您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下CSS中裁剪屬性clip怎么用,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
定義
一個絕對定位或固定定位元素通過使用屬性clip可以改變剪裁區域的形狀,但并不改變元素本身的寬高屬性
clip
值: rect(top,right,bottom,left) | auto | inherit
初始值: auto
應用于: 絕對定位或固定定位元素
繼承性: 無
[注意]默認值auto表示元素的內容不應剪裁
rect
clip:rect(top,right,bottom,left)中的值不是邊偏移,而是距元素左上角的距離。具體來說,就是top和bottom是表示距離元素上邊界的距離;left和right是距離元素元素左邊界的距離。這里元素的邊界指元素邊框外側。
rect(...)的語法與CSS的其他語法相比不太一樣。原因是它基于早期的定位草案,而該草案使用了左上偏移機制。在CSS2之前,實現這個語法的IE已經成為完備推薦,于是標準從邊偏移修改成適用這個實現。但是,這意味著如果高度和寬度沒有明確定義,將無法設置一致的剪裁區域。
[注意]IE7-瀏覽器不支持rect(top,right,bottom,left),支持的寫法是rect(top right bottom left);而其他瀏覽器兩種寫法都支持
clip:rect(...)只允許長度值和auto,不允許有百分數。如果設置為auto,則相當于將剪裁邊界設置為適當的內容邊界。對于top或left設置auto,相當于值為0;對于right或bottom設置auto,相當于值為水平方向的寬度和或垂直方向的高度和
[注意]該元素水平方向或垂直方向的clip區域的邊界是外框外側,不包括outline
應用
1.隱藏效果
當clip:rect(top,right,bottom,left)中的top>=bottom,或者left>=right時,可實現元素的隱藏效果,效果類似于visibility:hidden;
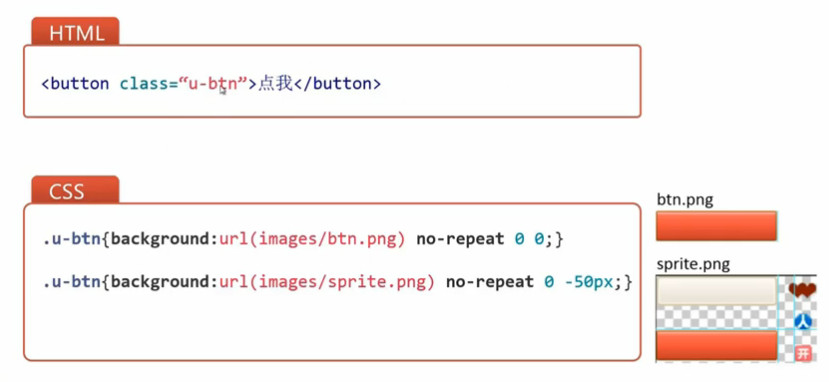
2.雪碧圖定位
css sprite
定義:css sprite是一種網頁圖片應用處理方式,它允許將一個頁面涉及到的所有零星圖片都包含到一張大圖中
優點:
[1]減少http請求次數
[2]減少圖片大小,提升網頁加載速度 (多張圖片加載速度小于拼合成的圖片的加載速度)
缺點:
[1]提高開發成本
[2]提高維護成本
它能合并的只能是用于背景的圖片:
[1]對于<img src=""/>設置的圖片,是不能合并到大圖的,如果合并這些圖片會影響頁面可讀性,語義化降低且可調整的范圍小。
[2]對于橫向和縱向都平鋪的圖片,也不能使用css cprite,如果是橫向平鋪的,只能將所有橫向平鋪的圖合并成一張大圖,只能豎直排列,不能水平排列;如果是縱向平鋪的,我們只能將所有縱向平鋪的圖合并成一張大圖,只能水平排列,不能豎直排列。
css sprite允許將一個頁面涉及到的所有零星圖片都包含到一張大圖中,然后利用background-position來顯示應該顯示的區域。
而如果使用clip也可以實現同樣的效果。
div{
height:128px;
overflow: hidden;
}
img{
position:absolute;
background-color: rgba(0,255,0,0.5);
clip:rect(0,auto,128px,0);
}
img:hover{
margin-top: -128px;
clip:rect(128px,auto,auto,0);
}
<div>
<img src="http://7xpdkf.com1.z0.glb.clouddn.com/sofa_sprite.png" alt="測試圖片">
</div>
3.歌詞演示效果
利用clip和background-clip實現歌詞演示效果,實際上通過改變寬度也可以實現,主要用于拓展思路。
@keyframes loop{
0%{
clip:rect(0,0px,100px,0);
}
100%{
clip:rect(0,520px,100px,0);
}
}
.show,.con{
width: 520px;
height: 100px;
line-height: 100px;
font-size: 30px;
position:absolute;
background-color: lightgreen;
}
.con{
animation: loop 6s linear infinite;
-webkit-background-clip: text;
color: red;
}
<div class="show">我曾經跨過山和大海,也穿過人山人海</div>
<div class="con">我曾經跨過山和大海,也穿過人山人海</div>以上是“CSS中裁剪屬性clip怎么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。