您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css中table-layout屬性有什么用,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
一、什么是table-layout屬性?
1.定義
table-layout屬性用來顯示表格單元格、行、列的算法規則
2.用法
table-layout: automatic || fixed || inherit;
automatic(auto):(默認值)列寬度由單元格內容設定;
fixed: 列寬由表格寬度和列寬度設定;
inherit:規定應該從父元素繼承table-layout屬性的值。
3.table-layout屬性說明
該屬性指定了完成表布局時所用的布局算法。
固定布局(fixed)算法比較快,但靈活性不強。
自動布局(auto)算法比較慢,卻更能反映傳統的HTML表。
注:
所有瀏覽器都支持 table-layout 屬性;但任何的版本的 Internet Explorer (包括 IE8)都不支持屬性值 "inherit"!!!
二、兩種布局方法介紹(自動布局與固定布局)
1.自動布局(auto)
在自動布局中,列的寬度是由列單元格中沒有折行的最寬的內容設定的,所以設置單元格的寬度是沒有效的。
自動布局的算法有時會較慢,這是由于它需要在確定最終的布局之前訪問表格中所有的內容。
代碼實例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>自動布局</title>
<style>
table.ex {table-layout: auto}
</style>
</head>
<body>
<table class="ex" border="1" width="100%">
<tr>
<td width="100px">td里的內容,我會全部顯示:我是測試代碼我是測試代碼我是測試代碼我是測試代碼我是測試代碼我是測試代碼我是測試代碼</td>
<td width="100px">我是測試代碼</td>
</tr>
</table>
</body>
</html>效果圖:

如上圖所示:在自動布局中,td標簽的寬高會隨著td標簽里內容的多少而變化。
2.固定布局(fixed)
與自動布局相比,固定布局允許瀏覽器更快地對表格進行布局;其水平布局僅取決于表格寬度、列寬度、表格邊框寬度、單元格間距,而與單元格的內容無關;通過使用固定表格布局,用戶代理在接收到第一行后就可以顯示表格。
代碼實例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>固定布局</title>
<style>
table.ex {table-layout: fixed}
</style>
</head>
<body>
<table class="ex" border="1" width="500px">
<tr>
<td width="">1000000000000000000000000000000</td>
<td width="">我是測試代碼</td>
</tr>
</table>
</body>
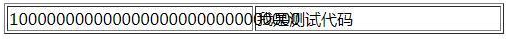
</html>效果圖:

如上圖可以看出:把table表格的寬度設置為500px后,表格里的兩個td標簽(單元格)的寬度自動平分分配,使得第一個td標簽(單元格)里超出寬度的部分內容溢出到第二個td標簽(單元格)。
在固定布局中,關于td標簽(單元格)的寬度有兩點說明:
如果指定了td標簽(單元格)的寬度,則會按指定的寬度限定每個td標簽(單元格)寬度,跟內容無關(如果指定的是比例,會永遠保持這個比例),這樣就可能出現內容飄到td標簽(單元格)之外的情況。
如果沒有指定td標簽(單元格)的寬度,則會根據table的總寬度平分到每個td標簽(單元格)。
注:
一般情況下如果table表格中的內容是中文,內容過長時文字都會自動換行。但如果table表格中的內容是英文或數字,內容過長時文字就會飄到單元格之外,也就是內容不會自動換行,這時候只要配合css3中的屬性word-wrap:break-word;和word-break:break-all;一起使用,就可以解決問題了。
看完了這篇文章,相信你對css中table-layout屬性有什么用有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。