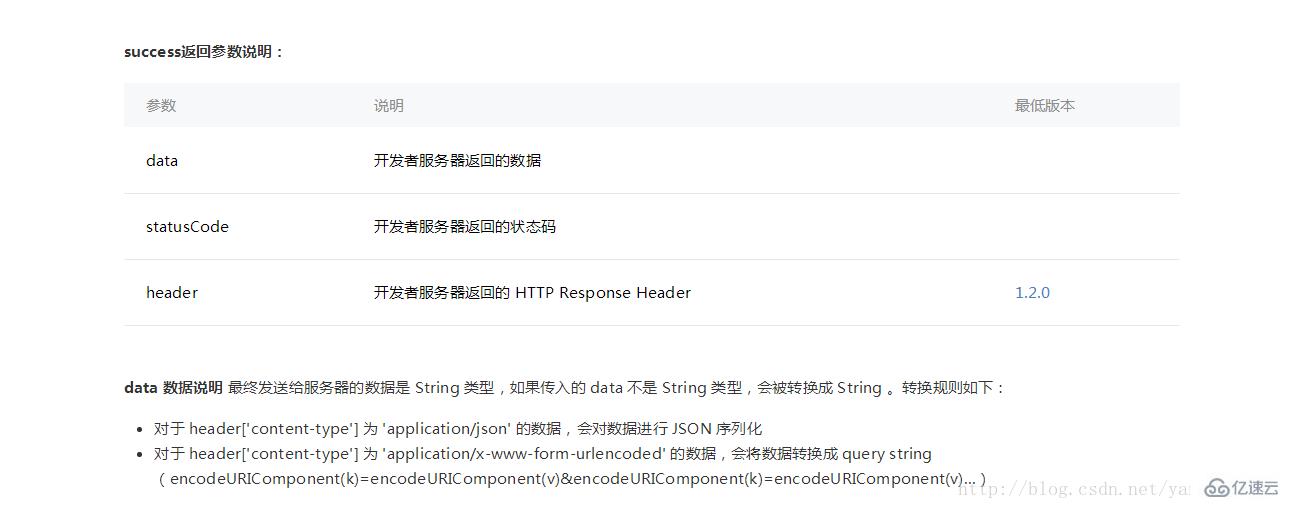
這里我們用到了swiper這個組件,上邊的圖片已經把這個組件的屬性 都列出來了 我們用的時候直接用就可以了 接下來,再看一下網絡請求的API,這里我們用到的是GET 請求,我們開一下微信小程序官方給我們的API


接下來就是開啟我們小程序輪播圖之旅了,附上一張效果圖
首先,我們看一下我們的index.wxml文件
<view>
<swiper class="swiper_box" indicator-dots="{{indicatorDots}}" vertical="{{vertical}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" bindchange="swiperchange">
<block wx:for="{{images}}">
<swiper-item>
<image src="{{item.picurl}}" class="slide-image" />
</swiper-item>
</block>
</swiper>
</view>index.js文件
var app = getApp()
Page({
/**
* 頁面的初始數據
*/
data: {
//是否顯示指示點 true 顯示 false 不顯示
indicatorDots: true,
//控制方向
vertical: false,
//是否自動切換
autoplay: true,
//自動切換時間間隔
interval: 3000,
//滑動動畫時長
duration: 1000,
},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function (options) {
var that = this
//調用應用實例的方法獲取全局數據
app.getUserInfo(function (userInfo) {
//更新數據
that.setData({
userInfo: userInfo
})
})
//網絡請求 GET方法
wx.request({
url: 'http://huanqiuxiaozhen.com/wemall/slider/list',
method: 'GET',
data: {},
header: {
'Accept': 'application/json'
},
//成功后的回調
success: function (res) {
console.log('11111' + res),
that.setData({
images: res.data
})
}
})
}
})index.wxss 這里就是簡單的控制了一下顯示的樣式
.swiper_box {
width: 100%;
}
swiper-item image {
width: 100%;
display: inline-block;
overflow: hidden;
}感謝你能夠認真閱讀完這篇文章,希望小編分享的“微信小程序如何實現聯網請求的輪播圖”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。