溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了微信小程序中圖片等比例縮放的示例分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
微信小程序 圖片等比例縮放
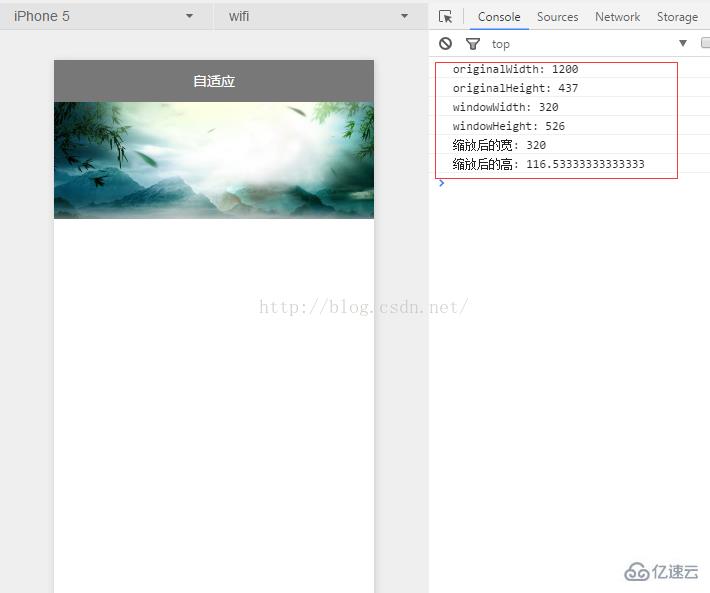
1.圖片高寬比小于屏幕高寬比

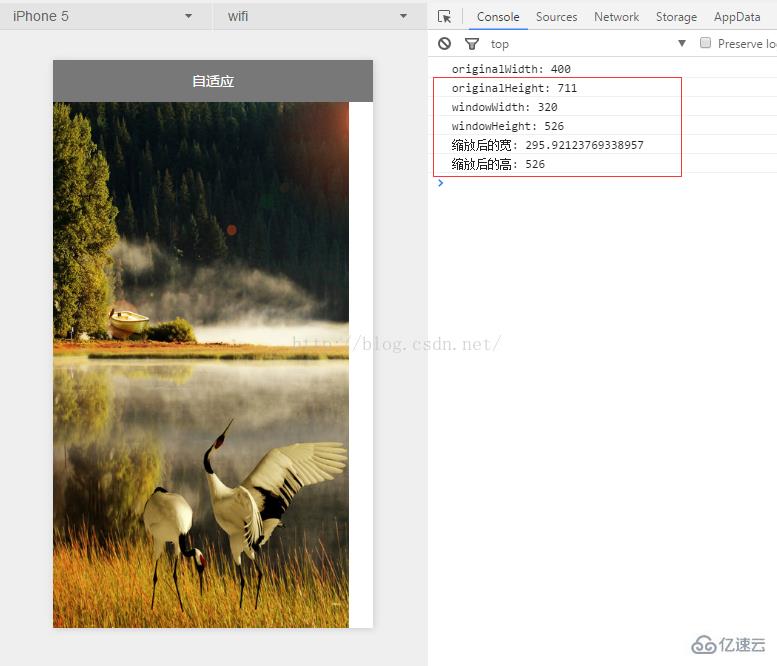
2.圖片高寬比大于屏幕高寬比

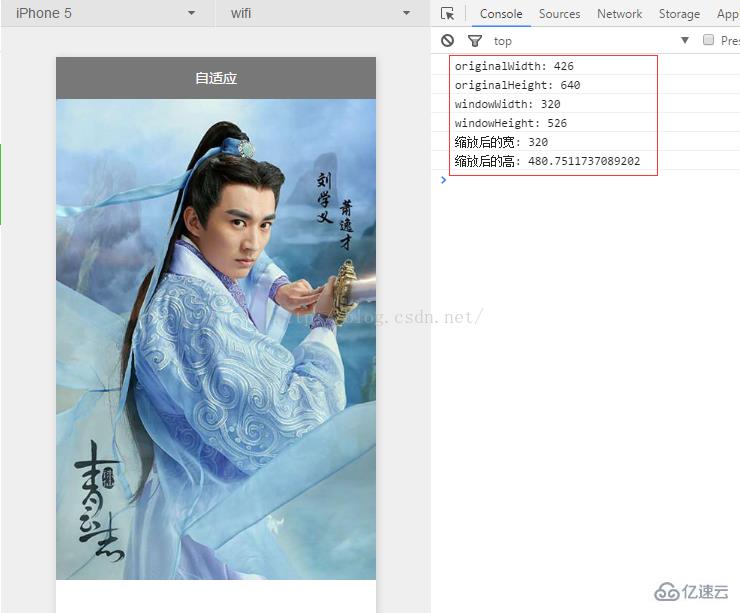
3.這種其實也是圖片高寬比小于屏幕高寬比,但是高寬都大于屏幕高寬.所以不能簡單用高寬來判斷,應該是用高寬比判斷后做縮放.

上代碼:
1.index.wxml
<!--index.wxml-->
<!--圖片寬大于屏幕寬-->
<image style="width: {{imagewidth}}px; height: {{imageheight}}px;" src="{{imagefirstsrc}}" bindload="imageLoad"></image>
<!--圖片高大于屏幕高-->
<!--<image style="width: {{imagewidth}}px; height: {{imageheight}}px;" src="{{imagesecondsrc}}" bindload="imageLoad"></image>-->
<!--圖片寬高大于屏幕寬高-->
<!--<image style="width: {{imagewidth}}px; height: {{imageheight}}px;" src="{{imagethirdsrc}}" bindload="imageLoad"></image>-->2.index.js
//index.js
//獲取應用實例
var imageUtil = require('../../utils/util.js');
var app = getApp()
Page({
data: {
imagefirstsrc: 'http://bpic.588ku.com/back_pic/00/03/85/1656205138bbe2d.png',//圖片鏈接
imagesecondsrc: 'http://bpic.588ku.com/back_pic/04/07/63/28581203949ca9d.jpg!/fw/400/quality/90/unsharp/true/compress/true',//圖片鏈接
imagethirdsrc:'http://img1.gtimg.com/ent/pics/hv1/13/71/2061/134034643.jpg',
imagewidth: 0,//縮放后的寬
imageheight: 0,//縮放后的高
},
onLoad: function () {
},
imageLoad: function (e) {
var imageSize = imageUtil.imageUtil(e)
this.setData({
imagewidth: imageSize.imageWidth,
imageheight: imageSize.imageHeight
})
}
})3.util.js
//util.js
function imageUtil(e) {
var imageSize = {};
var originalWidth = e.detail.width;//圖片原始寬
var originalHeight = e.detail.height;//圖片原始高
var originalScale = originalHeight/originalWidth;//圖片高寬比
console.log('originalWidth: ' + originalWidth)
console.log('originalHeight: ' + originalHeight)
//獲取屏幕寬高
wx.getSystemInfo({
success: function (res) {
var windowWidth = res.windowWidth;
var windowHeight = res.windowHeight;
var windowscale = windowHeight/windowWidth;//屏幕高寬比
console.log('windowWidth: ' + windowWidth)
console.log('windowHeight: ' + windowHeight)
if(originalScale < windowscale){//圖片高寬比小于屏幕高寬比
//圖片縮放后的寬為屏幕寬
imageSize.imageWidth = windowWidth;
imageSize.imageHeight = (windowWidth * originalHeight) / originalWidth;
}else{//圖片高寬比大于屏幕高寬比
//圖片縮放后的高為屏幕高
imageSize.imageHeight = windowHeight;
imageSize.imageWidth = (windowHeight * originalWidth) / originalHeight;
}
}
})
console.log('縮放后的寬: ' + imageSize.imageWidth)
console.log('縮放后的高: ' + imageSize.imageHeight)
return imageSize;
}
module.exports = {
imageUtil: imageUtil
}感謝你能夠認真閱讀完這篇文章,希望小編分享的“微信小程序中圖片等比例縮放的示例分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。