您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
怎么剪切css中的元素以及如何使用clip屬性?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。

在css中,clip屬性只能在設置了絕對定位:“position:absolute”或者固定定位:“position:fixed”屬性的元素上起作用。它對設置了相對定位:“position:relative”或靜態定位:“position:static”屬性的元素上沒有任何影響。
使用時clip,我們可以指定向內的偏移量,以指定要剪切的元素邊緣的區域。
clip屬性僅接受一個形狀函數,即rect()函數,作為值。下面我們來看看rect()函數基本語法:
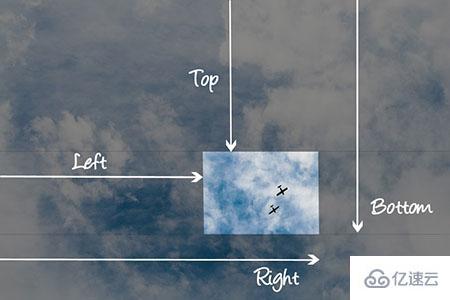
rect(< top >,< right >,< bottom >,< left >);
我們可以看出,rect()函數采用四個參數,這些參數分別是從元素的頂部和左側邊界向內偏移的偏移量。
頂部和底部值都定義來自頂部邊界的偏移,而左邊和右邊值都定義來自左邊邊界的偏移。

顯示剪輯屬性偏移量
裁剪區域或在裁剪元素后保持可見的元素部分由rect()函數的偏移量定義,rect()函數可以創建的矩形形狀,如上圖所示。
元素的剪切區域會把剪切區域之外的元素的任何方面(例如,內容,子項,背景,邊框,文本修飾,輪廓等)剪切掉。已剪切的內容不會導致溢出。
clip屬性的使用
基本語法:
clip: auto | rect() | inherit;
rect() 函數的語法:
rect(<top>, <right>, <bottom>, <left>)
<top>, <right>, <bottom>, <left>里都是使用長度值來設置的
說明:
1、auto:該元素未被剪裁。
2、inherit:元素從其父級繼承其clip值。
3、rect():指定矩形剪切區域。也就是說,它指定在剪切元素后的可見的元素區域是矩形的。
rect()函數有四個參數。這些參數可以是逗號分隔或空格分隔。
rect(< top >,< right >,< bottom >,< left >)/ *標準語法* / /* 要么 */ rect(< top > < right > < bottom > < left >)/ *向后兼容語法* /
rect()函數還接受關鍵字auto作為偏移量。值auto表示裁剪區域的給定邊緣將與元素的邊界框的邊緣相同。
rect()函數的參數:頂部,右側,底部和左側偏移也接受負長度值。
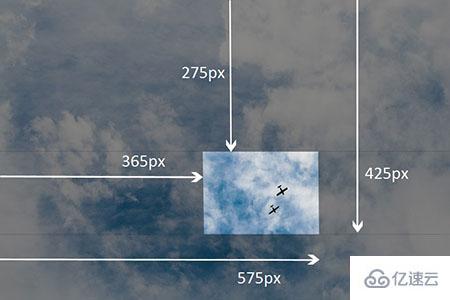
例:元素的部分垂直地保持在“40px”和“150px”之間,并且水平地保持在“80px”和“260px”之間
img {
clip:rect(275px,575px,425px,365px);
}效果圖:

顯示剪切元素后的可見區域示例
在Internet Explorer 4到7支持較舊的空格分隔語法,因此為了確保剪輯在這些瀏覽器中有效,我們可以兩種方法都寫上:
img {
clip:rect(40px 260px 150px 80px); / * IE 4到7 * /
clip:rect(40px,260px,150px,80px); / * IE8 +和其他瀏覽器* /
}clip屬性的示例:
html代碼:
<div class="container">
<p>
在四個圖像上懸停,以查看它們的剪輯區域展開。
</p>
<div class="element element-1">
<img src="images/cat-1.jpg" alt="">
</div>
<div class="element element-2">
<img src="images/cat-4.jpg" alt="">
</div>
<div class="element element-3">
<img src="images/cat-3.jpg" alt="">
</div>
<div class="element element-4">
<img src="images/cat-2.jpg" alt="">
</div>
</div>css代碼:
.container {
margin: 40px auto;
width: 300px;
position: relative;
}
.element {
width: 300px;
height: 300px;
z-index: 0;
position: absolute;
-webkit-transition: clip .4s ease-in-out, z-index .2s linear .4s;
transition: clip .4s ease-in-out, z-index .2s linear .4s;
}
img {
max-width: 100%;
}
.element-1 {
background-color: #2c3e50;
clip: rect(0px, 150px, 150px, 0px);
}
.element-2 {
background-color: #f39c12;
clip: rect(0px, 300px, 150px, 150px);
}
.element-3 {
background-color: #16a085;
clip: rect(150px, 150px, 300px, 0px);
}
.element-4 {
background-color: #8e44ad;
clip: rect(150px, 300px, 300px, 150px);
}
.element:hover {
z-index: 1;
-webkit-transition: clip .4s ease-in-out .2s, z-index .2s linear;
transition: clip .4s ease-in-out .2s, z-index .2s linear;
clip: rect(0px, 300px, 300px, 0px);
}效果圖:

瀏覽器支持度
所有主流瀏覽器都支持clip屬性:Chrome,Firefox,Safari,Opera,Internet Explorer以及Android和iOS。
Internet Explorer版本7回到4支持舊的空格分隔rect()語法。從IE8開始支持標準的逗號分隔語法。
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。